
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、
地面(背景)を
- 縦スクロールする
プログラミングを 学びます。

ボールが、動いているみたいだね!

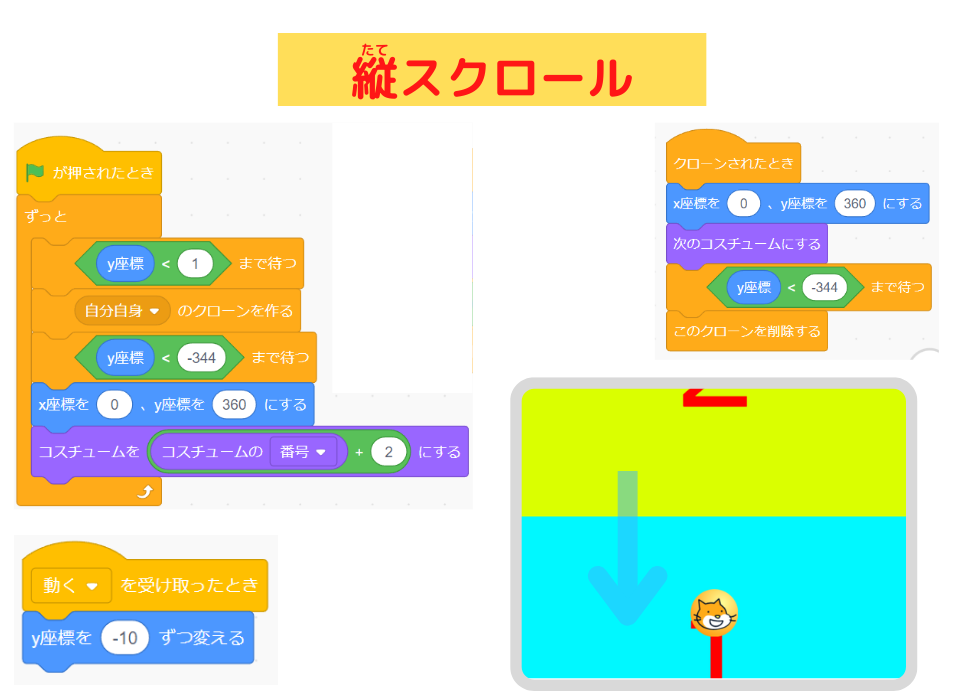
縦スクロールのプログラムです。
このブロックだけで、無限に続きますよ!


なんか、
横スクロールのスプライトと 似てなぁ~い?

そのとおぉぉぉぉぉぉ・・・・・り!

ん…!

考え方が、同じなんだ!
x座標を、y座標に しただけだよ!
わかりやすく解説していくね。

はぁ~い。
それでは、楽しくプログラミングを学んでいきましょう!
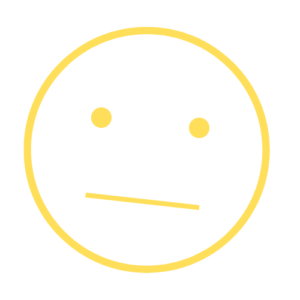
今回作るスクラッチの作品は、これっ!

ずっと続くよ!
今回のプログラミングで学ぶことは
1.地面が、縦スクロールするスクリプトが わかるよ

スクリプトを見てみよう
スプライトはこれです!


スプライト「ねっちボール」は、
ペイントエディターの「コピー、貼り付け」を使って 作成しています。
作り方は、こちらの記事に載っています。

スプライト「コース」は、
ペイントエディターの「四角形」を使って作成しています。
使い方は、こちらの記事に載っています。
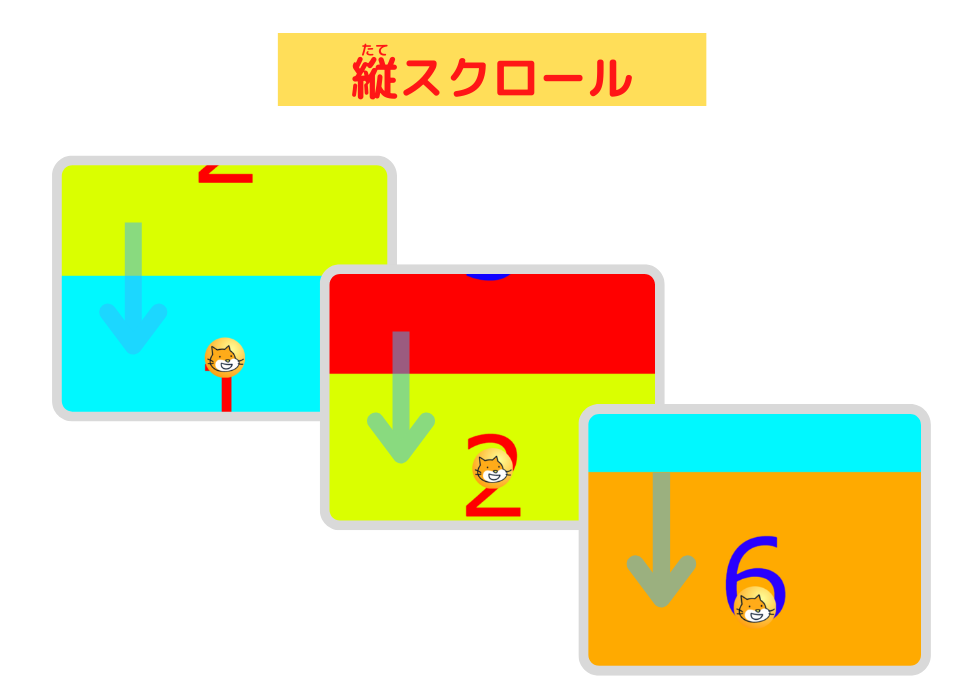
コスチュームはこれです!


