
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

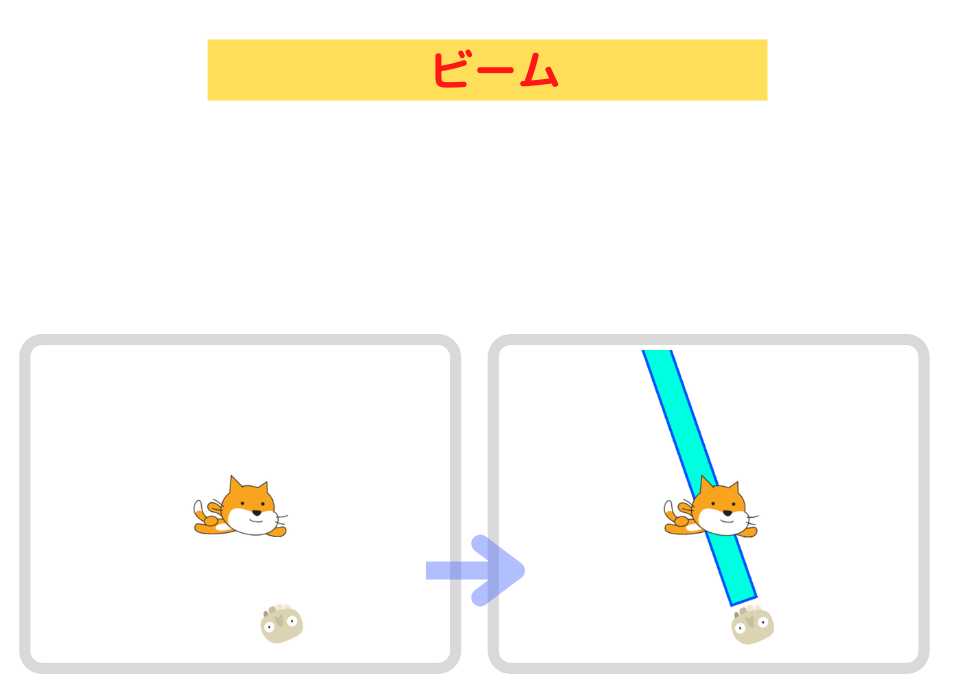
今回は、ガイコツからビームを出しますね!


わぁ~!ビームだあー!
ビームのプログラミングは、むずかしいんだろうなぁ~。

と、思うでしょ!
意外と簡単なんだよ。
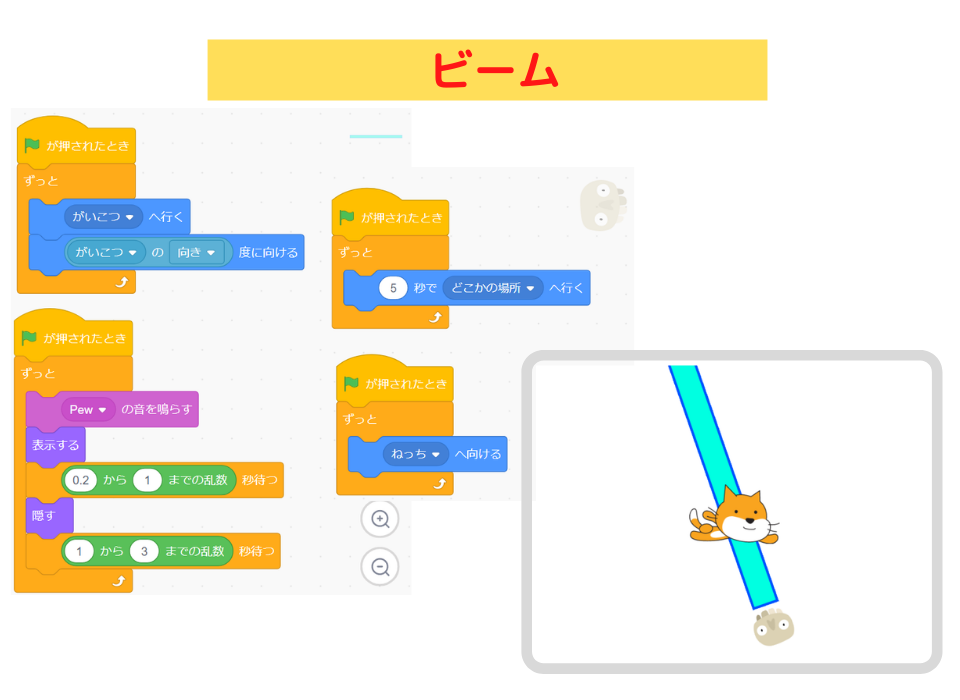
このように、プログラミングしてます!


かんたんかぁ~・・・。
びみょうだなぁ。

いやっ、かんたんでしょ!

あらっ、おこっちゃったぁ?

うそです!
それでは、「ガイコツからビームを出す」プログラミングを始めましょう!

