
こんにちは!
「ステップアップドリル:リストブロックの使い方入門」に ようこそ!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

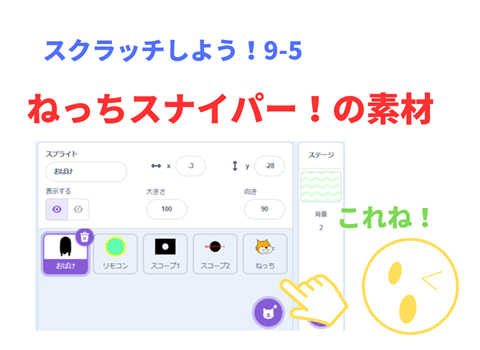
今回の「ステップアップドリル」で作る作品は、こちら!


10匹のおばけを 退治してね

おばけを退治したタイムのランキングに リストブロックが 使われています
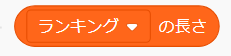
○ 順位が わかる

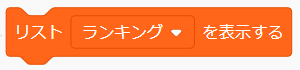
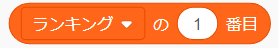
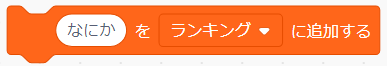
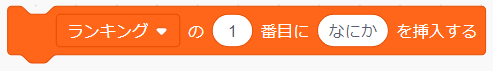
リストブロック







これで、ランキングが できちゃうんだ

そうです!
それでは、リストが どのように使われているか 学んでいこう

O.K!
今回作るスクラッチの作品は、これっ!

けっこう むずかしいよ!
今回のプログラミングで 学ぶことは
1.リモコンで スコープを動かす スクリプトが わかるよ
2.射撃ゲームの スクリプトが わかるよ
3.ランキングのスクリプトが わかるよ

プログラミングの仕方を説明します
リモコンで スコープを動かすプログラミング
1.リモコンで スコープを動かす スクリプトが わかるよ

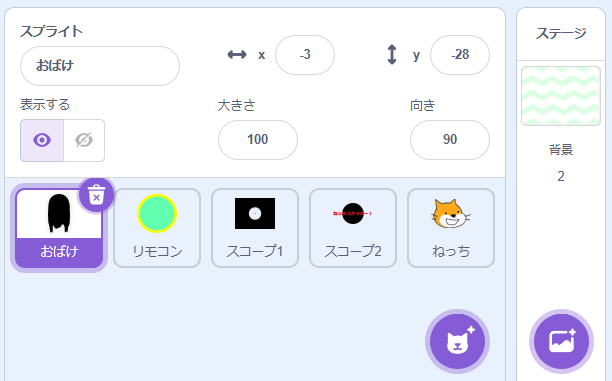
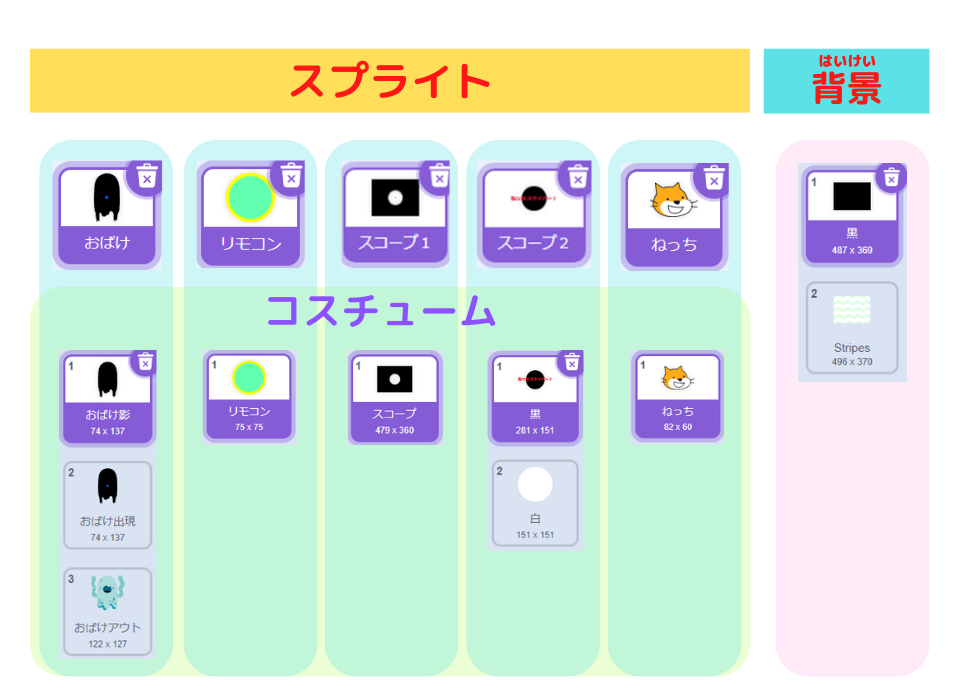
最初に、スプライトを 用意しよう