コスチューム2~6は、
コスチューム1を複製して、色を変えただけだよ!
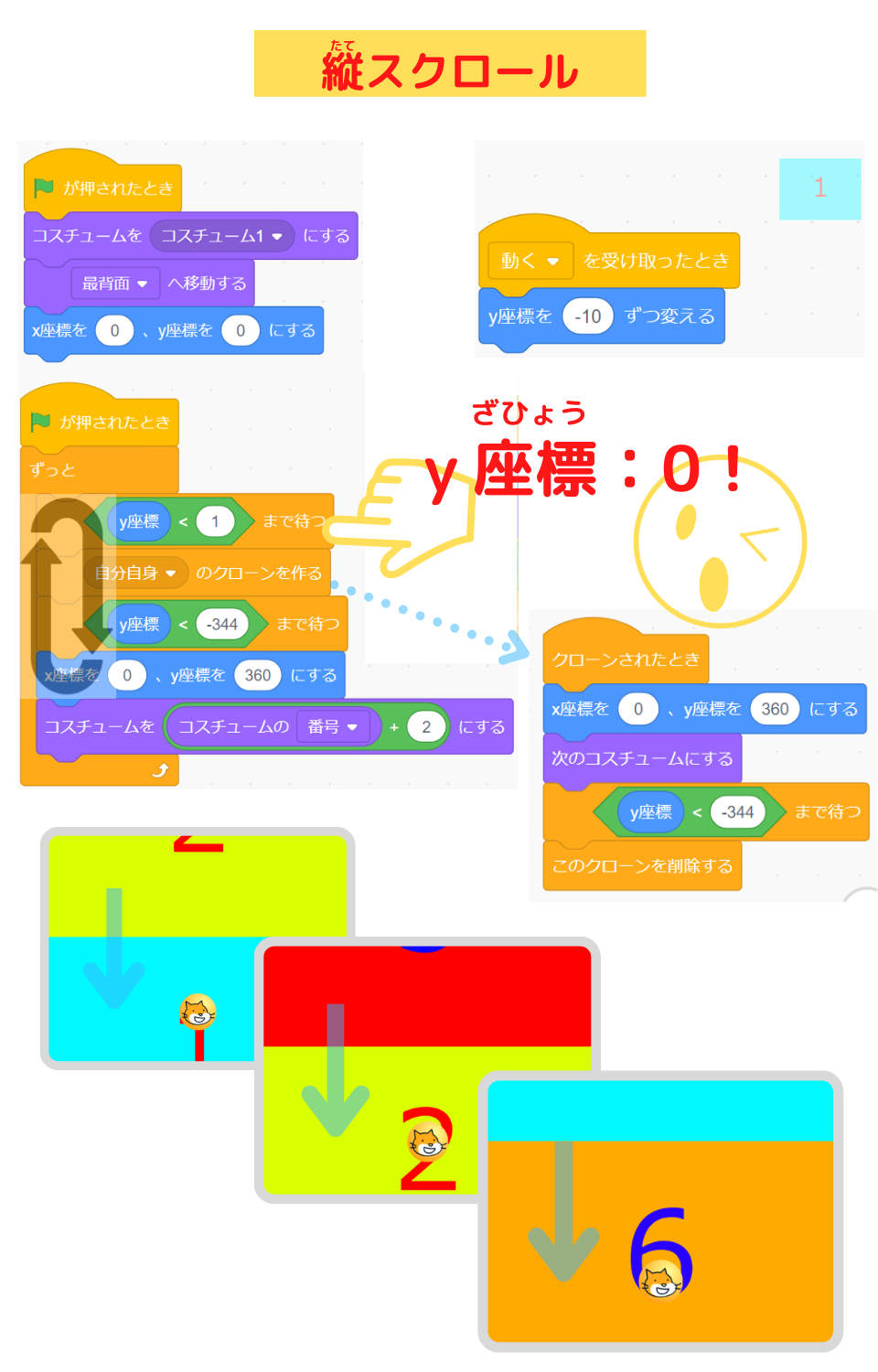
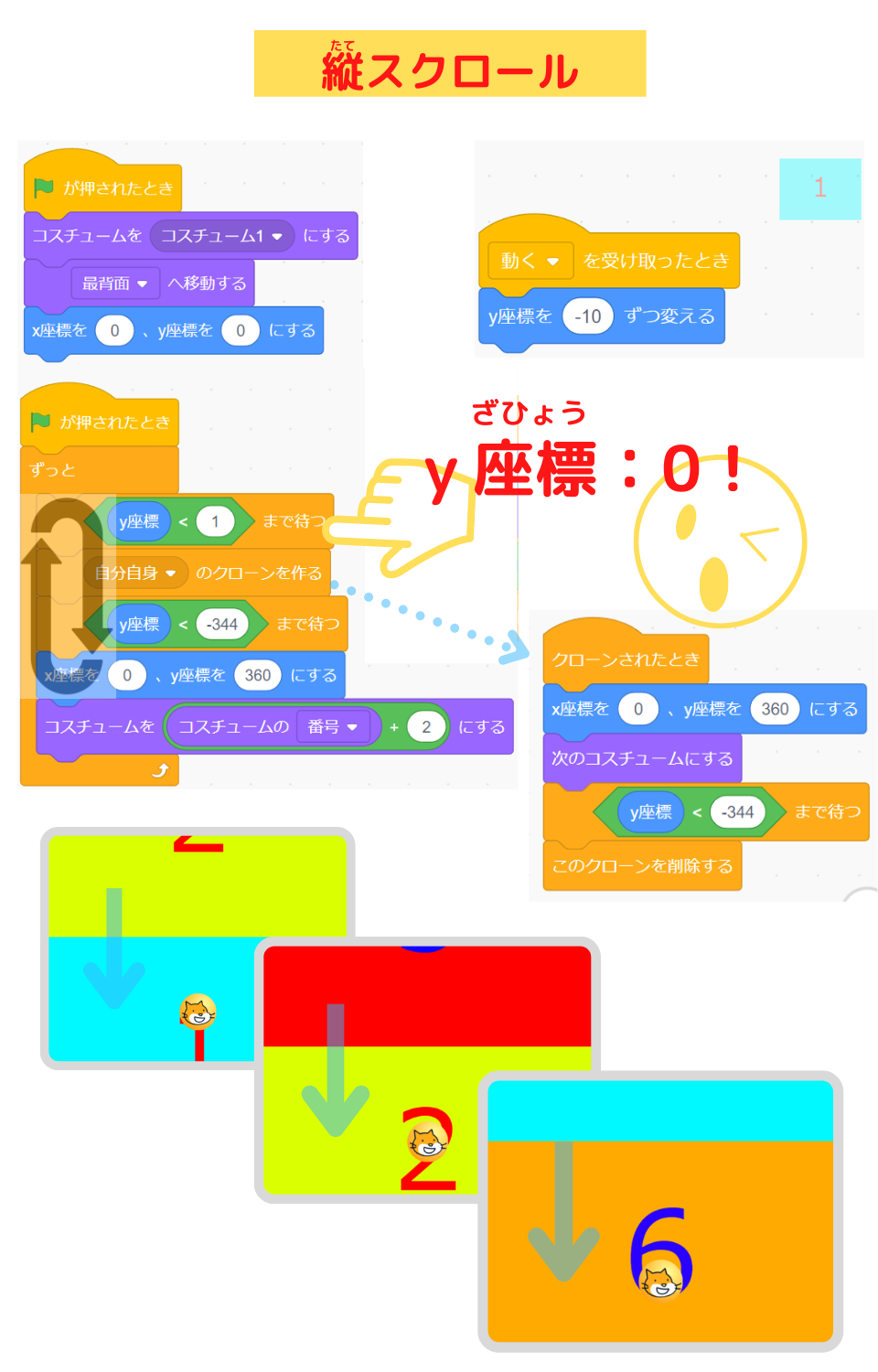
スクリプトはこれです!
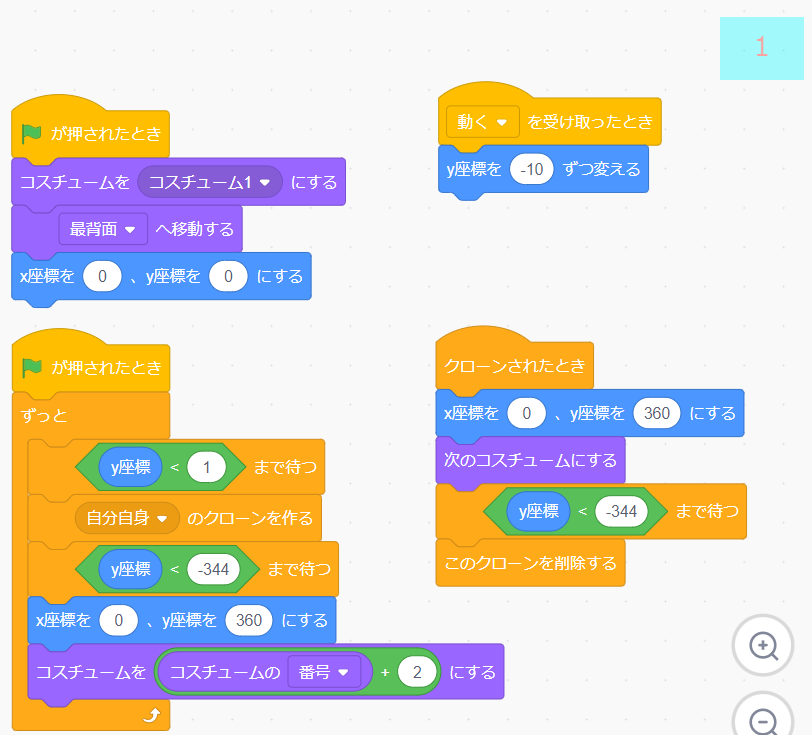
ねっちボールのスクリプト

