こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

ねえ、スック。
このように、マウスを動かして遊ぶゲームをやったことありませんか。


うん、あるよ!
おもしろいよね。

ネコをマウスで動かすプログラミングが、
たった4つのコードでできているんだ!

えっ、ほんとに?

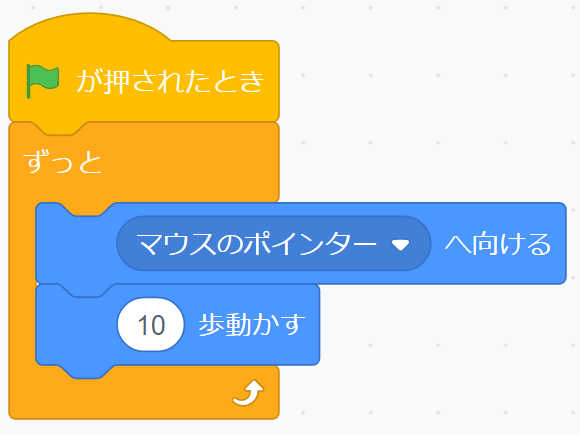
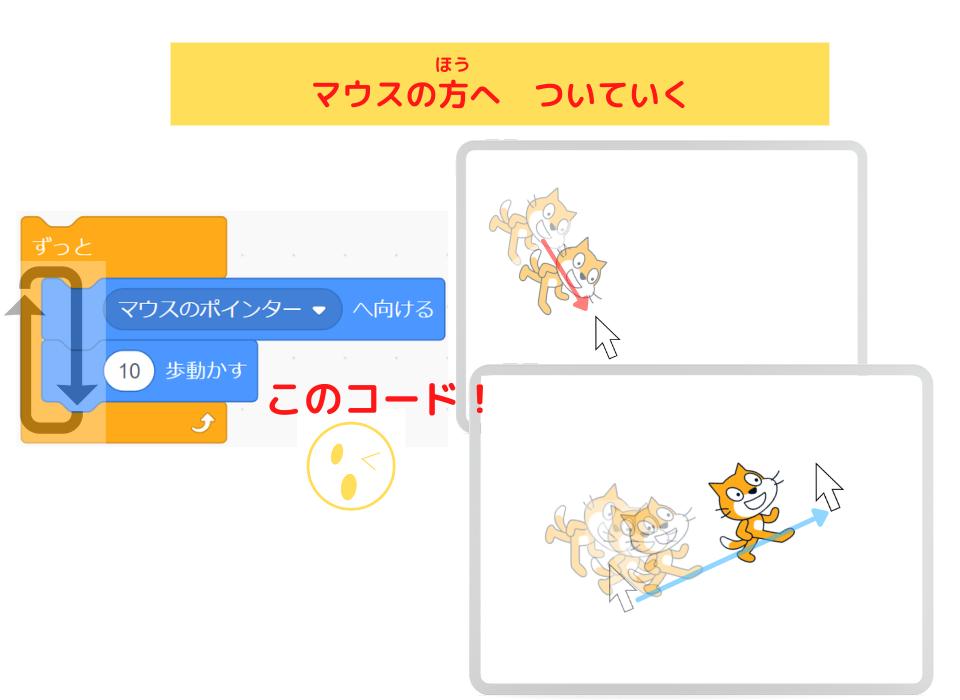
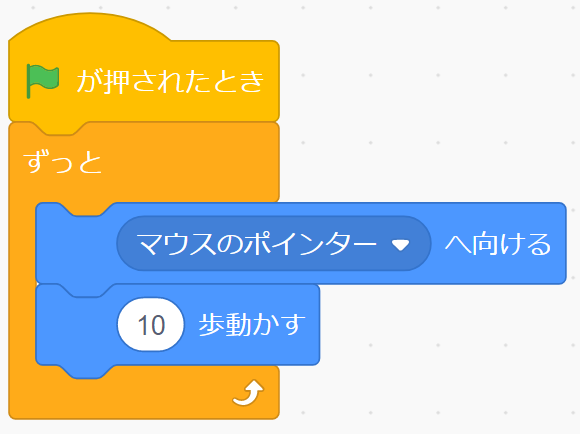
ネコをマウスで動かすスクリプトはこちらです。


これだけで、マウスで動かせるんだ!