いいよぉ!
それでは、楽しくプログラミングを学んでいきましょう!
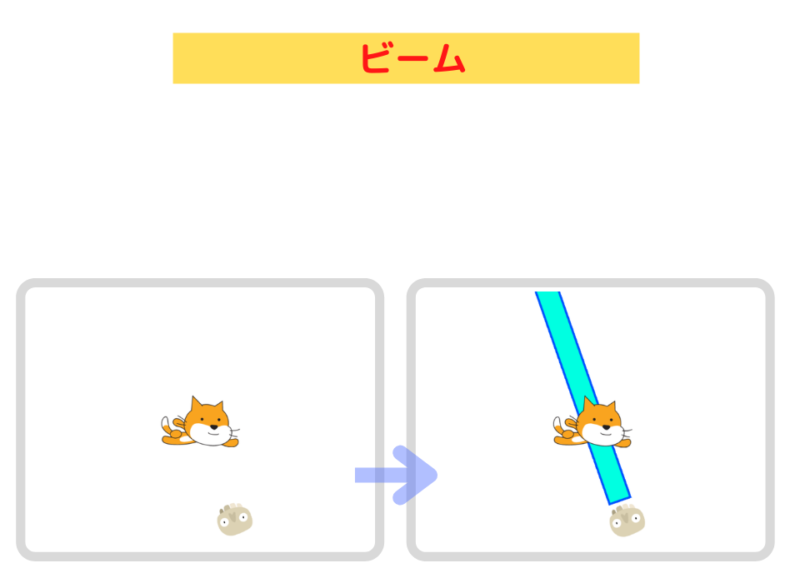
今回作るスクラッチの作品は、これっ!

今回は、見るだけです!
今回のプログラミングで学ぶことは
1.ガイコツが、ビームを出すスクリプトがわかるよ

2.ビームに当たると、ねっちの色が変わっていくスクリプトがわかるよ

スクリプトを見てみよう
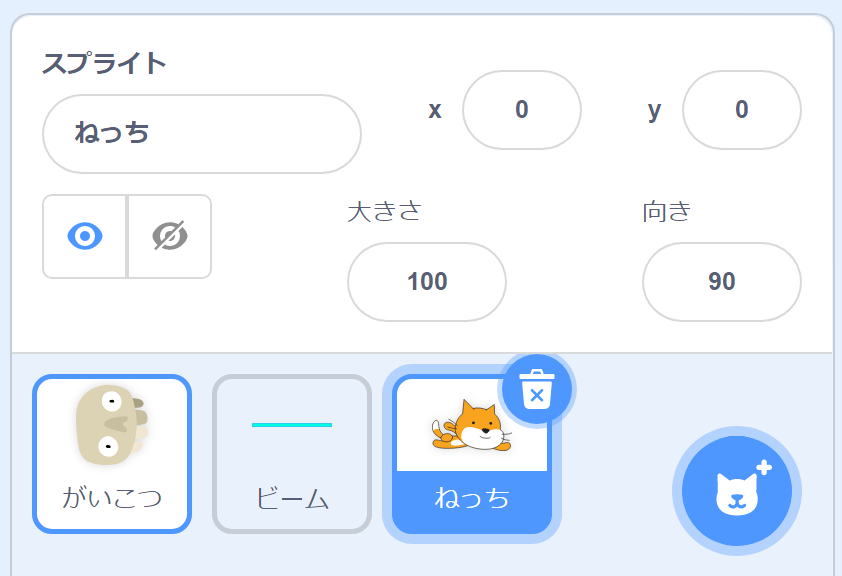
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「がいこつ」
- 「ビーム」
- 「ねっち」
です。
- 「Skeleton」を「がいこつ」にしました。
- 「ビーム」は、自分で作りました。
- 「Cat Flying」を「ねっち」にしました。

- 新しいスプライトの入れ方
- スプライトの名前の変え方
こちらの記事に書いてあるよ!
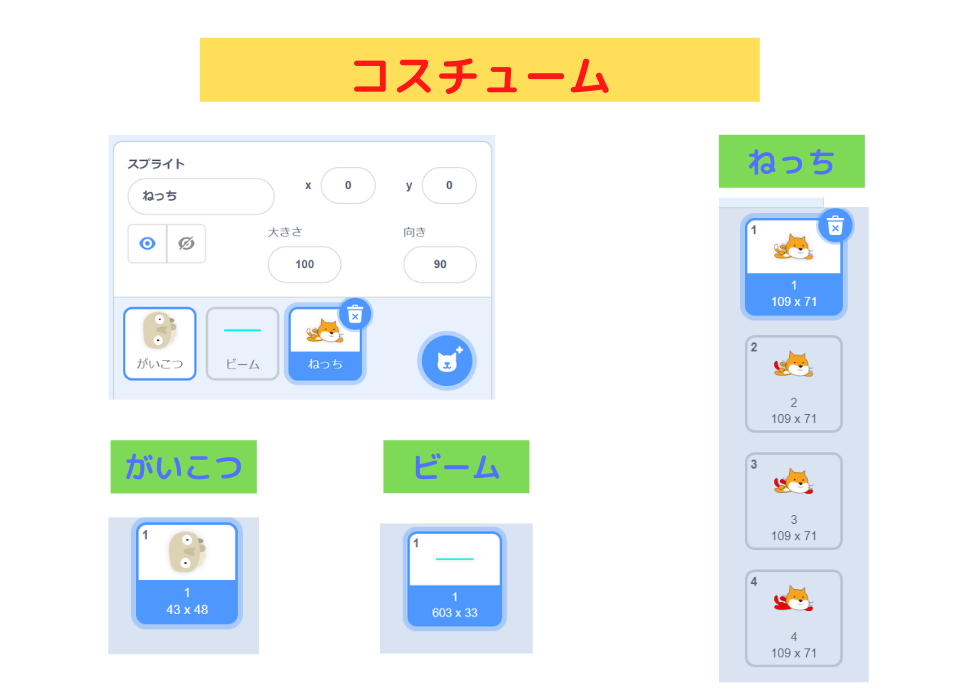
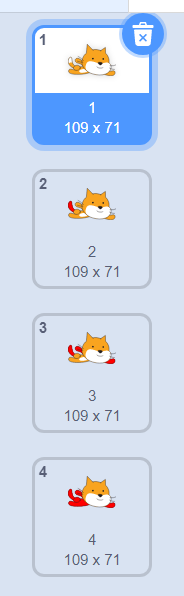
コスチュームはこれです!