コースのスクリプト

プログラミングの仕方を説明します
縦スクロールを作成する前に…

まず、
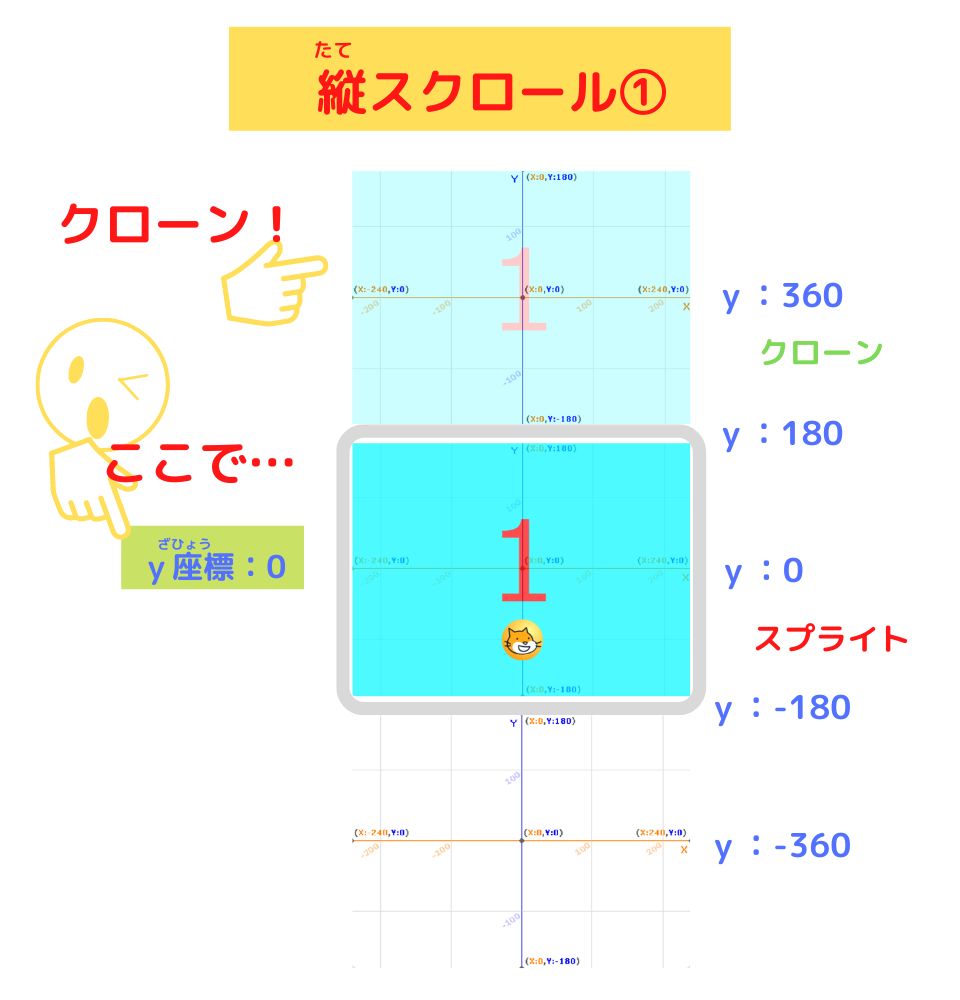
「縦スクロール」の基本の流れを教えます。
1,スプライト「コース」が 「y座標:0」の時に,「y座標:360」にクローンを作る

