
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

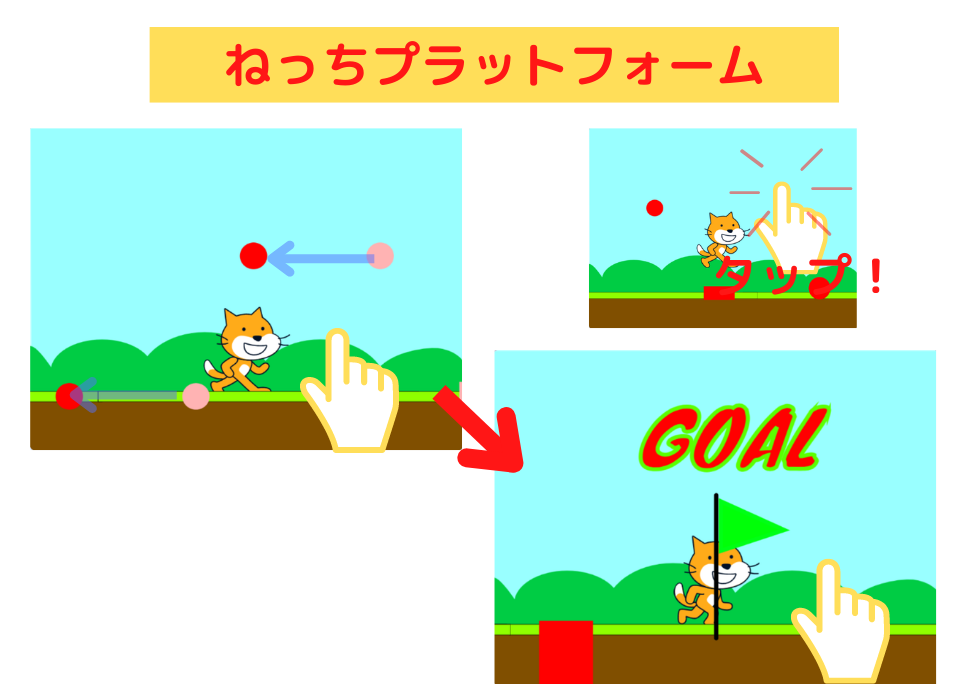
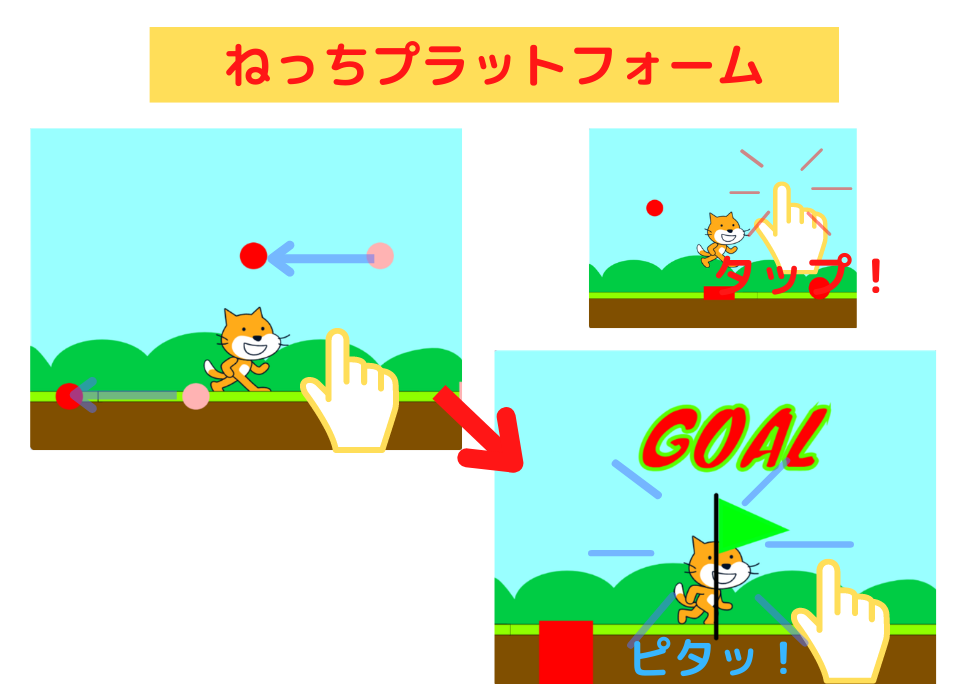
今回は、「ねっち プラットフォーム!」でぇ~す!

おおっ!
ゴール!

ねっちをタップで動かし、障害物をよけてゴールするゲーム(プラットフォーム・ゲーム)を
プログラミングします。


赤い障害物が、出てくるんだね!