さあ、みなさんも一緒に作りませんか。

一緒に作っちゃおう!!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

マウスで ネコを 動かしてみてね!
今回のプログラミングで学ぶことは
1. ネコが マウスの方へついていくスクリプトがわかるよ。

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
です。
- 「スプライト1」を「ネコ」に名前を変えました。
スクリプトはこれです!
ネコのスクリプト

プログラミングの仕方を説明します
ネコのスクリプト
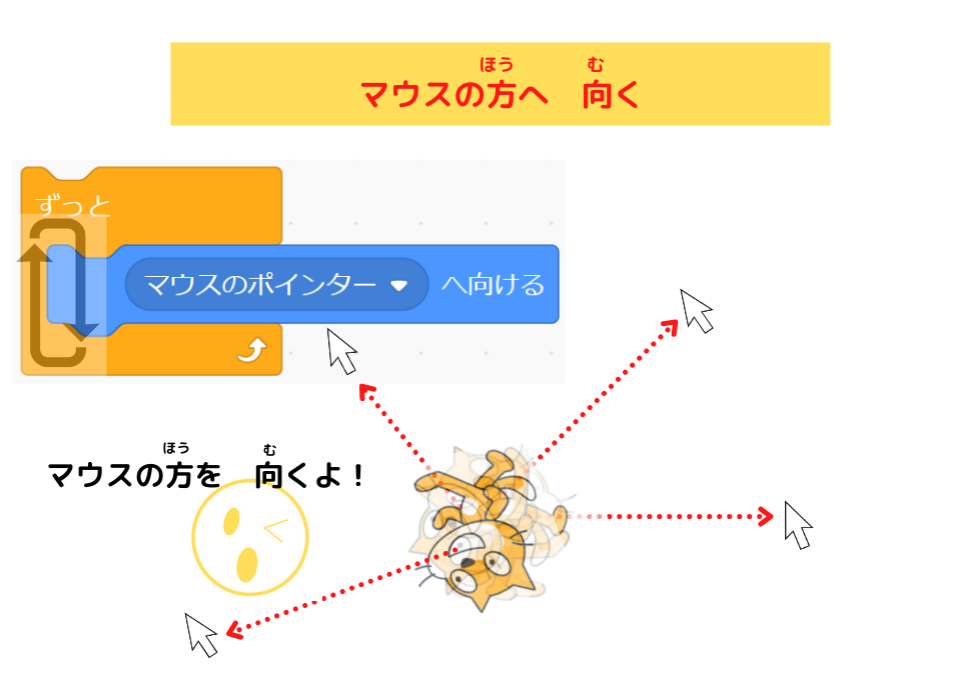
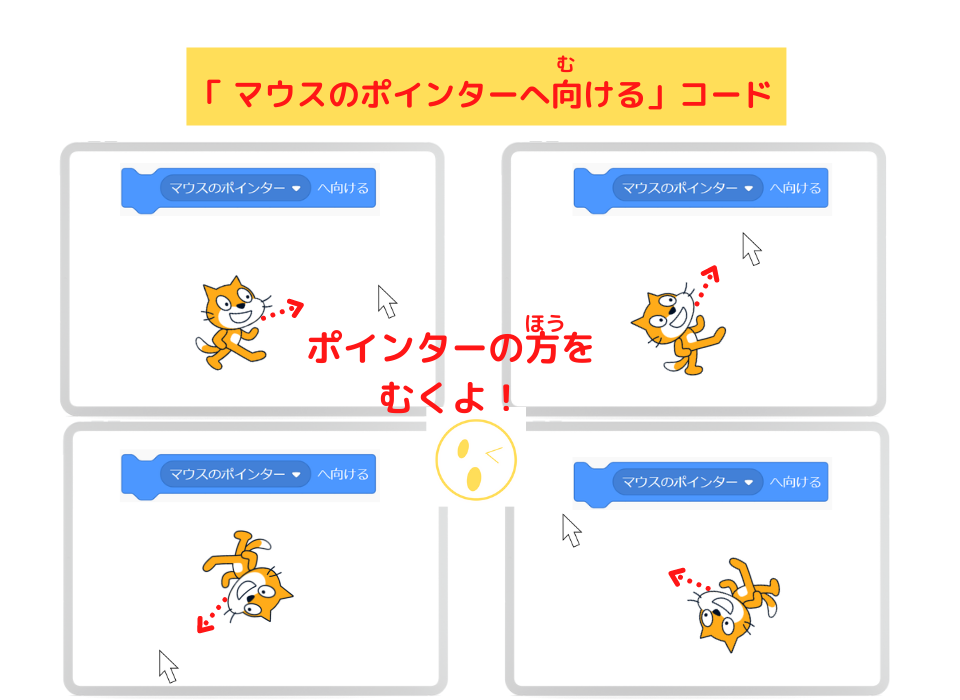
ネコがマウスの方へ向くプログラミング