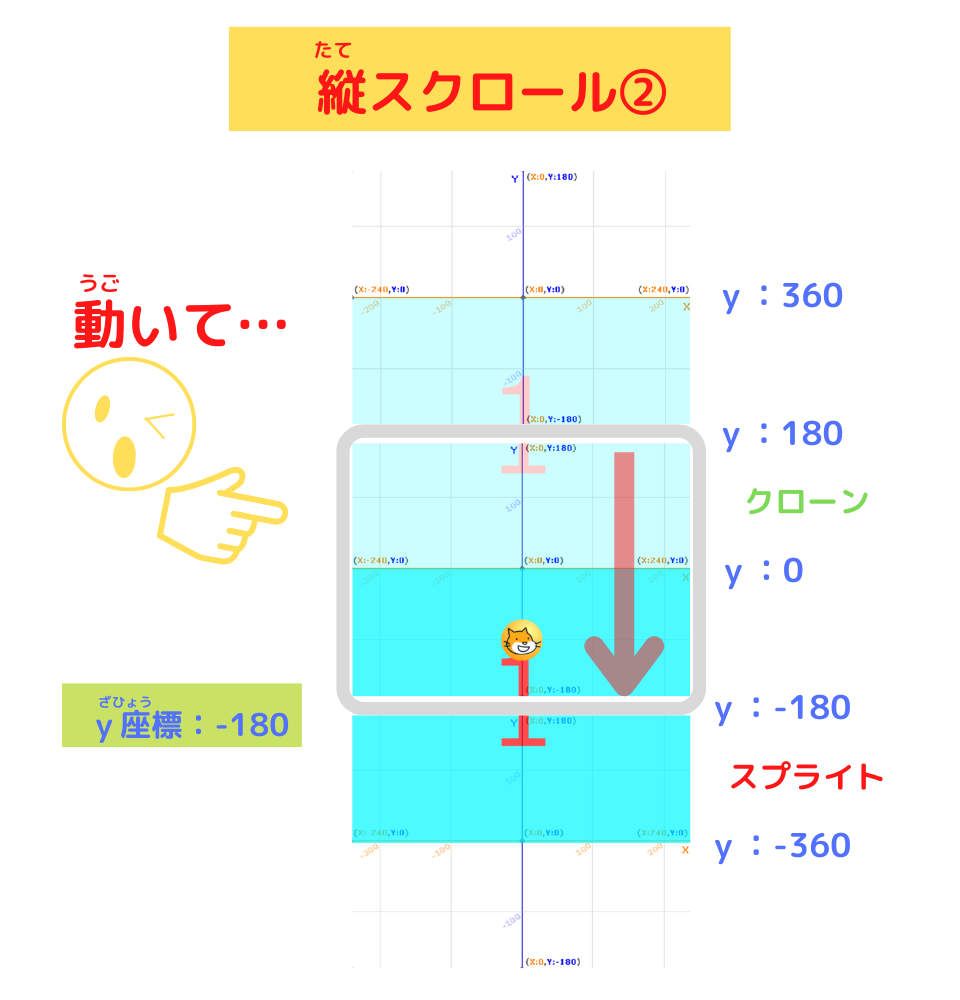
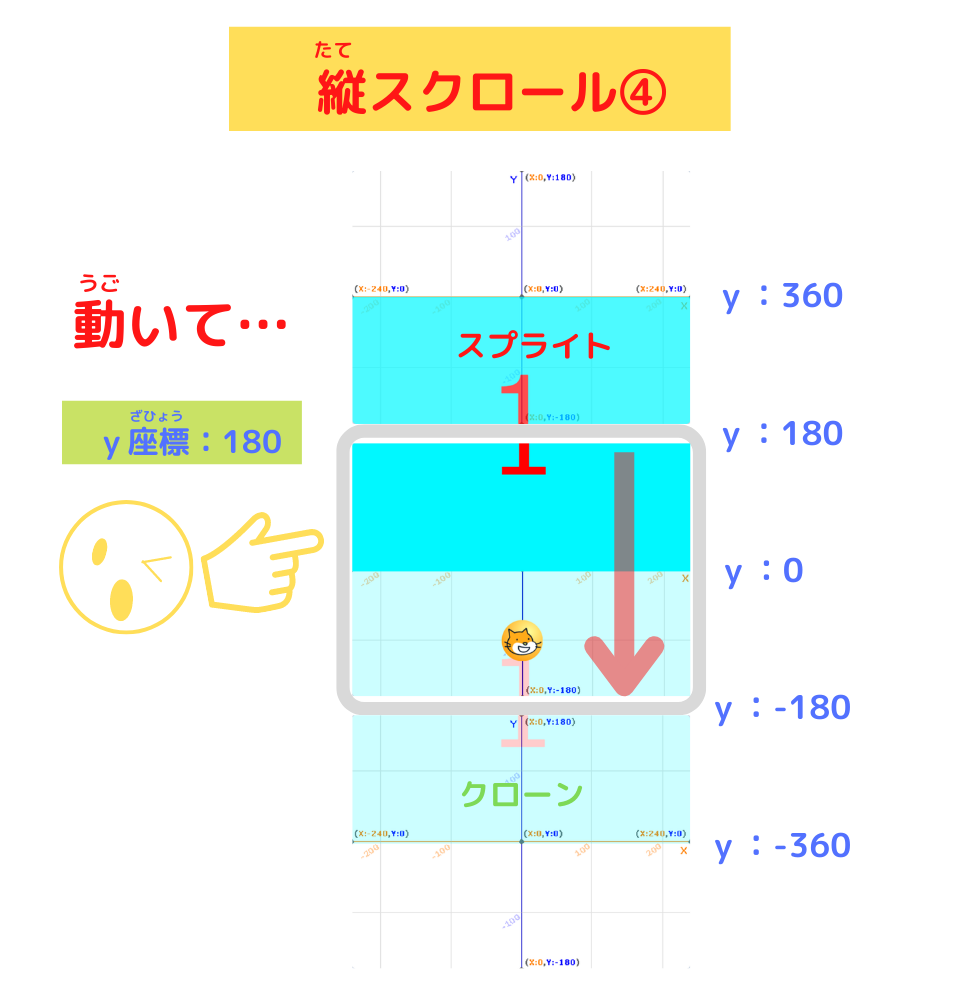
2,下へ 動きます

3,「y座標:-360」になったら、スプライト「コース」は「y座標:360」に移す

4.下へ 動きます

5.「コース」のクローンが「y座標:-360」になったら、削除する


1に、もどります!
「縦スクロール」は、この繰り返しになるんだ!

なるほどね!

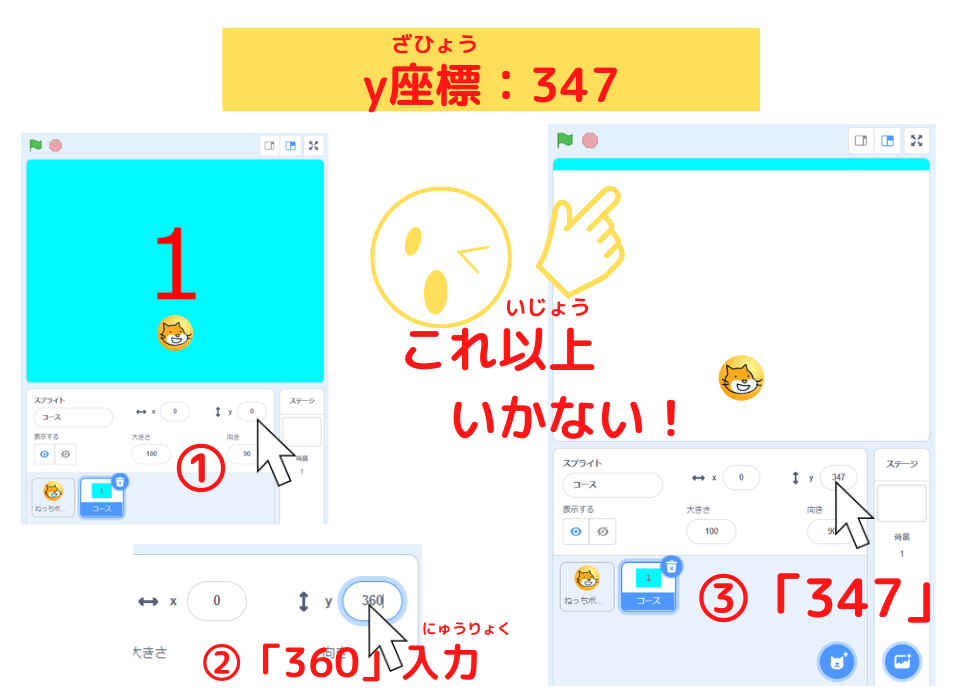
ただ、y座標:-360やy座標:360に 表示できません。

えっ、だめなの?

