
こんにちは
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです!

今回は、ゲームにBGMを流すプログラミングを行います。

BGMって、ゲーム中に流れている音楽のことだよね!
わあ~、やったぁ!

BGMを 流すスクリプトは、この3つのコードでできてしまいます。


えっ、これだけでいいの?

かんたんでしょ!
さあ、はじめてみよう!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

かに に つかまらないようにね!
今回のプログラミングで学ぶことは
1. かにが動くスクリプトがわかるよ

2.マウスでネコを動かすスクリプトがわかるよ

3.BGMが流れるスクリプトがわかるよ

4.かににつかまると、動きが止まるスクリプトがわかるよ

5.効果音が出てしゃべって終わるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、「ネコ」「かに」です。
スクラッチ画面を見ると、 「ネコ」「かに」 と表示されています。
*「スプライト1」を「ネコ」に名前を変えました。
*「Crab」を「かに」に名前を変えました。
背景はこれです!


背景を「Light」にしました。
背景の入れ方を知りたい人は、この記事から学ぼう!
スクリプトはこれです!
ネコのスクリプト

カニのスクリプト

背景のスクリプト

プログラミングの仕方を説明します
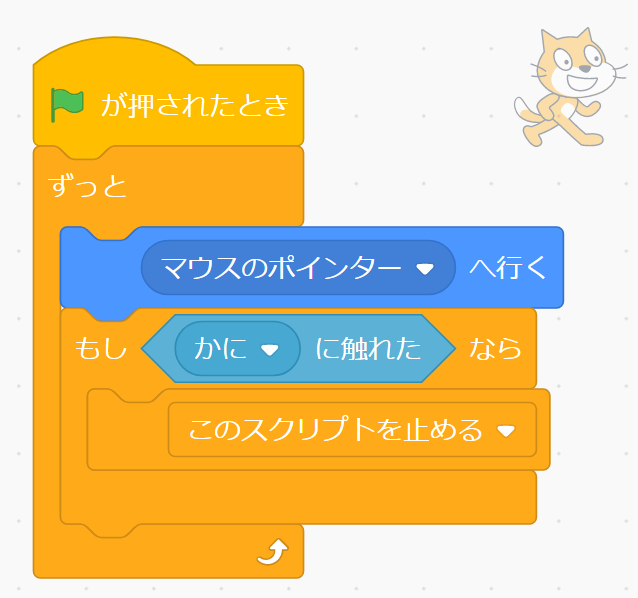
ネコのスクリプト
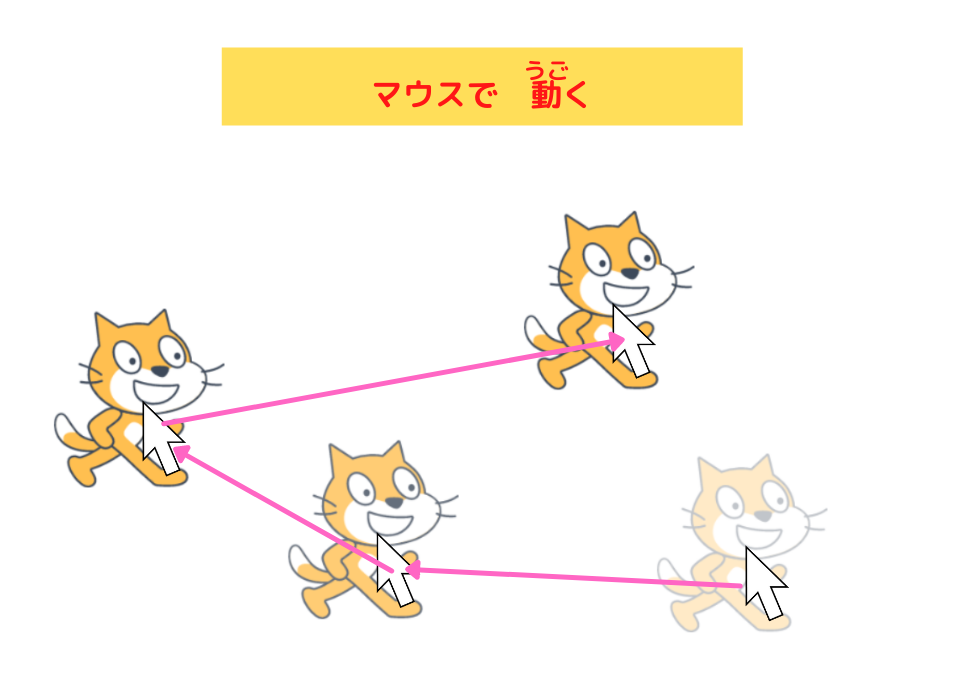
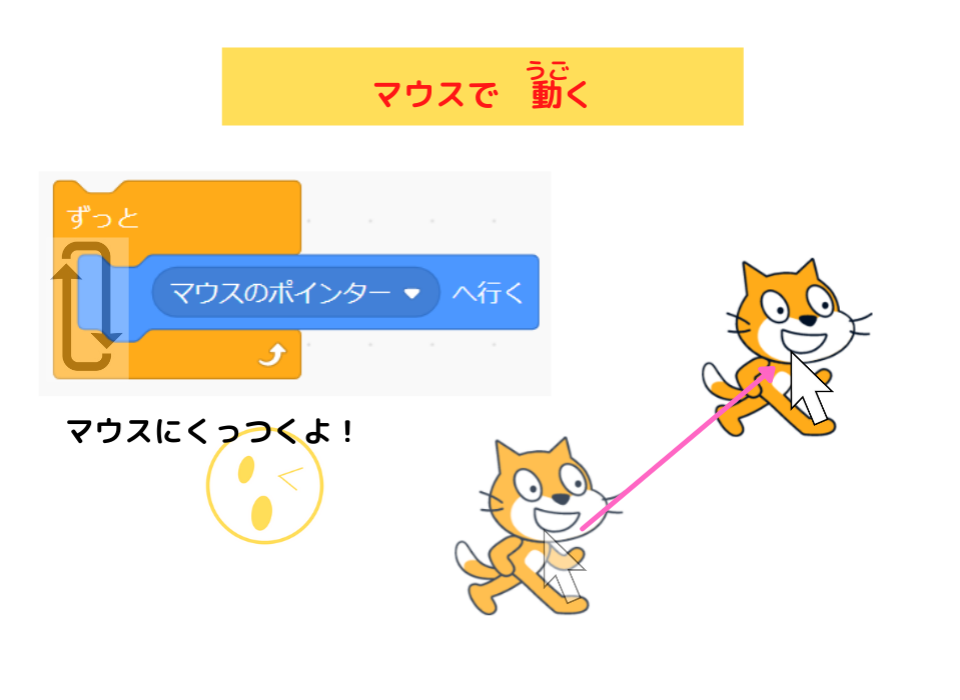
マウスでネコが動くプログラミング