- がいこつを顔だけにする
- ねっちの顔を作る
- コスチュームの追加
やり方は、こちらの記事に書いてあるよ!

- ビームの作り方
- ねっちの体の色のつけ方
こちらの記事に書いてあるよ!
スクリプトはこれです!
がいこつのスクリプト

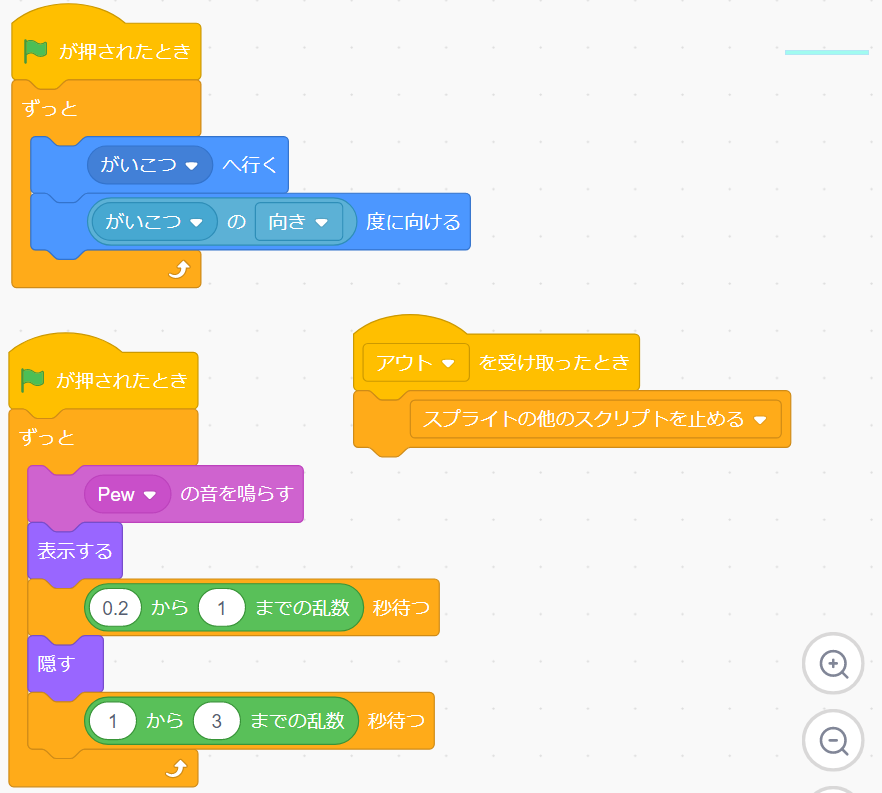
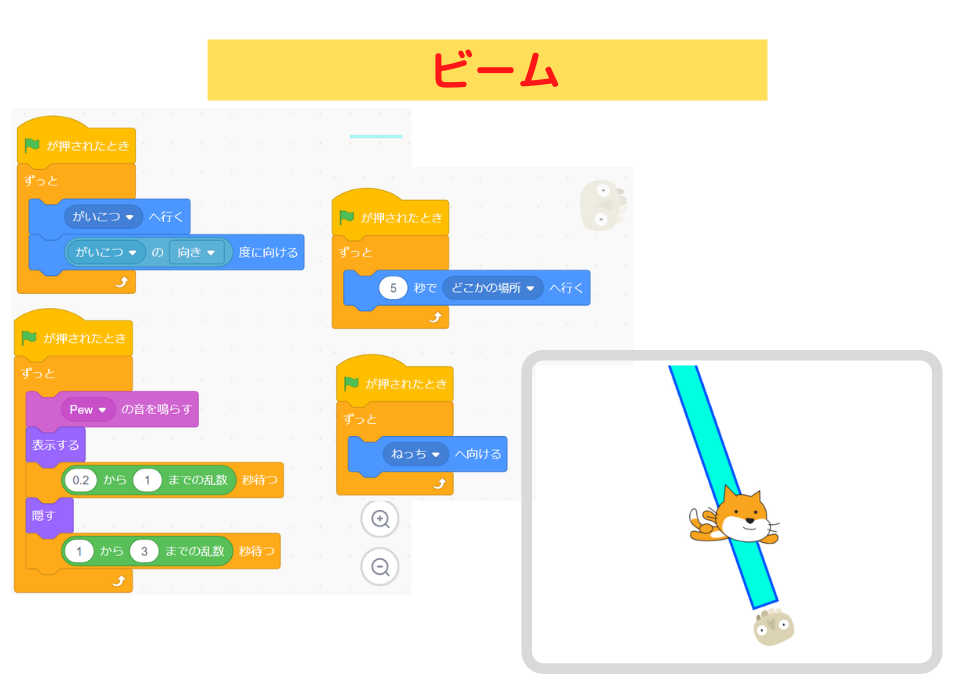
ビームのスクリプト