そう!
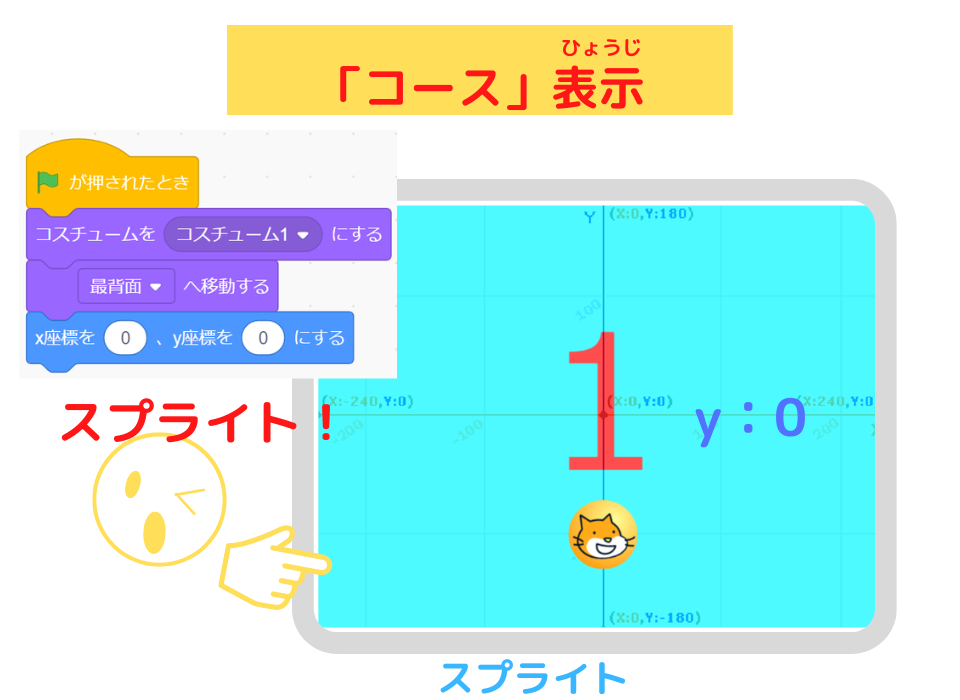
だから、スプライト「コース」のy座標の範囲を 確認します。
1. y座標:「0」に、「360」を入力する

2.y座標:「0」に、「-360」を入力する


ほんとだ!
y座標:360や-360に 行かない。
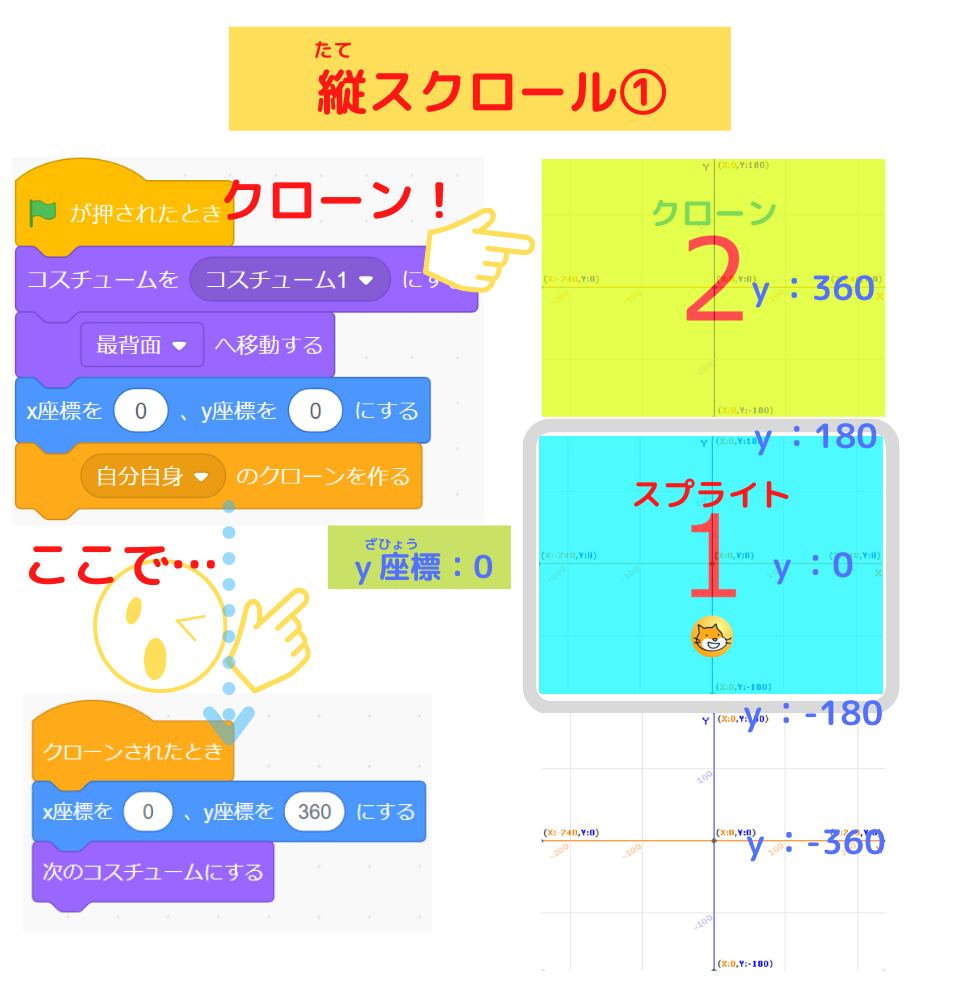
縦スクロールのプログラミング

最初に「コスチューム1」を

をx座標:0に、置きます。
1.スプライト「コース」を、x座標:0に 表示する


「最背面」…?

スプライト「コース」を作った時、「ねっちボール」が見えなくなったと思います。
それは、「コース」が「ねっちボール」の上に表示されたからなんだ。
「最背面へ移動する」ブロックを使って

「ねっちボール」の下に表示し、「ねっちボール」を見えるようにしたんだ。


そして、クローンブロックを使って

コスチューム2をy座標:360に、置きます。
2.「コース」のクローン、y座標:360に表示する


これが、縦スクロール①のプログラミングだね!