そう!
コスチュームに自分の好きなように障害物を描いて、横スクロールしているんだ。



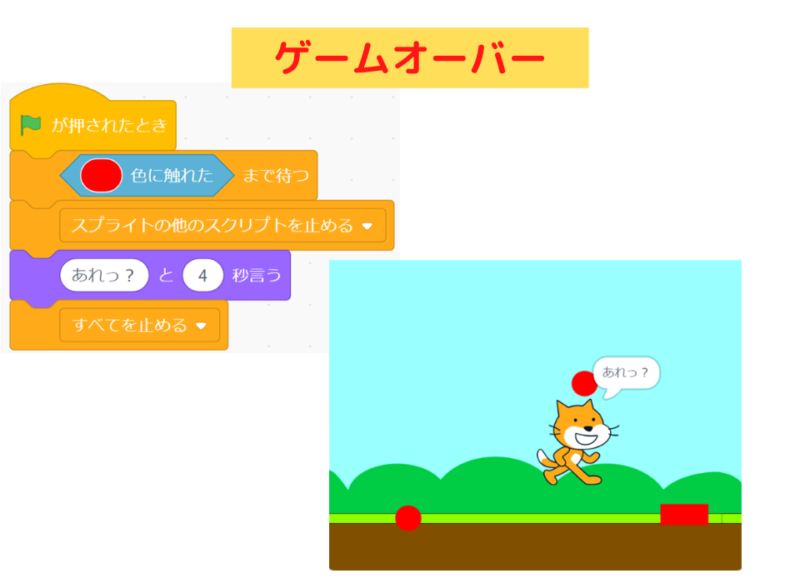
赤い障害物に触れると、ゲームオーバーなんだよね!

それが、このスクリプトです。


えっ!
たった これだけでできちゃうんだぁ。

そう!
みんなもさっそく、作ってみよう!

はぁ~い!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

がんばってね!
今回のプログラミングで学ぶことは
1.横スクロールして、ゴールしたら止まるスクリプトがわかるよ

スクリプトを見てみよう
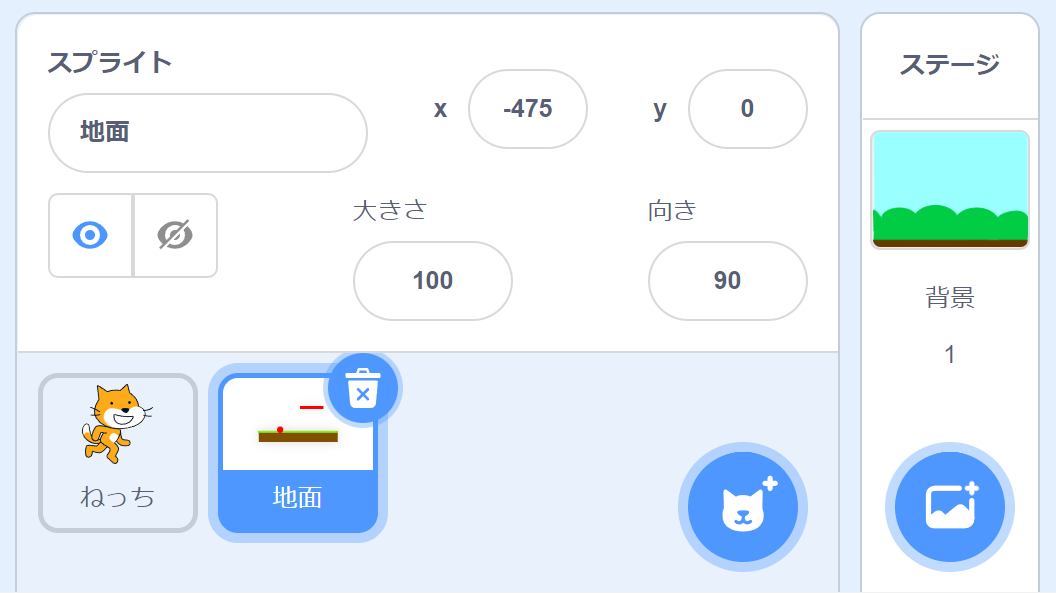
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
- 「地面」
- 「ねっち」「地面」は作成しました。
背景は、
- Blue Sky

- 「ねっち」の作り方
こちらの記事に書いてあるよ!