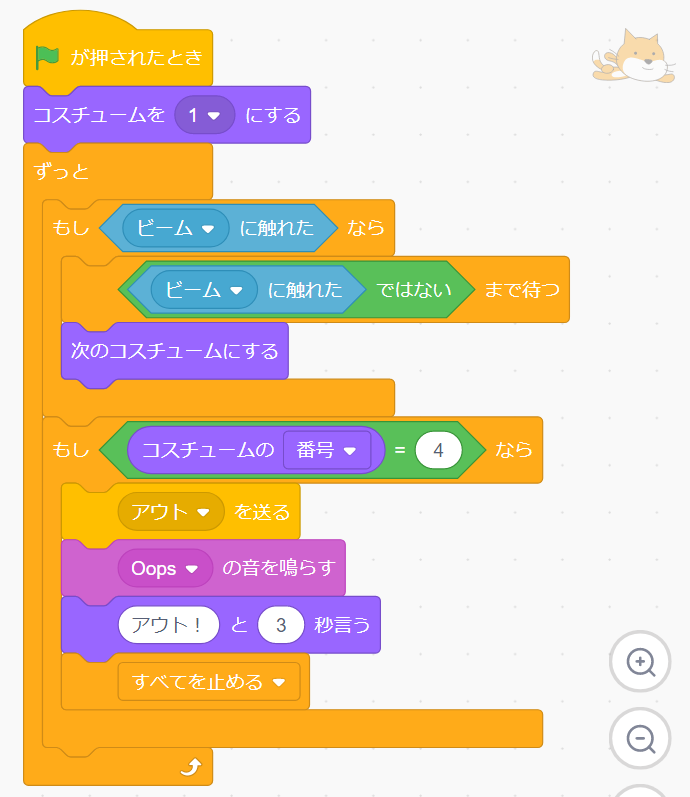
ねっちのスクリプト


効果音は、
- 「Pew」
- 「Oops」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