「マウスのポインターへ行く」コードについて くわしく知りたい方は、
こちらの記事を読んでみてね。
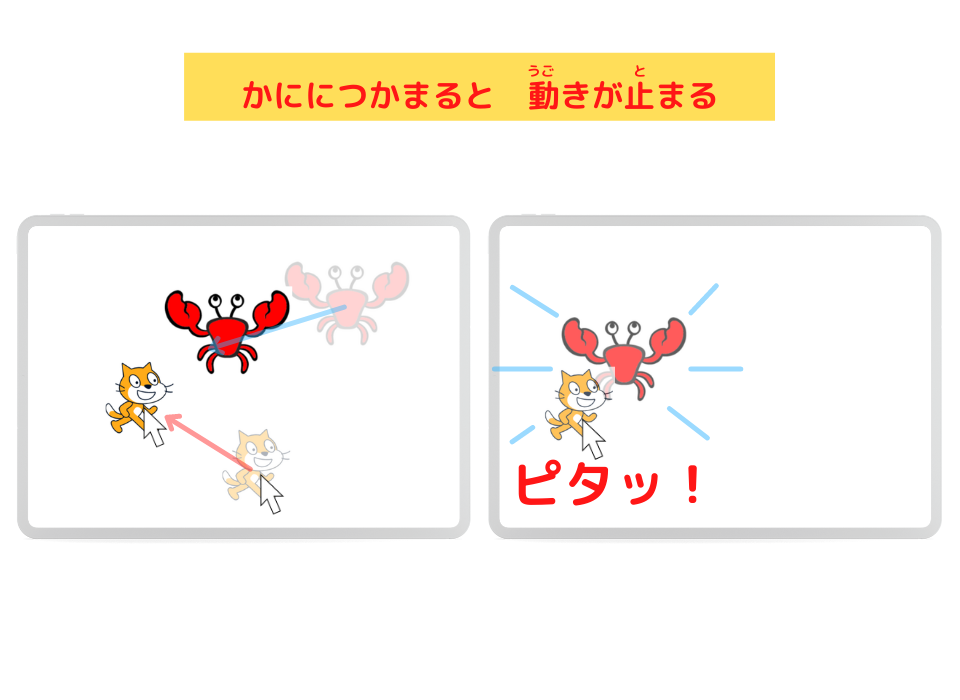
かにに つかまると動きが止まるプログラミング