- 背景を変える方法
こちらの記事にのっています。
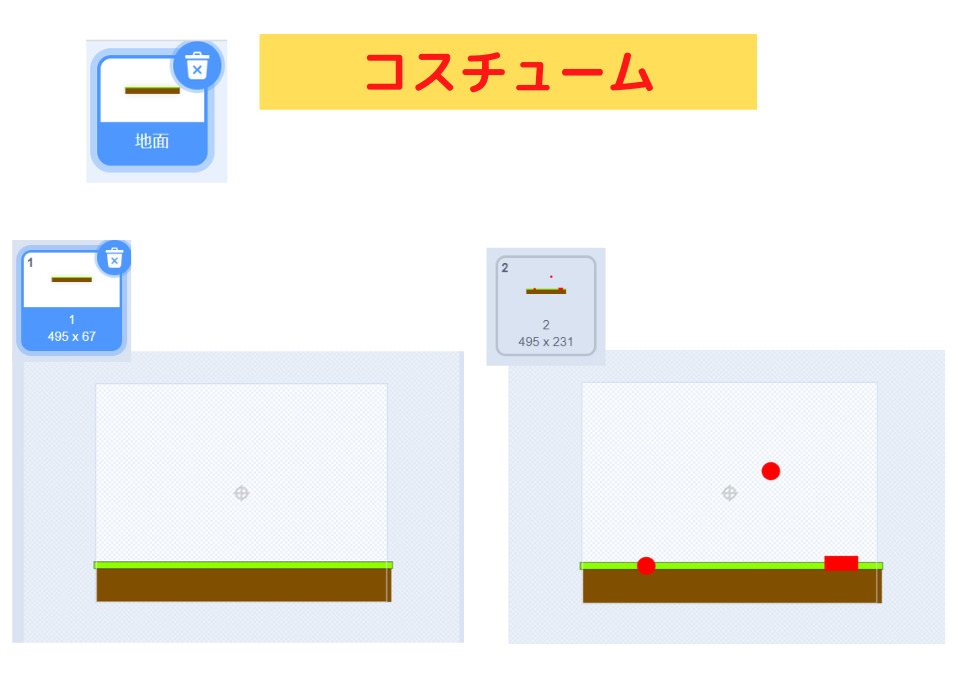
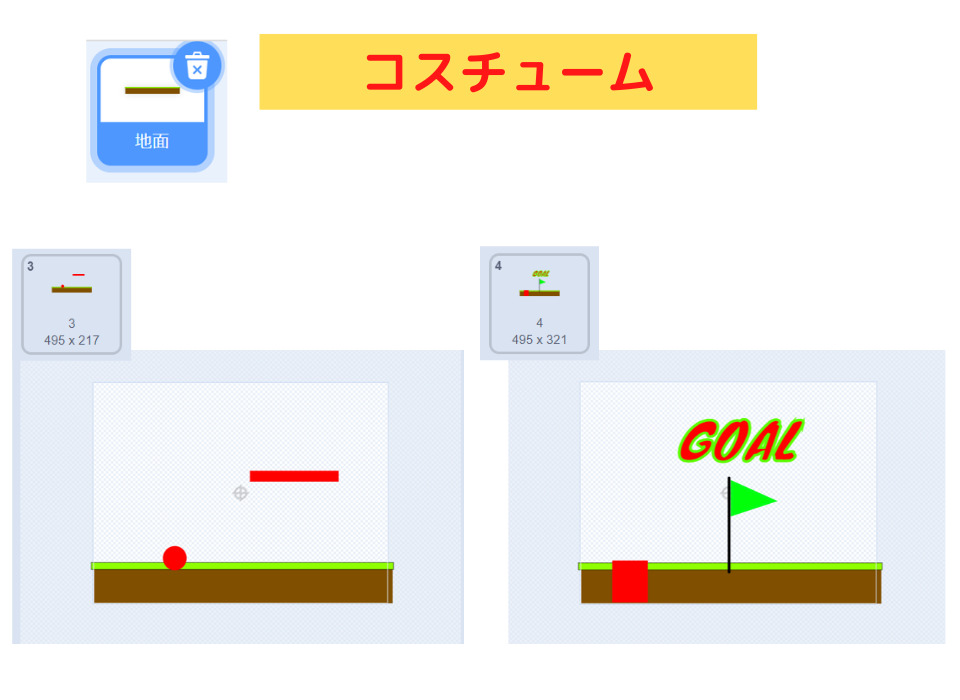
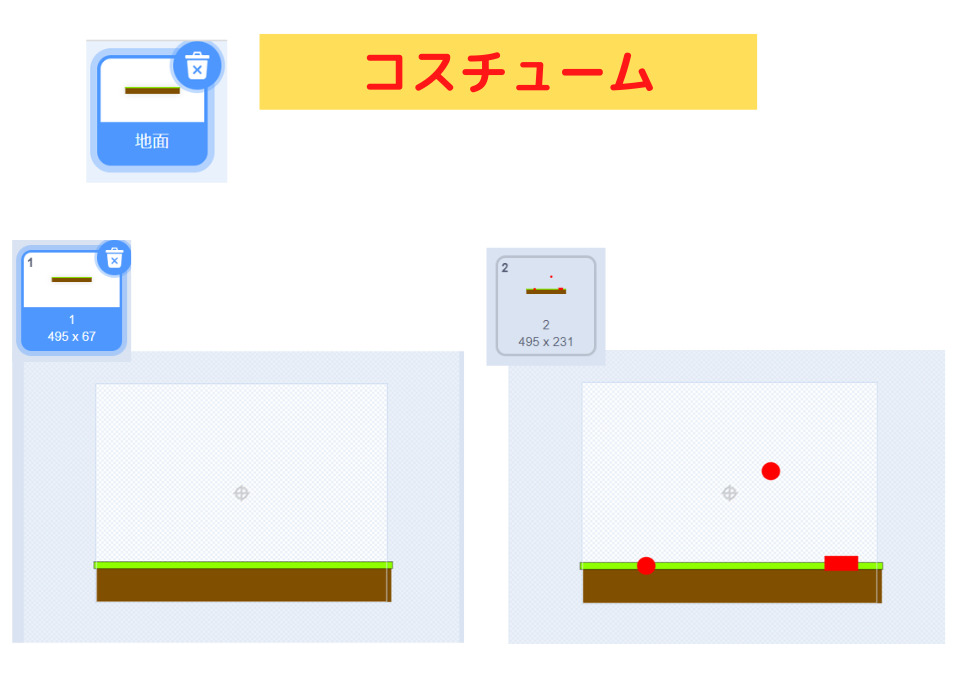
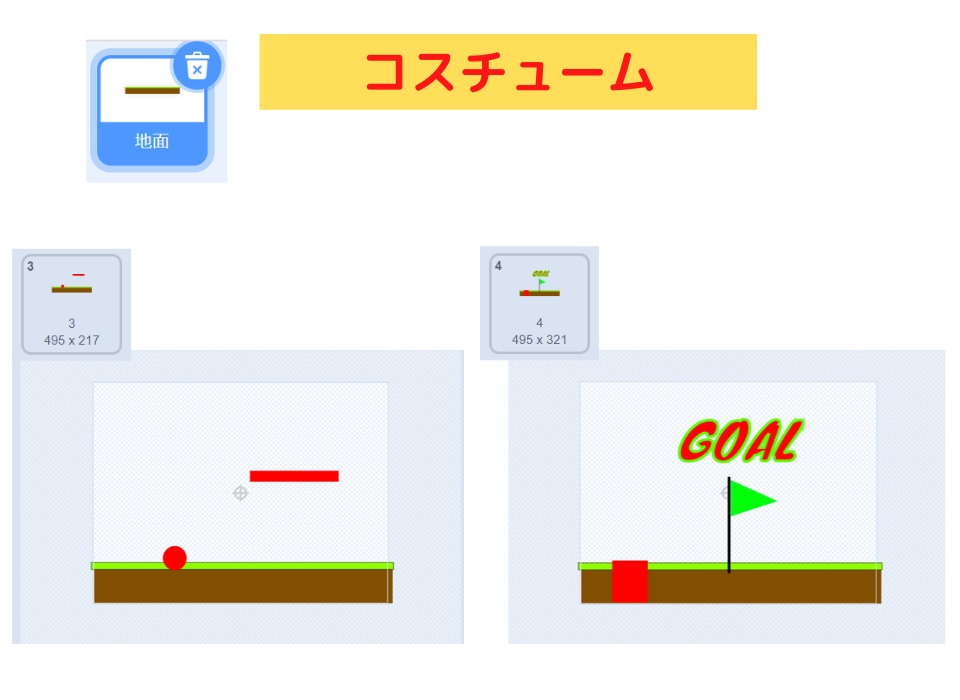
コスチュームはこれです!