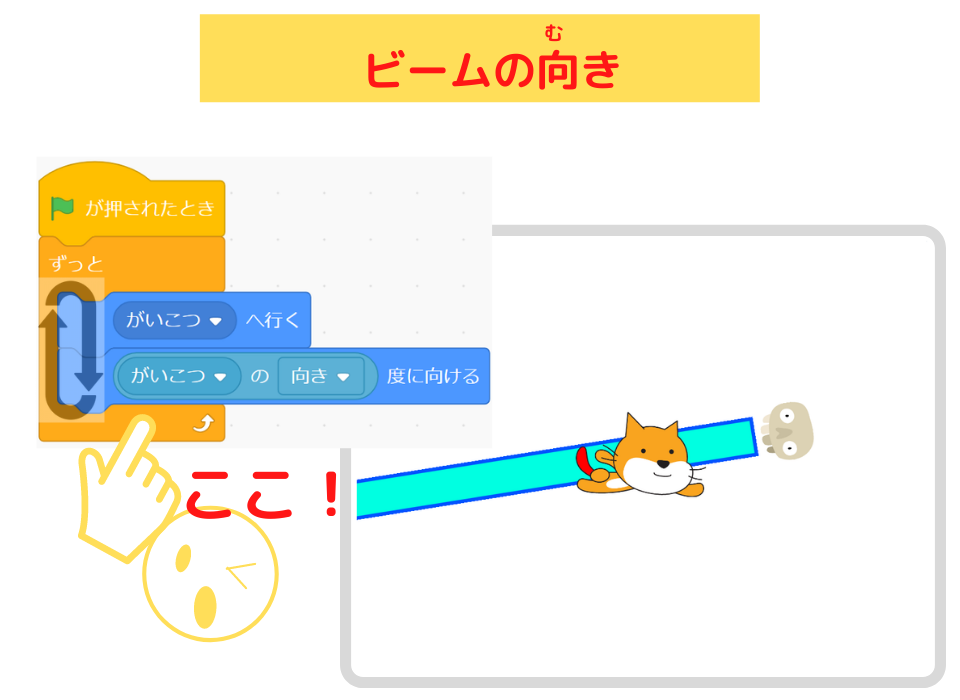
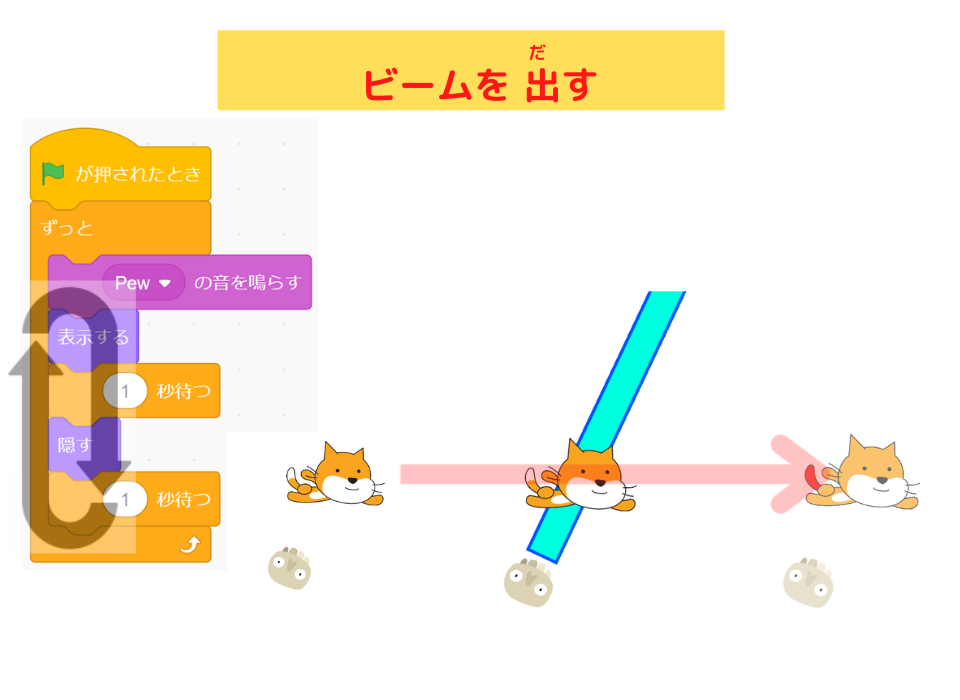
ビームのスクリプト
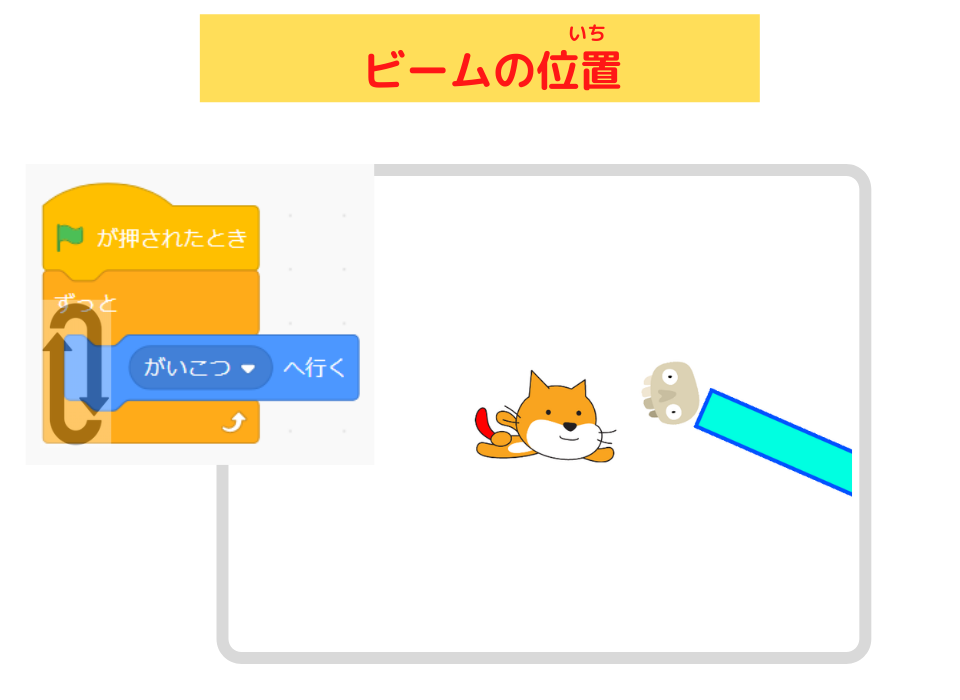
がいこつから 出すプログラミング
1.がいこつの所に 表示する