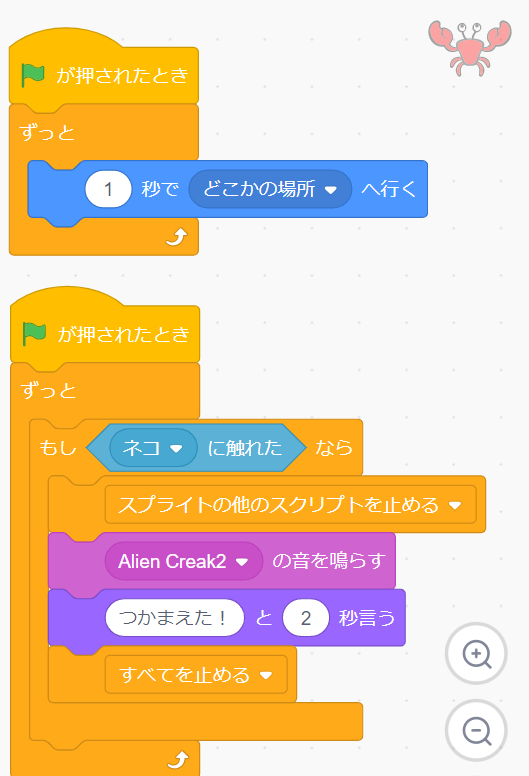
かにのスクリプト
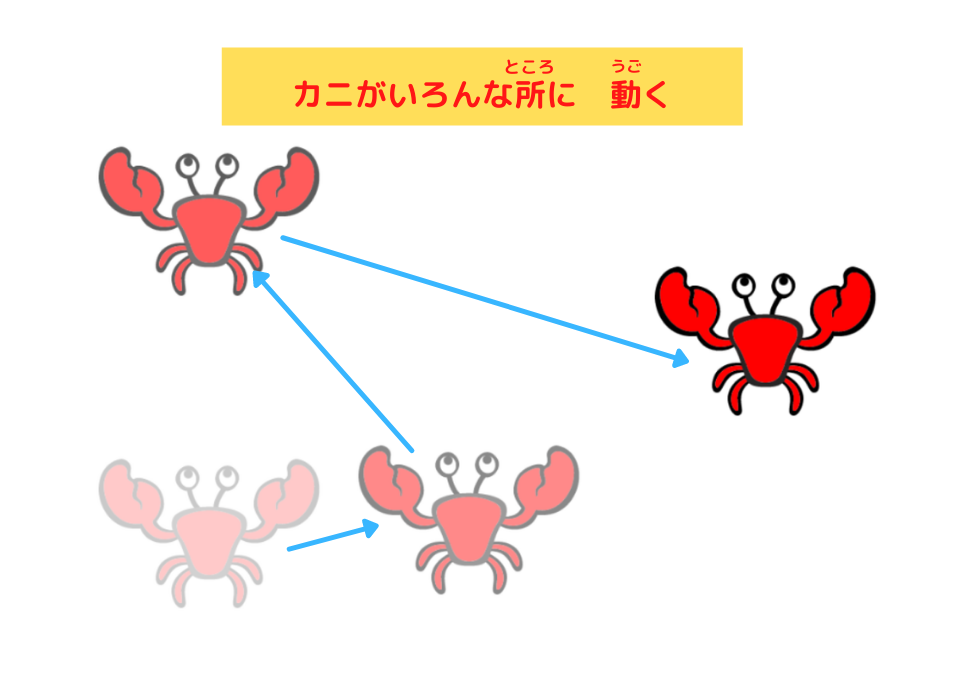
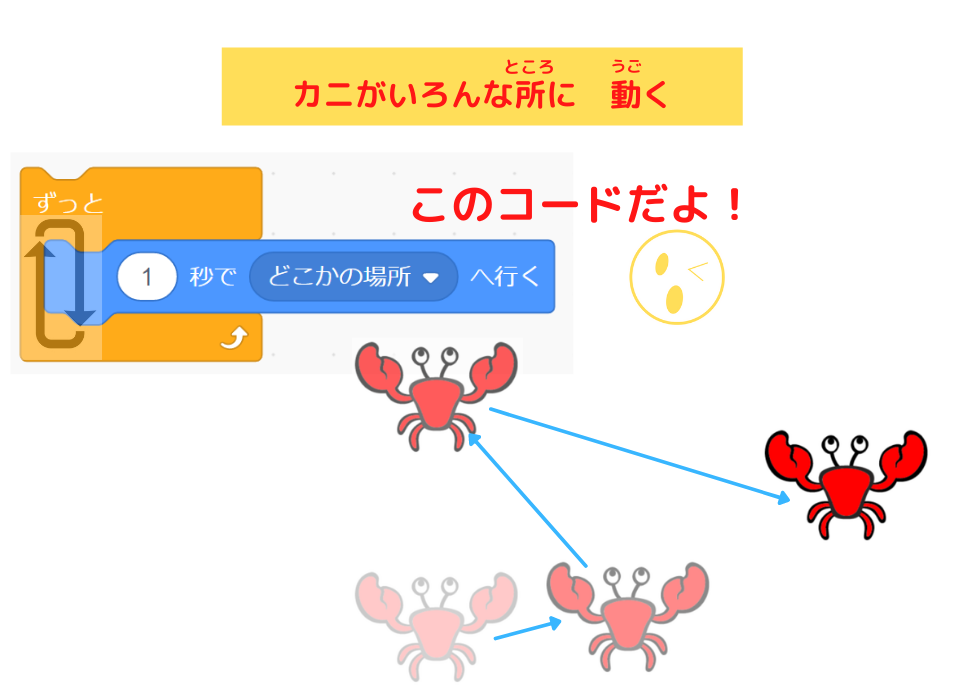
かにが いろんな所に動くプログラミング