「GOAL」と文字の入れ方は、
こちらの記事に載っています。

「ゴールの旗」は、
ペイントエディターの「直線」「塗りつぶし」を使って作成したよ!
使い方は、こちらの記事に載っています。
スクリプトはこれです!
ねっちのスクリプト
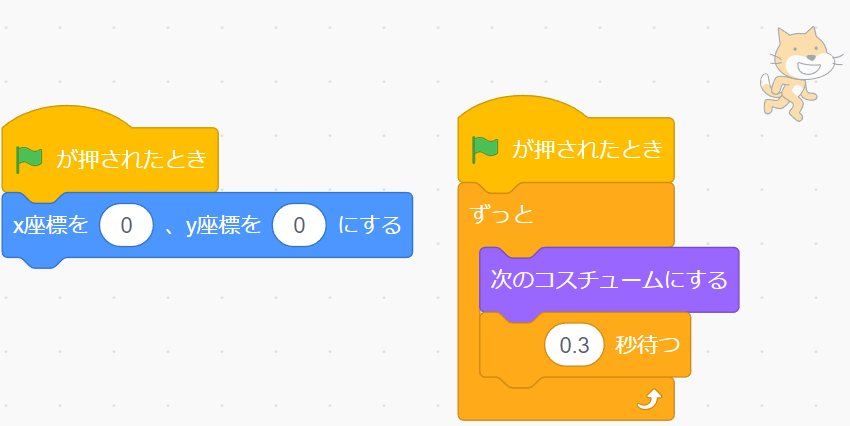
歩く

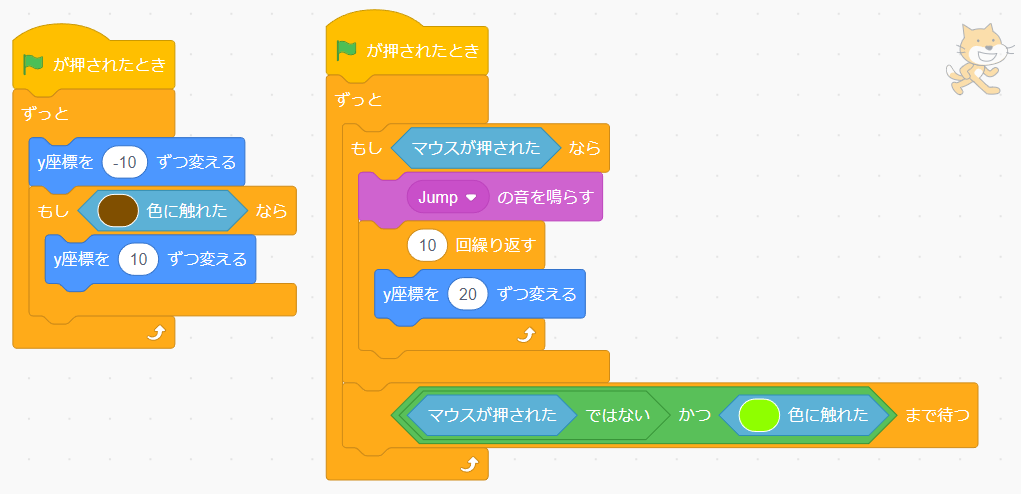
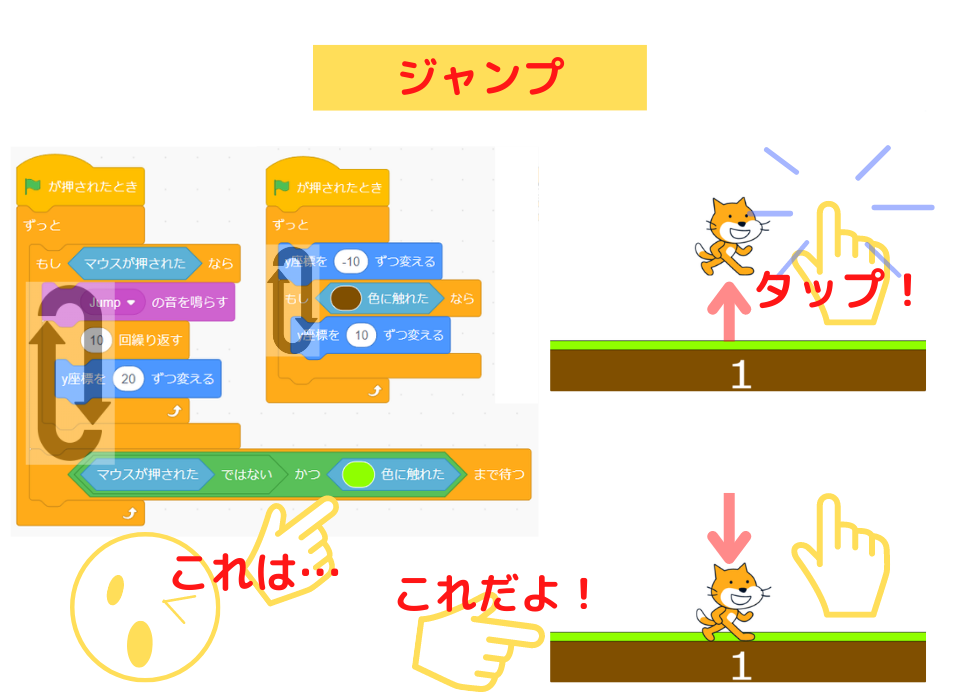
ジャンプ