さあ、「y座標を○ずつ変える」ブロックで

地面を動かします。


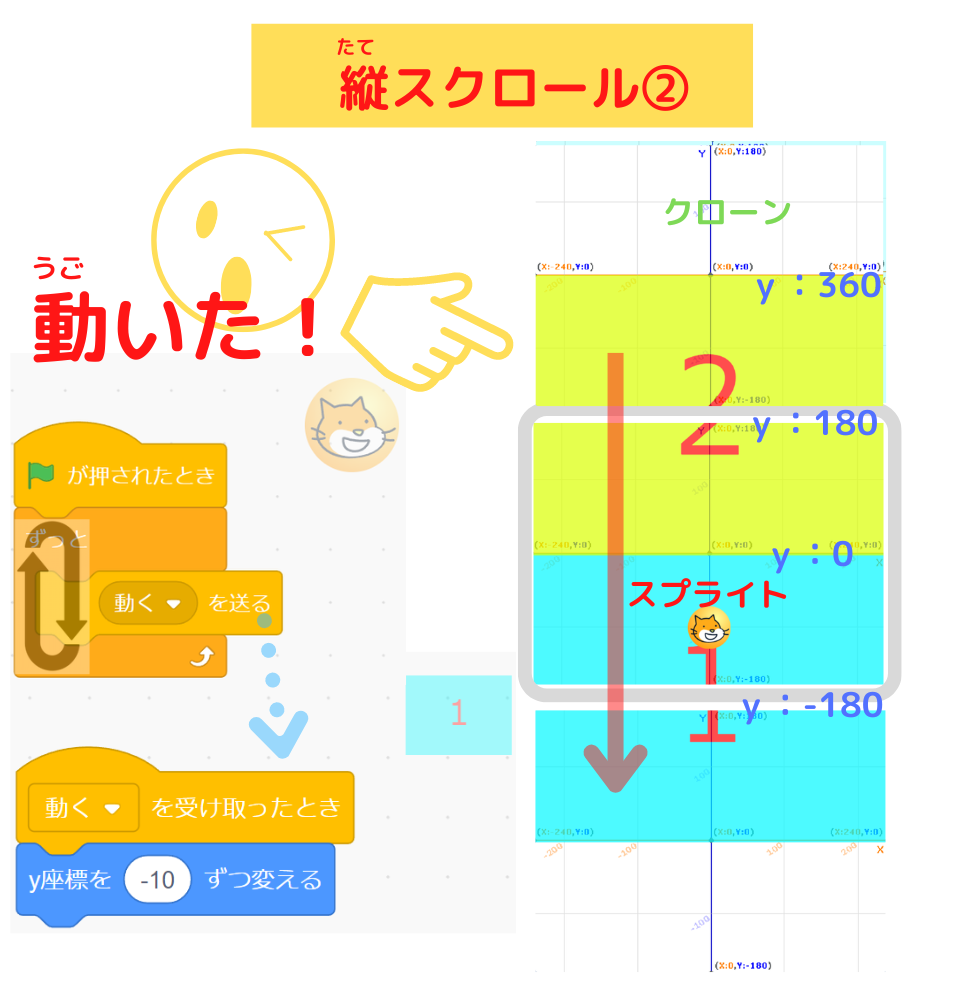
あれっ、
クローンが 動いてないよ。

そうなんです!
スプライト「地面」の中では、地面のクローンは 動きません。

ふぅ~ん

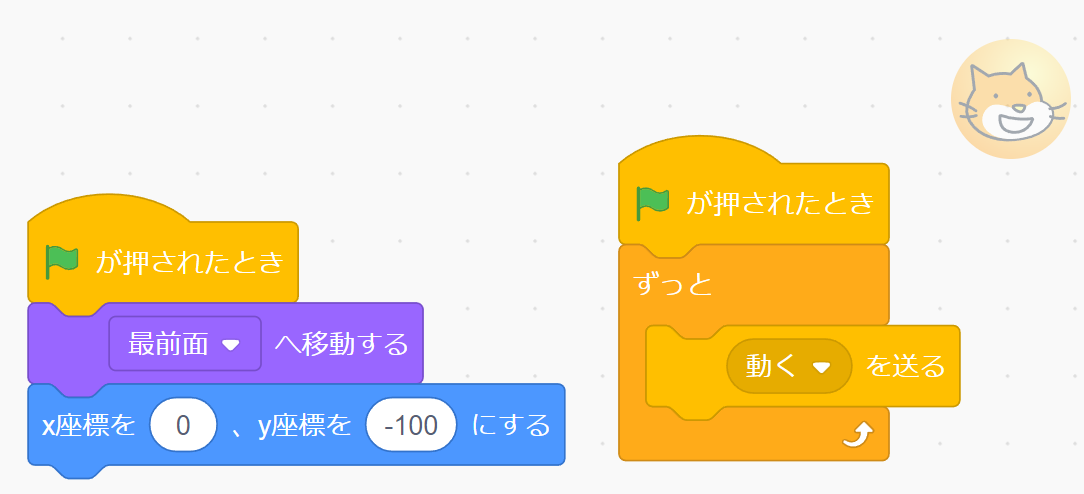
「○を送る」ブロックで、

スプライト「ねっちボール」から 動かします。
3.「コース」のスプライトとクローンを 下へ動かす


クローンも 動いたね!