- スプライトの向きが マウスのポインターがあるところになる


ねえ、「マウスのポインター」って なあに?

「マウスのポインター」というのは、
ステージに出ている「やじるし」のことだよ。


あっ、それを「マウスのポインター」って 言うんだあ!
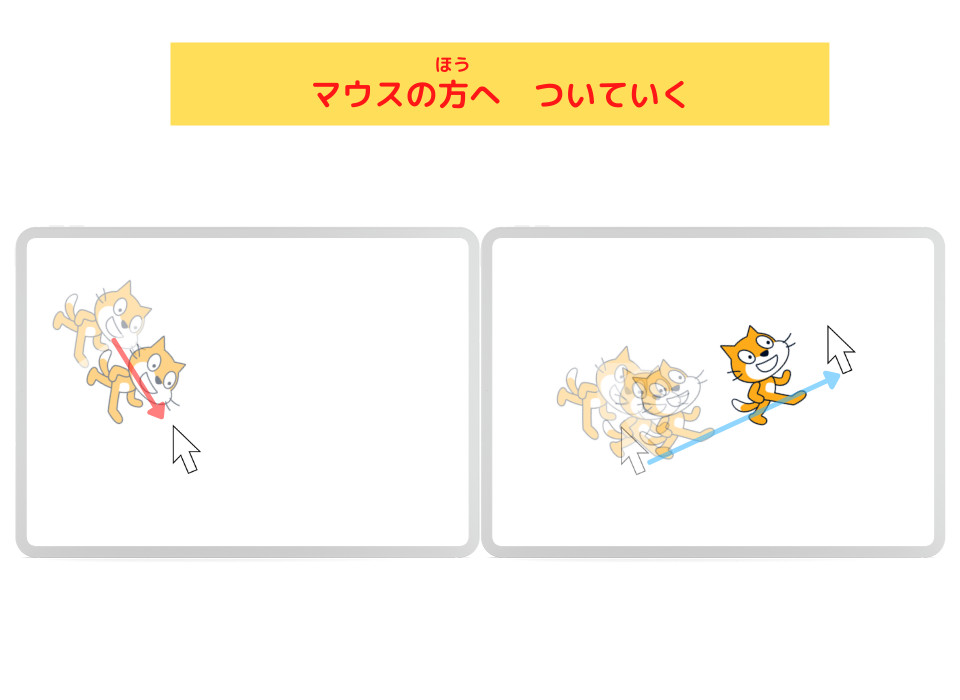
ネコが マウスの方へついて行くプログラミング