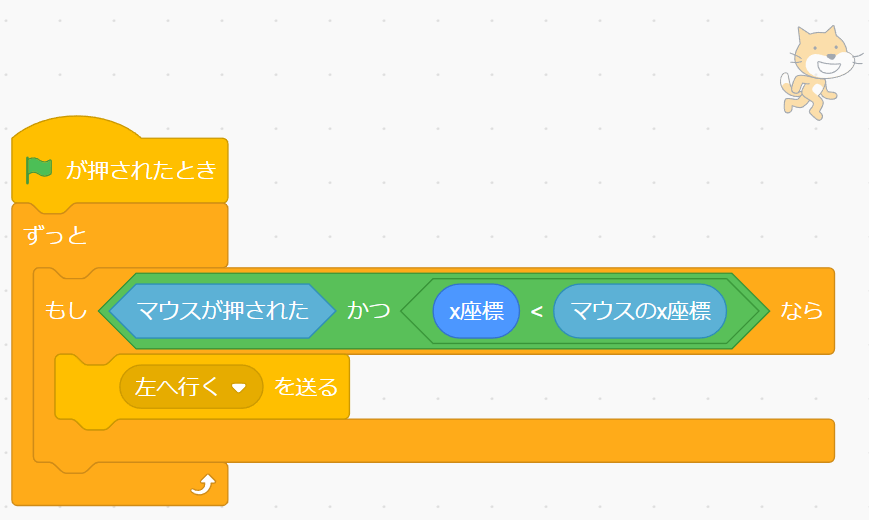
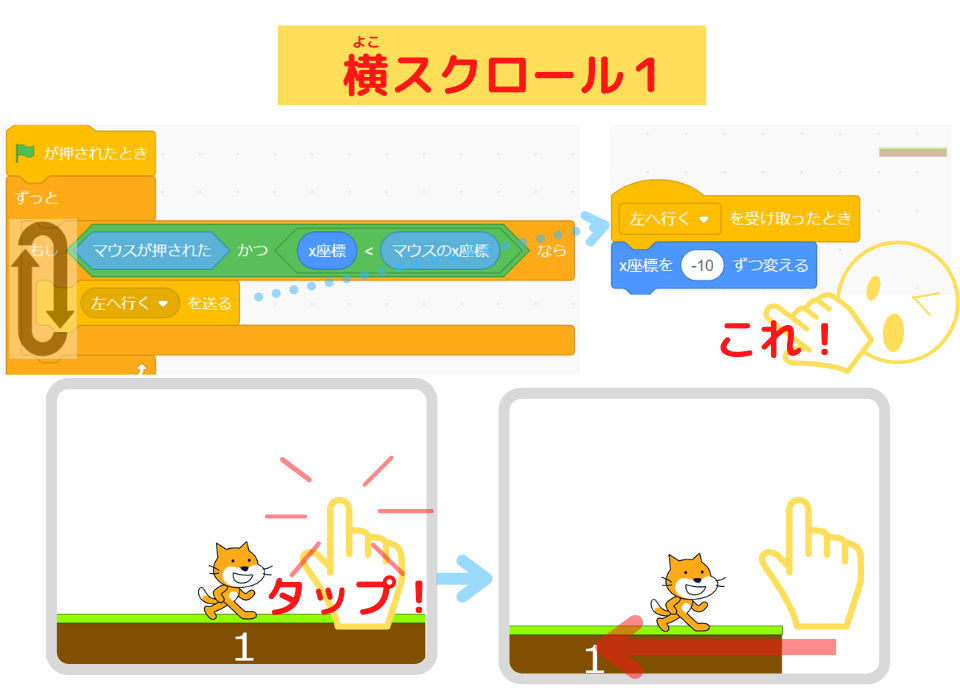
横スクロール