つぎの
- 縦スクロール②~⑤
動画で説明しますので、見てください。

はぁーい。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほどね!
わかった。

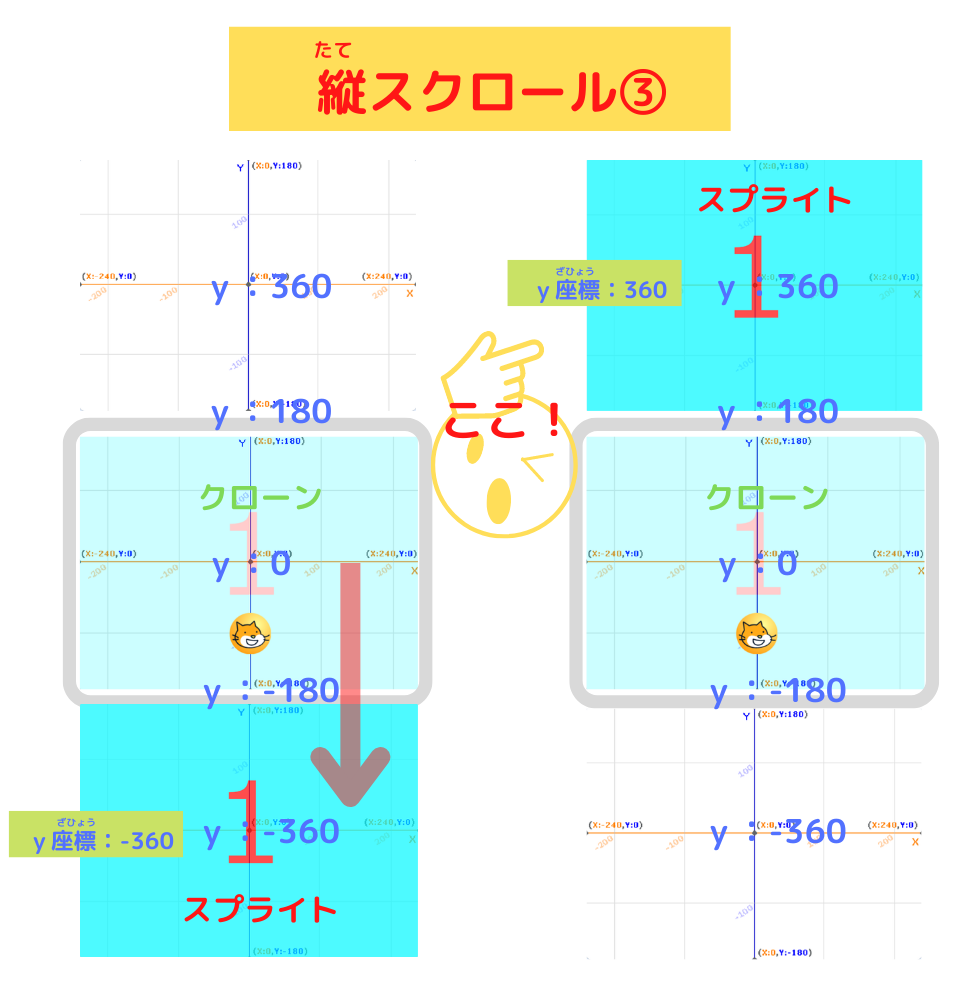
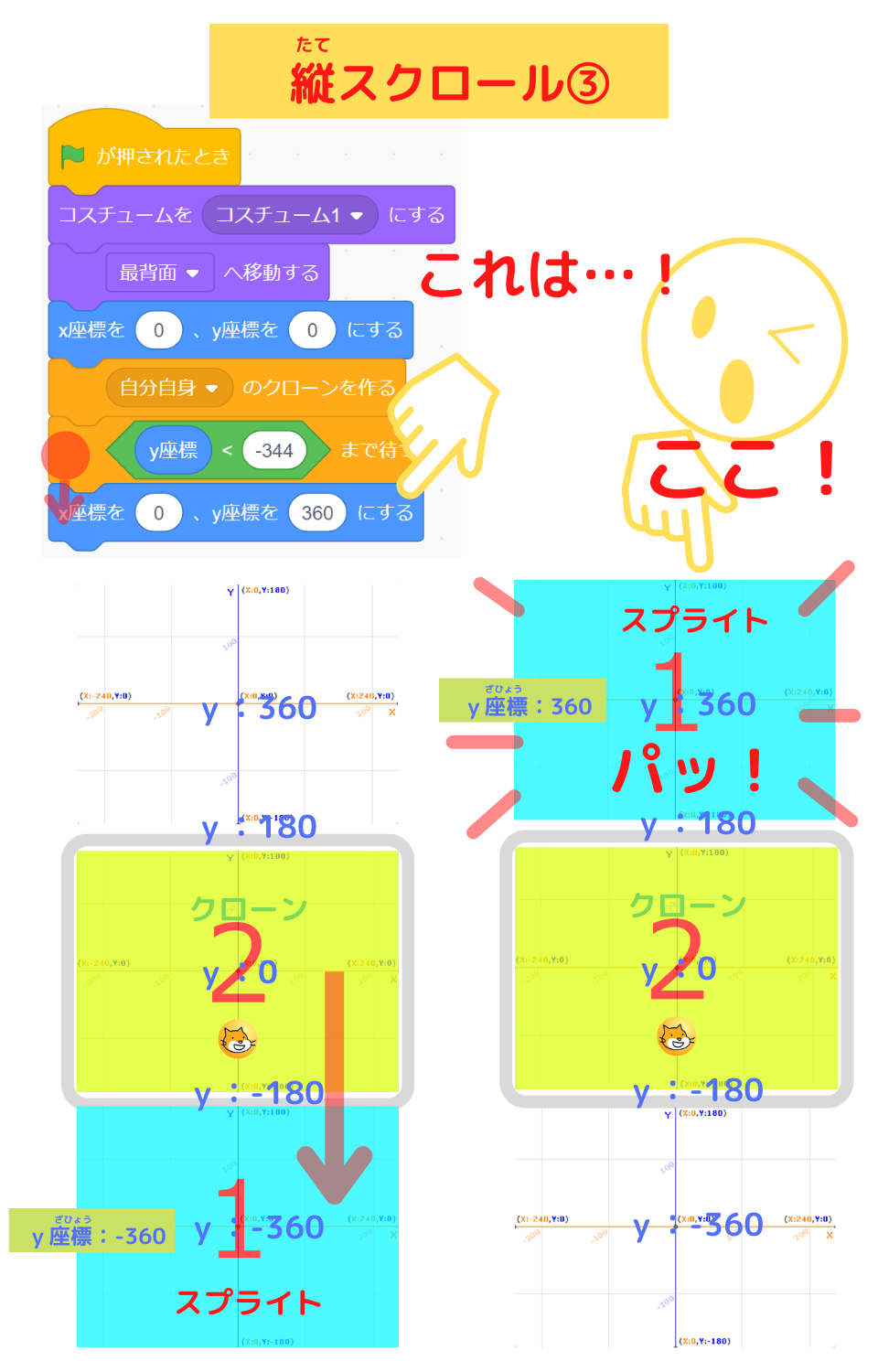
縦スクロール③のプログラミングになるよ。
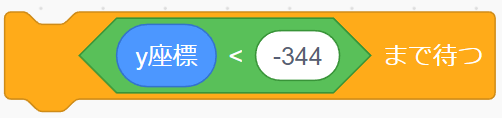
「○まで待つ」ブロックを使って

スプライト「コース」がy座標:-345になったら、y座標:360に表示します
4.スプライト「コース」が『 y座標:-345』になったら、『y座標:360』にする


あっ、移った!

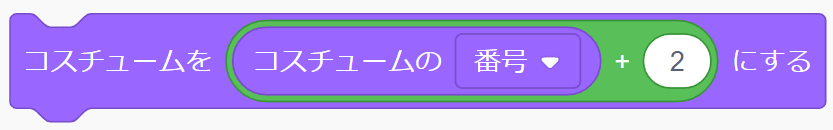
「コスチュームを○にする」ブロックで

コスチューム3にするよ!
5.スプライト「コース」のコスチュームを3にする


コスチュームが3に なったね!