ねこをつかまえると 動きが止まるプログラミング

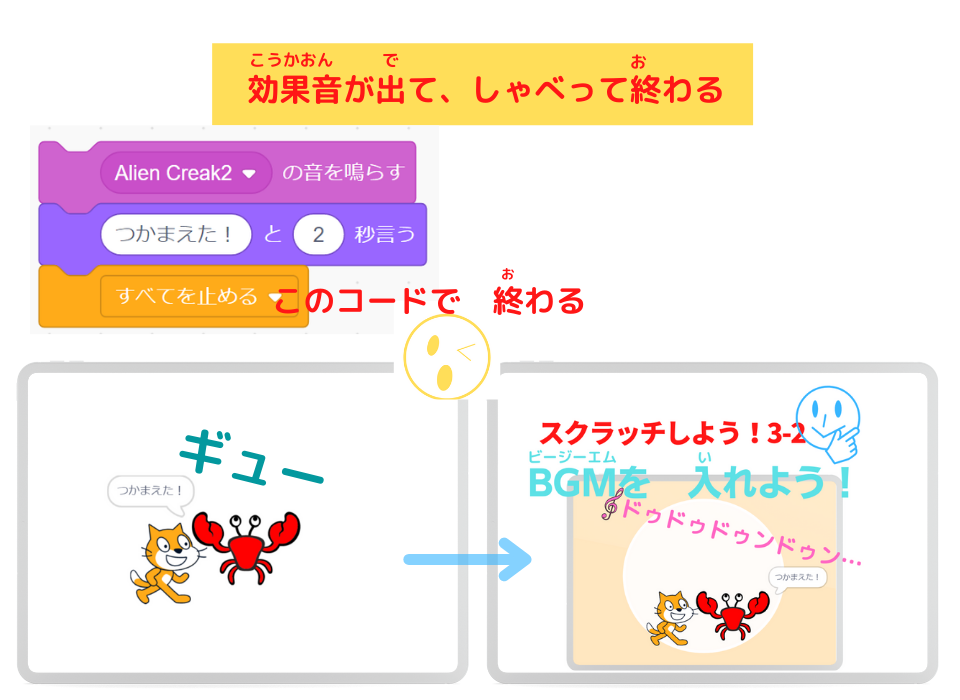
効果音を出して しゃべって終わるプログラミング


・「このスクリプトを止める」コード
・「スプライトの他のスクリプトを止める」コード
・「すべてを止める」コード
どれもスクリプトを止めるコードだったよね。
いまいち、「なんだったけ・・・?」と思ったら
こちらの記事を読んでみよう!
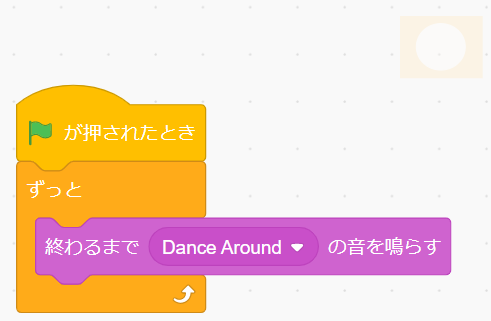
背景のスクリプト
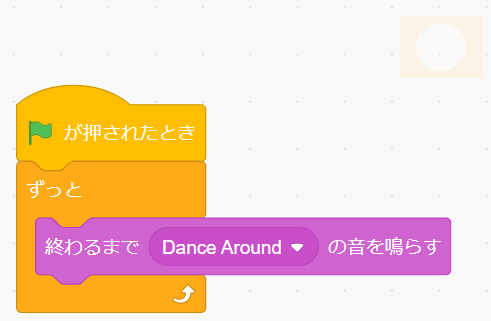
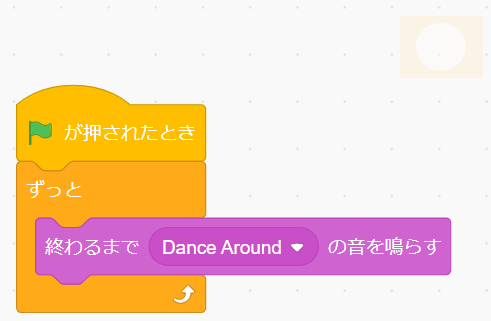
BGMが流れるプログラミング

BGMが流れるスクリプトを背景の「コード」で作りました。
このBGMのスクリプトは、ネコや かにの所で作ってもかまいません。
背景の所で作ったほうがわかりやすいと思ったので、こちらで作りました。