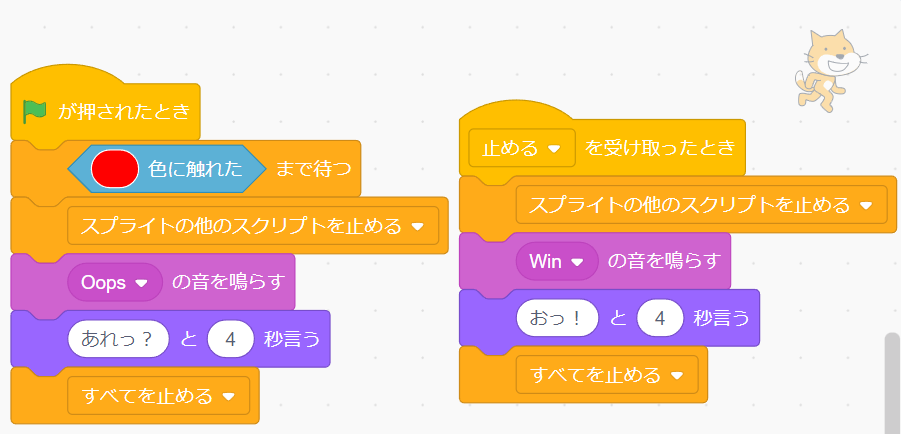
障害物に当たる、ゴール

地面のスクリプト

横スクロール


効果音は、
- 「Jump」
- 「Oops」
- 「Win」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
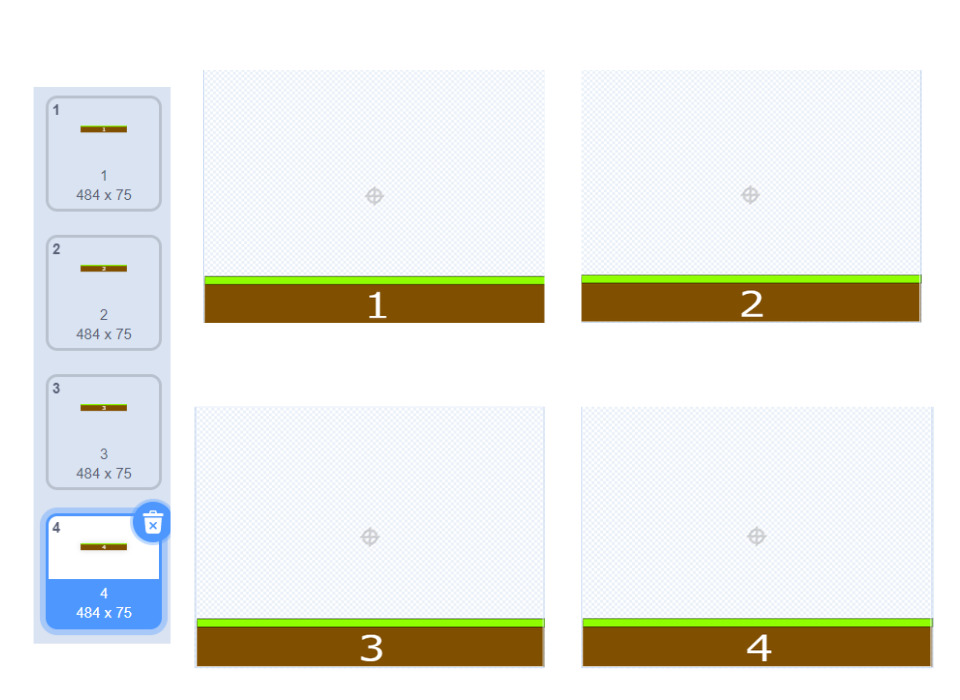
「地面」のコスチュームを作成

「地面」のコスチュームを 4枚作成します。
1.地面の「コスチューム」を作成する


横スクロールの説明をわかりやすくするために、
コスチューム番号をつけるね!


「地面」は、
ペイントエディターの「四角形」を使って作成したよ!
使い方は、こちらの記事に載っています。
ジャンプを プログラミング

「ねっち」を ジャンプさせましょう。
2.ねっちを ジャンプさせる


ジャンプのプログラミングの解説は、
こちらの記事に載っています。
横スクロールを プログラミング

地面を 横スクロールさせよう!
3.ねっちの右側をタップすると、地面が動く


あっ、地面が動いたぁ!
3.タップすると、地面が 横スクロールする(無限)