あれっ?
ビームが変なところから出てるよ。

あっ、ほんとだ。
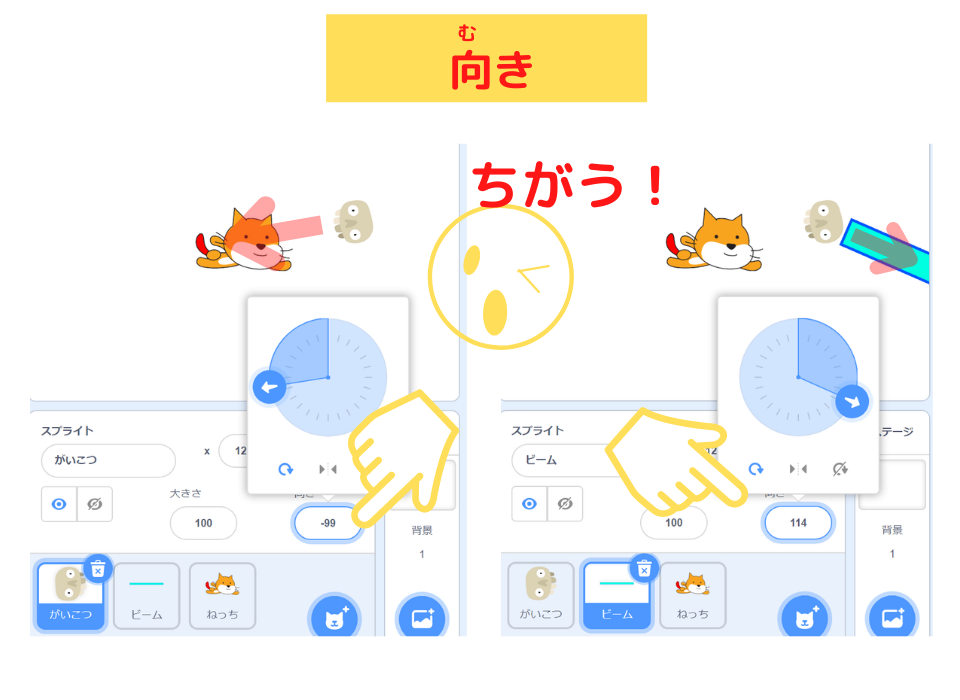
そうか、「がいこつ」と「ビーム」の向きが違っていたね。


「向き」が、ちがうのかぁ。

この「ステージの背景#」ブロックを使って、

⇩
「ビーム」の向きを、がいこつの向きと同じにしよう!

2.がいこつの向きと同じにする


口から出たぁ!
ランダムにビームを出すプログラミング

がいこつの口からビームが出るようになったけど、
ずっ~~と、ビームが出っぱなしだね!

そうだね。
それでは、
「表示する」ブロック

「隠す」ブロック

を使って、ビームを出しているようにしよう!
1.ビームを出す


がいこつが、ビームを出してる感じが出てきたね。

ビームを出す時間を変えてみよう!
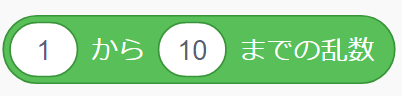
そういう時は、このブロック!


でたぁー!
乱数ブロック!
2.ランダムにビームを出す


すごくいいね!
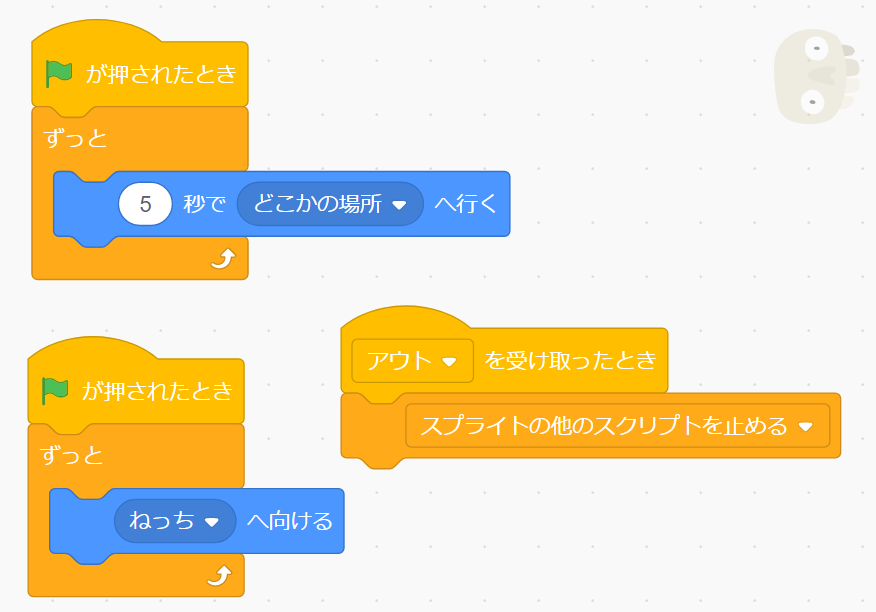
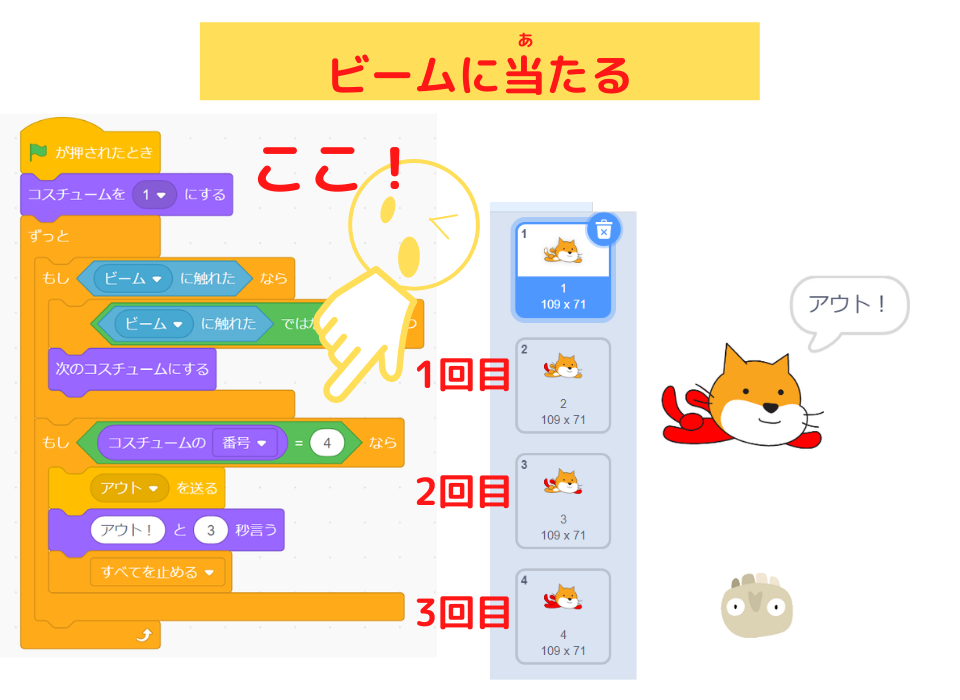
ねっちのスクリプト

ねっちが、3回ビームに当たったら終わりにしよう。

どうするの?