「〇の音を鳴らす」コードと「終わるまで〇の音を鳴らす」コードが出てきたね。
「この2つのコードのちがいは、なんだったけぇ・・・?」と思ったら、
こちらの記事にのってるよ。
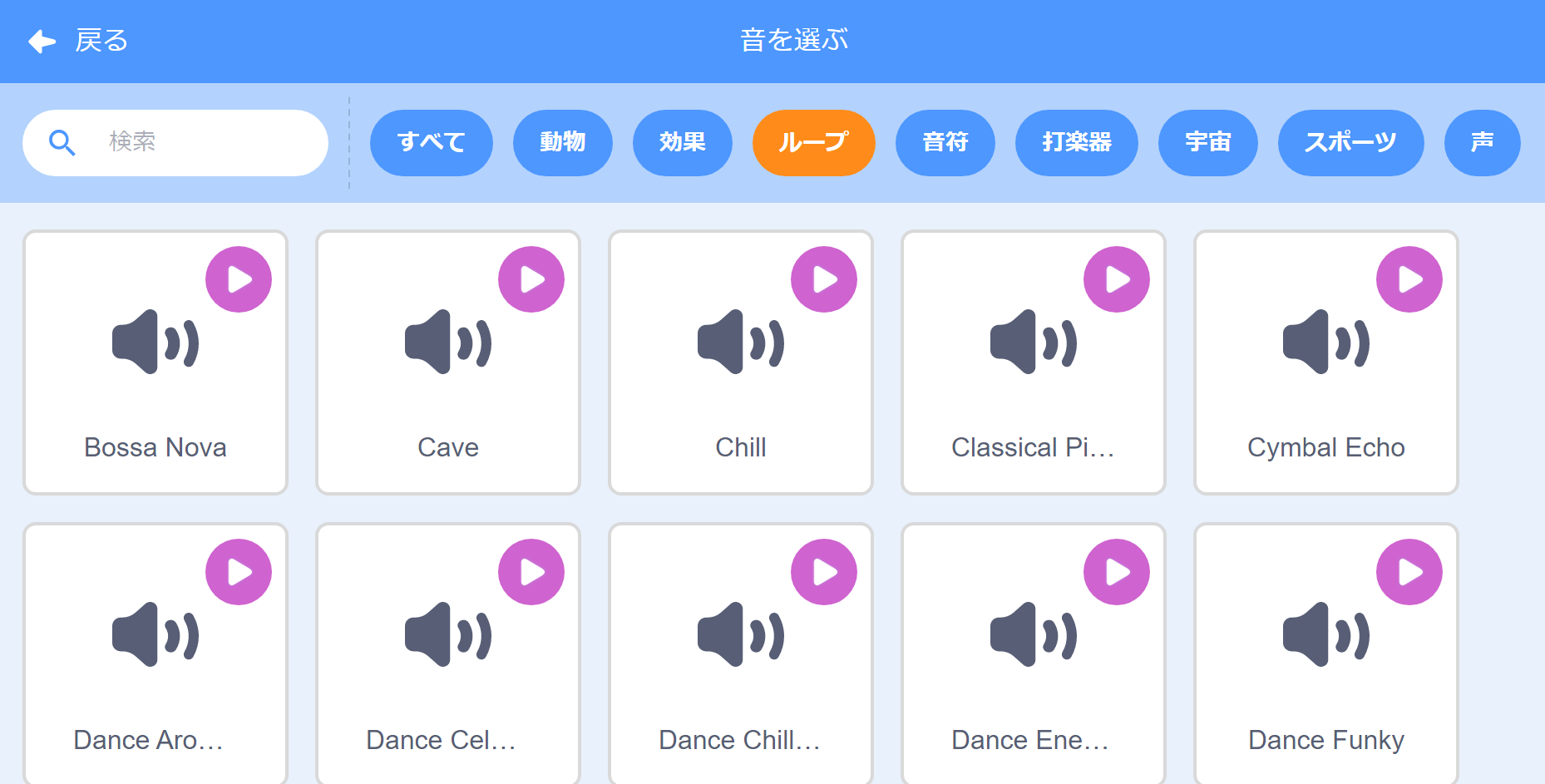
BGMは、音の「ループ」から選ぼう!

音の「ループ」ってなあに?

「ループ」と言うのは、プログラミングでは「繰り返し」という意味になります。
スクラッチの「ループ」の音は、BGM用の音になりますね。


わぁ~、たくさんあるなあ!

スクラッチでは、55個の「ループ」の音が用意されています。
自分の好きな「ループ」の音を、BGMで流してみよう!

よーし、えらぶぞーー!
まとめ

今回は、
「終わるまで〇の音を鳴らす」コードを使って、ゲームにBGMを流すプログラミングを学びました。
今日のプログラミングでわかったこと

BGMのプログラミングは、この3つのコード!


これだけで、できちゃうんだあ!

そう!かんたんでしょ!
あとは、「ループ」から好きな音を選べばいいだけ!

みんなもすぐにBGMが流れる作品ができるね!!

今回のプログラミング学習は、ここまで!
BGMのプログラミングがこんなにも簡単だなんて思わなかったでしょ!
たくさん「ループ」の音があるので、どんどん使っていこう。
BGMが流れる作品を友達に見せたら、「おっ、すごいっ!」って驚きますよ。
それじゃ、また!!

バイなら!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
・ BGM提供:DOVA-SYNDROME 「あさごはんなあに?」 by ゆうり
https://dova-s.jp/
・ 効果音提供:Chisato’s Website 「thought_bubble_cloud_02」
https://chisatosound.sakura.ne.jp/index.html
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。












コメント