ネコの動きの速さを変えてみよう

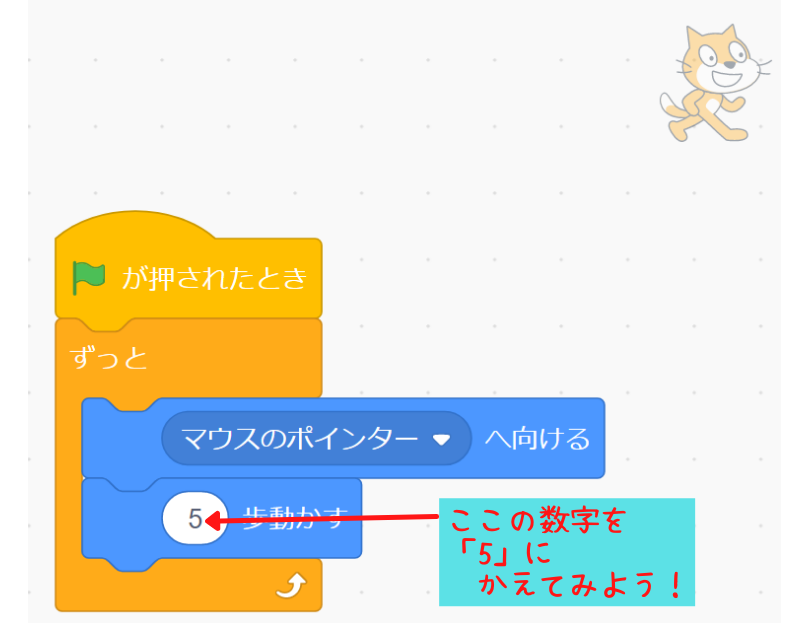
ネコの動きの速さを変えてみよう。
「10歩動かす」の数字「10」を「5」に変えてみよう



あっ!ネコがゆっくりマウスのポインターの所に近づいてくるぅ~。
ぼく、こっちのほうが動かしやすいなあ!

「○歩動かす」ブロックの数字を変えていろいろネコの動きをためして、
自分の気に入ったネコの動き方を見つけようね!
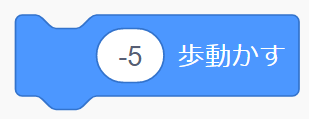
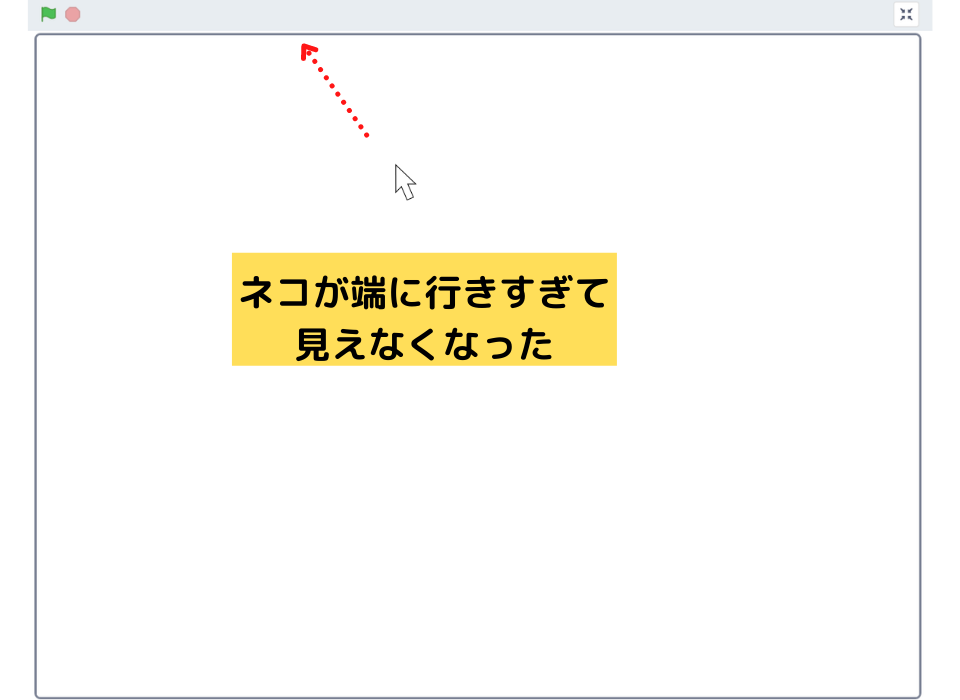
「-5歩動かす」にしたらネコが消えた! どうするの?
「-5歩動かす」にすると、ネコの動きはどうなるかな。