ビームに当たったら、コスチュームを変えるんだ。

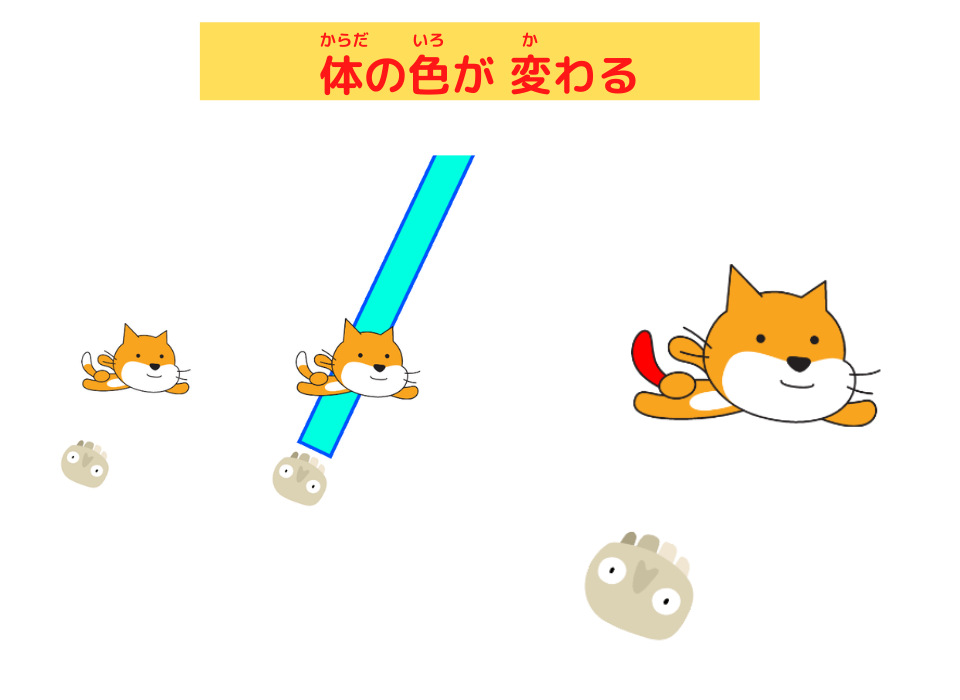
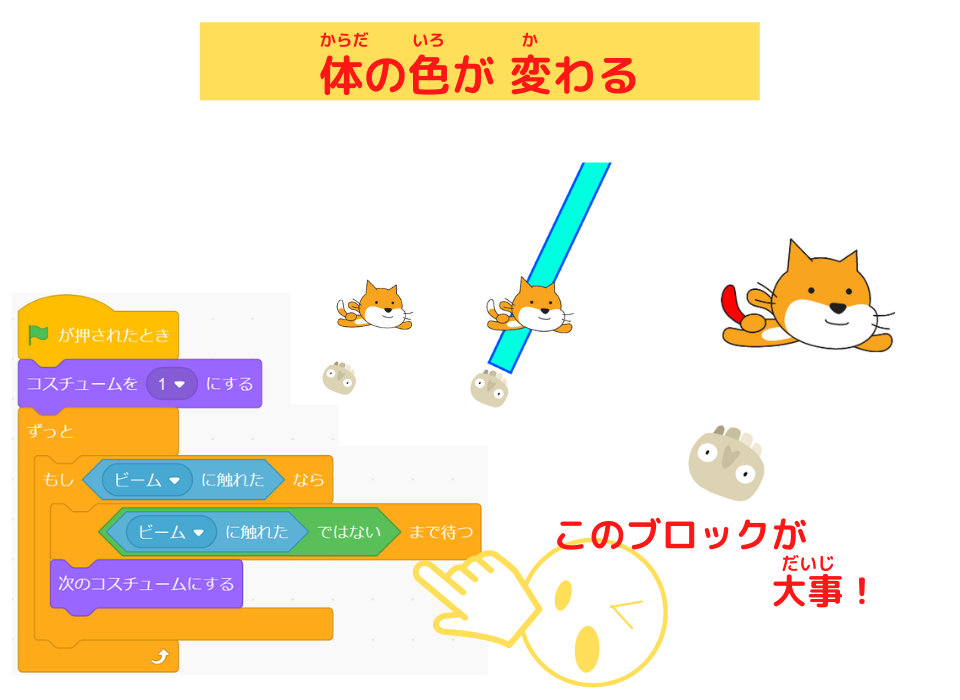
体の色が 変わるプログラミング
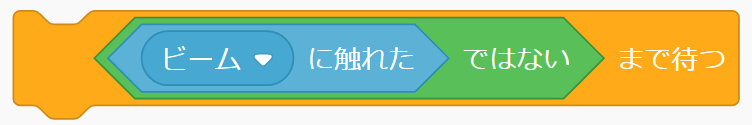
1.ビームに当たると、色が変わる