地面の横スクロールのプログラミングの解説は、
この記事に載っています。

「ねっちプラットフォーム」では、横スクロールを無限にしません。
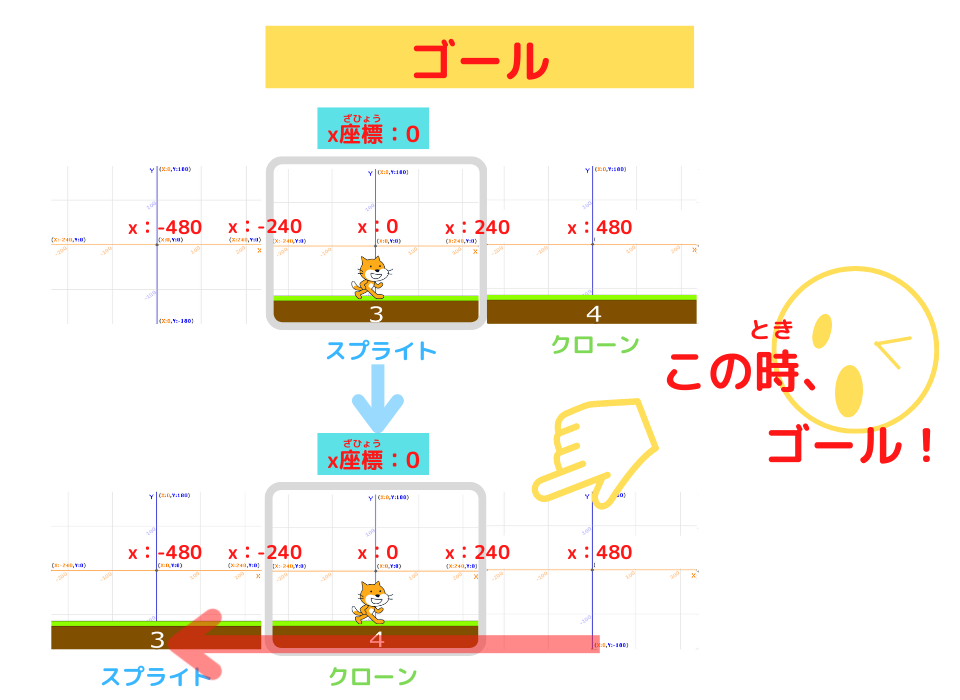
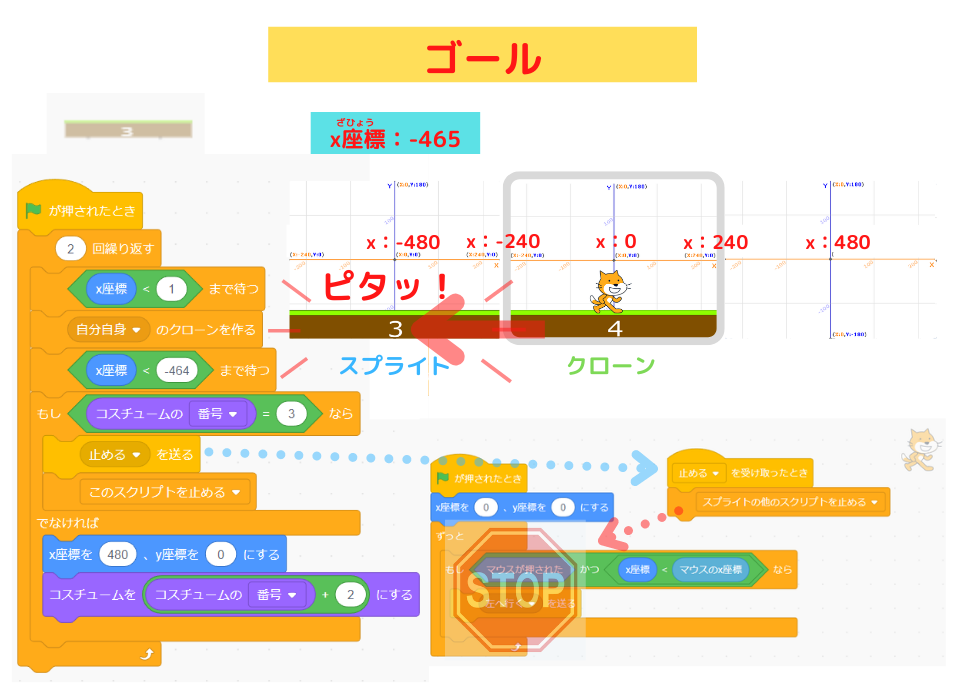
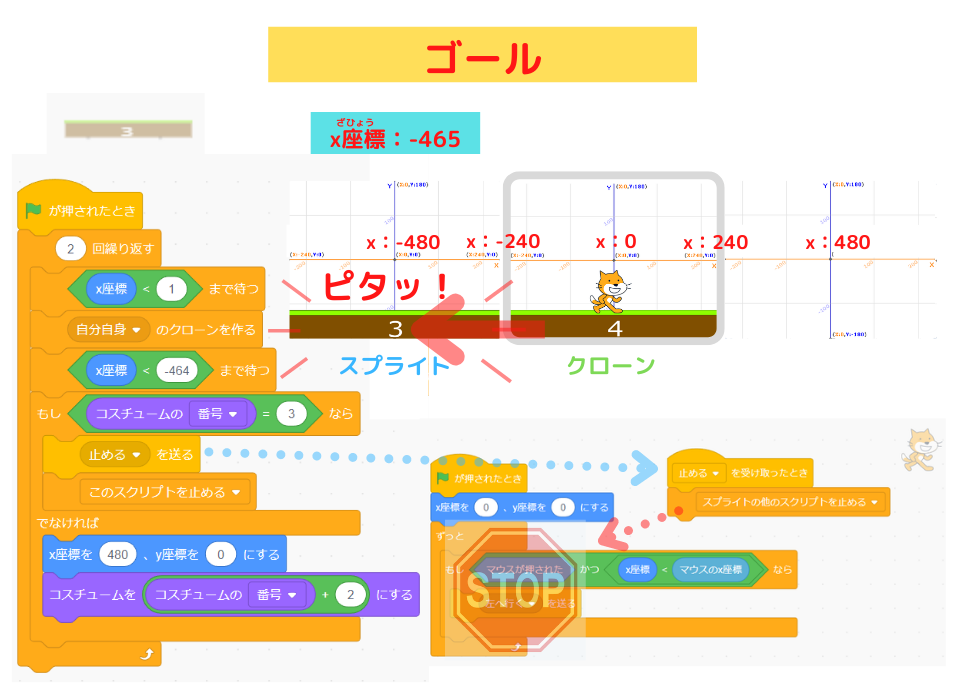
地面のコスチューム4が、x座標0になったら ゴール!
横スクロールを止めます。