ねえ、「-5歩動かす」にしたら

ねこの動きはどうなるのかなあ?
やっぱり、ネコは後ろ歩きするのかなあ…。

いいねえ!さっそくたましてみよう!

あれれ…?
ネコが消えちゃったよ!

赤いボタンを押しても、出てこないし。
緑の旗をクリックしても、ネコがでてこないよ!
どうしよう・・・!!

だいじょうぶ。心配しないで!
-5歩の数字だから、マウスのポインターから逃げてしまうんでよ。
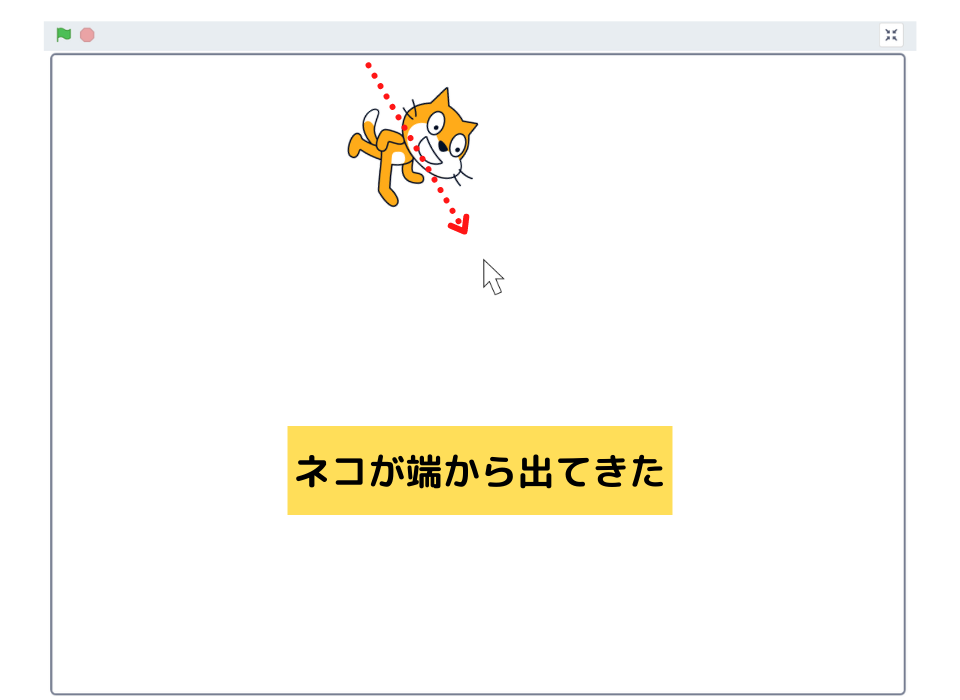
だから、また5歩とプラスの数字を入れれば、

ネコがマウスのポインターに向かうから、出てくるヨ!
- ネコが端から出てくる


あっ!本当だ。
ネコが出てきた。よかったあ!
まとめ

今日は、
「マウスのポインターへ向ける」ブロックを使って、マウスでネコを動かすプログラミングを学びました。
今日のプログラミングでわかったこと

マウスでネコを動かすプログラミングは、この4つのコード!


このスクリプトを使ってマウスで動かすゲームの作品が、たくさんあります。
みなさんもこのスクリプトを使って、ゲームのプログラミングに挑戦してみてください。
じゃあ、また!!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。