この「ビームが当たらなくなるまで待つ」ブロック

がないと、
ビームが当たっている間、コスチュームが変わってしまいます。

うん、うん。

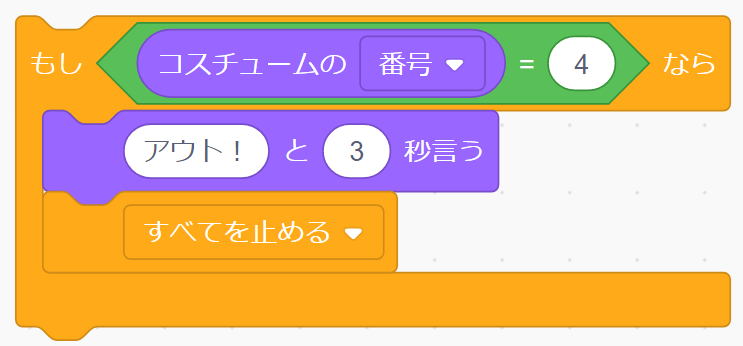
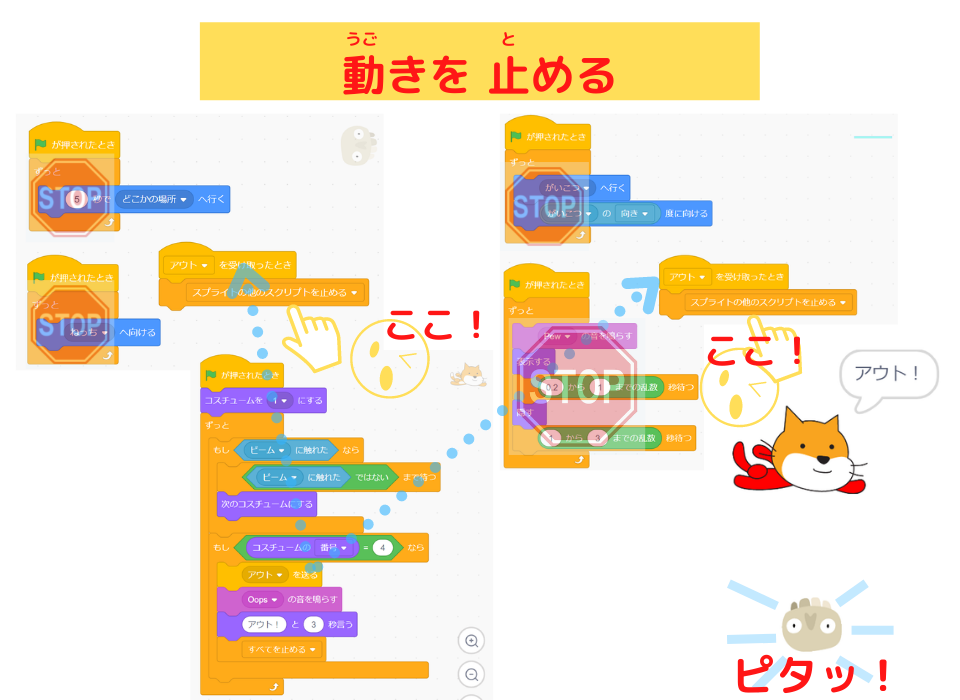
3回ビームに当たると「アウト!」と言わせよう!

2.ビームを3回当たると終わる。


ねえ、
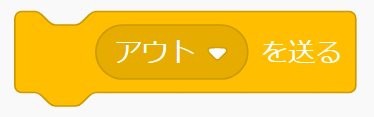
「アウトを送る」ブロックは、

何のメッセージを出しているの?

「アウトを送る」ブロックで、

- 「がいこつ」の動きを止める
- 「ビーム」を止める
のメッセージを出しています。
3.ガイコツとビームの動きを止める


- 「スプライトの他のスプライトを止める」って、なあに?
- このブロックの出し方は、どうするの?
こちらの記事に書いてあるよ!
まとめ

今回は、
- 「〇へ行く」ブロック
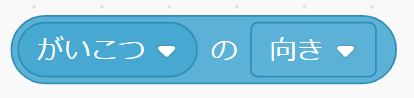
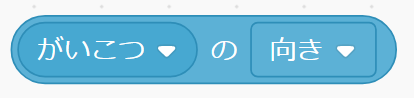
- 「〇の向き」ブロック
- 「〇度に向ける」ブロック
を使って、
ビームをがいこつの口から出すプログラミングを学びました。


「ビーム」の向きを、
この「がいこつの向き」ブロックで

「がいこつ」の向きと同じにするんだね!

そうです!
次回は、ねっちを動かして遊べるゲームにプログラミングしていきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~

今回は、がいこつに ビームを出すプログラムを作りました。
次回は、
・ねっちを マウスで動かす
プログラムを追加していき、楽しいゲームにしていきます

ねっちを 自由に動かせるよ!


この簡単なゲーム「ねっちへ ビーム#2!」のプログラミングは、
こちらの記事に 載っています。

チャレンジしてみてね!
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。












コメント