ふむ、ふむ。

「ずっと」ブロックを「○回繰り返す」ブロックに 変えます。

どのようにプログラムを作っていくか、動画で説明します。

はぁ~い!
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほど!
地面のコスチューム3が、x座標-465になったら止めるんだね

そうです!
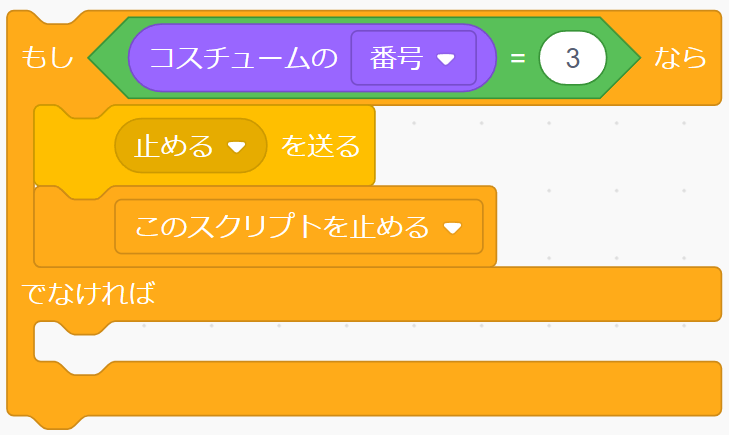
「もし○なら、でなければ」ブロックを使って止めます。

4.コスチューム3が、x座標-465になったら止める

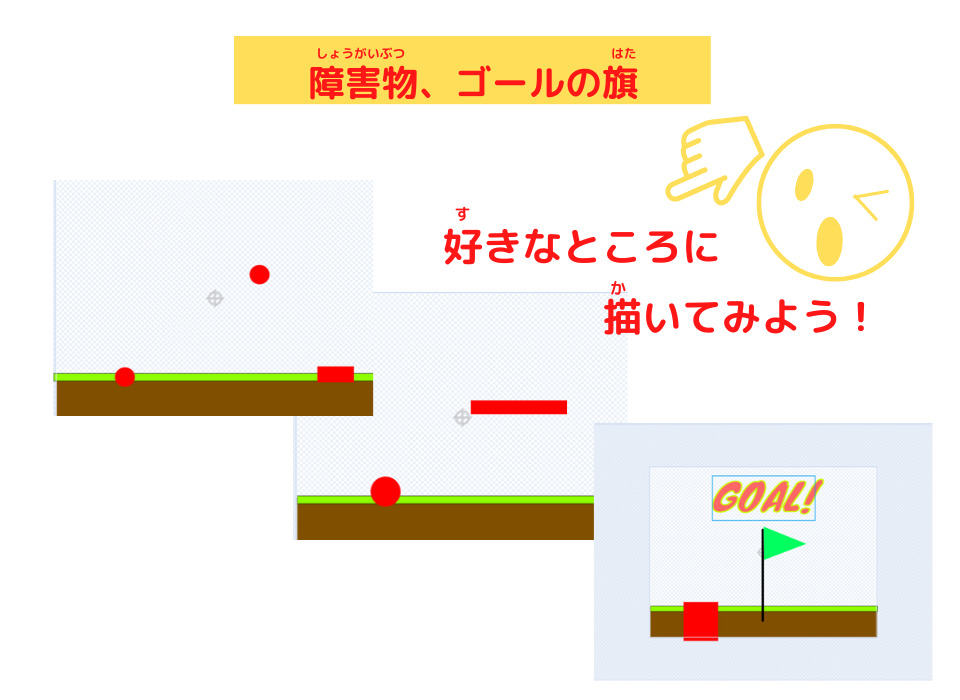
赤い障害物、ゴールの旗を描く

地面のコスチュームに、
- 赤い障害物
- ゴールの旗
を、書いていきましょう。
1.各コスチュームに、赤い障害物、ゴールの旗を好きなところに描く


「赤い丸の障害物」は、
ペイントエディターの「丸」を使って作成したよ!
使い方は、こちらの記事に載っています。

次に
実際に緑の旗をクリックして、地面を横スクロールしてみよう!
ねっちが、ゴールの旗までたどりつけるかな。
2.じっさいに、地面をスクロールして、障害物の場所を決めていこう
赤い障害物にふれたら止まるプログラミング

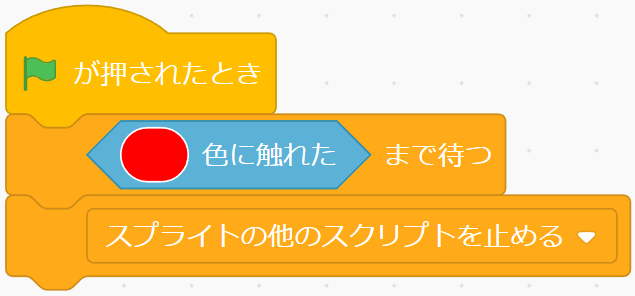
「○まで待つ」ブロックを使って

ねっちが 赤い障害物に当たったら動きを止めるプログラムを 作ります。
1.赤い障害物に当たったらゲームオーバー


これで、
「ねっちプラットフォーム」のプログラミング完了!
まとめ

今回は、
- 「もし○なら」ブロック
- 「コスチューム番号=○」ブロック
- 「○を送る」ブロック
を使って、
横スクロールを止めるプログラミングを学びました。


地面のコスチューム4が、
ゴールになるんだよね

このプログラミングは、
プラットフォームのゲームでよく使われるからおぼえておくといいよ!

はぁ~い!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。















コメント