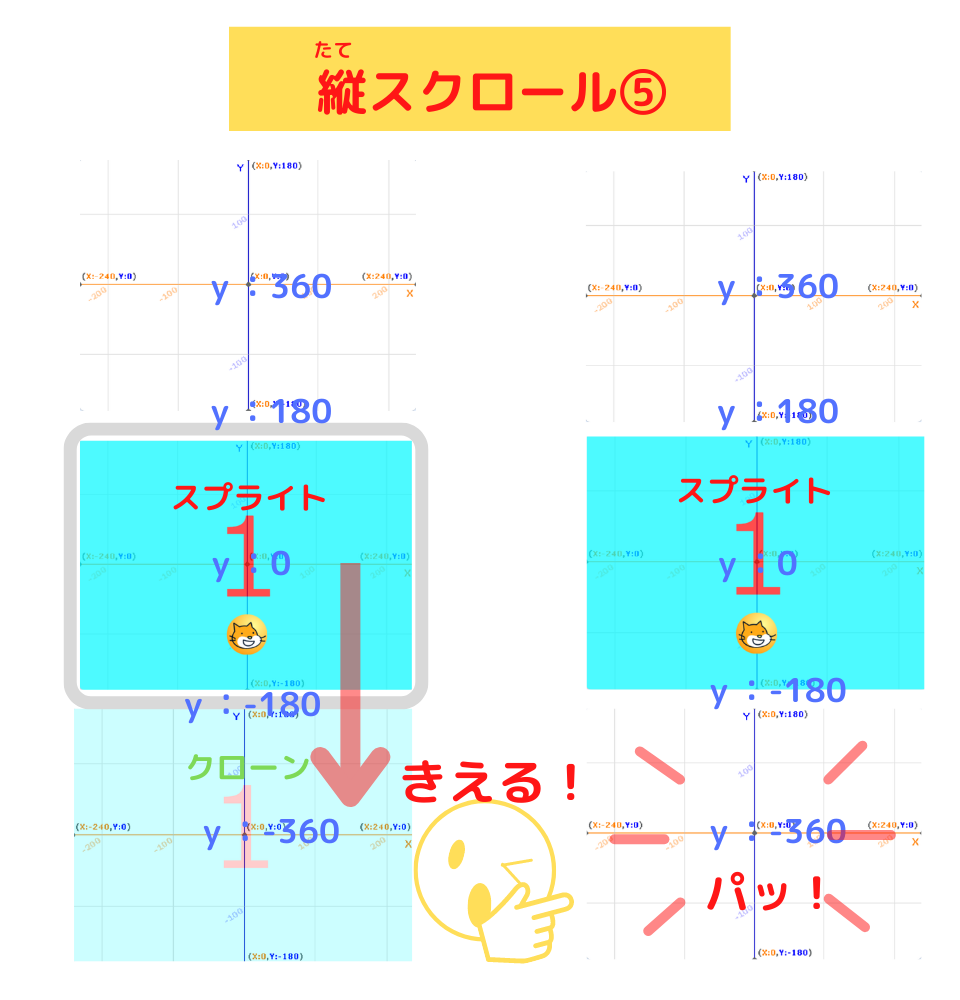
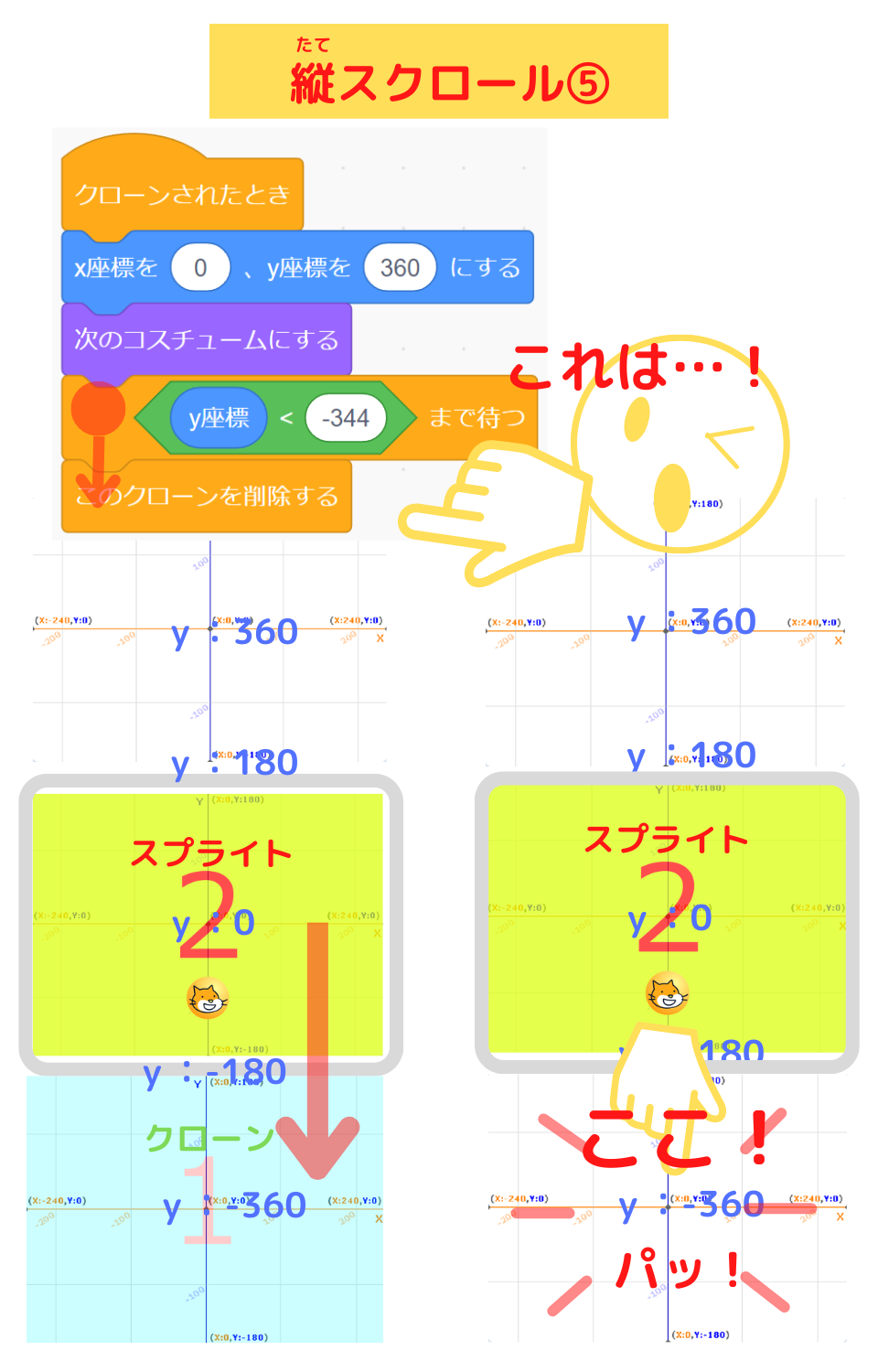
縦スクロール⑤のプログラミングになるよ。
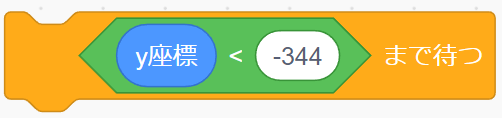
「○まで待つ」ブロックを使って

今度は、
「コール」のクローンが、y座標:-345になったら 削除します。
6.「コース」のクローンがy座標:-345になったら、削除する


あっ、消えた!

これで、縦スクロールの流れが 終わりました。
スプライト「コース」は、y座標:0になっています。
「ずっと」ブロックを使って

無限に縦スクロールできるようにしましょう!
7.「無限の縦スクロール」完成


やったぁー!
完成だぁ!
まとめ

今回は、
コース(背景)を
- 縦スクロールする
プログラミングを 学びました。


ずぅ~っと縦スクロールできるんだね

そう!
「ねっちボールコロコロ」ゲームで使えるよ。

早く作りたぁーい!

わかりました!
次回は、「ねっちボールコロコロ」のプログラミングです!
お楽しみにね!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。








コメント
最高です。上下スクロールのことがよくわかりました!
本当神WEBサイトです。
お褒めの言葉、ありがとうございます。
「神WEBサイト」と思ってくれて、とてもうれしいです!
この上下スクロールのプログラムを参考にして、どんどん楽しいゲームを作ってくださいね
*コメントを表示してしまうと、名前が出てしまうため非表示のままにしています。