それでは、各スプライトで




タイトルを表示する プログラムしていきます

「ねっち」と「おばけ」は
隠しているよ
1.タイトルを 表示する


スプライト「スコープ2」で

プログラムするよ。

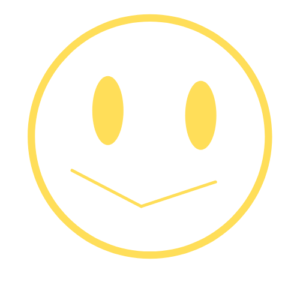
タイトルを 1秒間表示したら
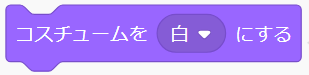
「コスチュームを○にする」ブロックを 使って

スコープに するよ
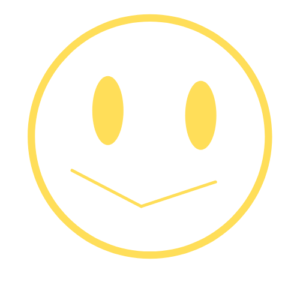
2.スコープを 表示する

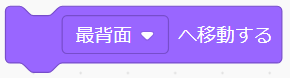
「最背面へ移動する」ブロックで

スコープ2を 1番下にするよ

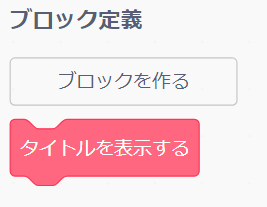
このタイトルを表示するプログラムを
定義タイトルを表示するブロックに まとめよう

3.定義ブロックに する

スプライト「リモコン」のプログラムは、
リミックスされているので、
画面をタップすると 「スコープ1」が 動きます

スプライト「リモコン」の 作り方は
下の記事に 書かれています
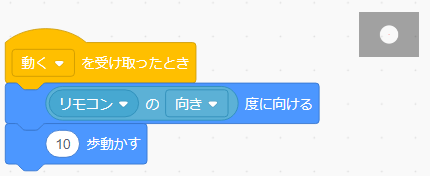
4.リモコンで スコープを 動かす

ん…?
どうなってるんだ…

背景を「Stripes」にすると

「スコープ1」の動きが わかるよ

「スコープ1」の 動きは わかったよ
でも、スコープ2は そのままだよ

そうですね!
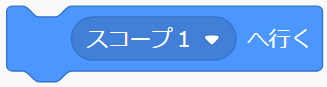
スプライト「スコープ2」を

「○へ行く」ブロックを使って

スコープ1と 同じ動きにするよ
5.リモコンで スコープを 動かす

おお!
いいね

スコープに なったでしょ
しかし、このスコープだと
おばけに狙いを さだめることが むずかしいんだ

あらら!
ホントだ

スプライト「スコープ1」を 動かすプログラムが

「10歩」に なっているのが 原因です

ああ!
だから、急に動いたり、止まったりするんだね

そこで、
変数「スコープの動き」を 作成して

しっかりと おばけを ねらえるようにしよう

おっ!
スコープの 動きが いいねぇ





コメント