
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

「ねっち かくれんぼ!」で、スプライト「ライト」を作成しました。

光に 見えるよね!

今回は、
- 丸の形の作り方
- 塗りつぶしでのグラデーションの使い方

を、学んでスプライト「ライト」を作成しよう

はいよ!
ライトの作り方
スプライト「ライト」は これです!

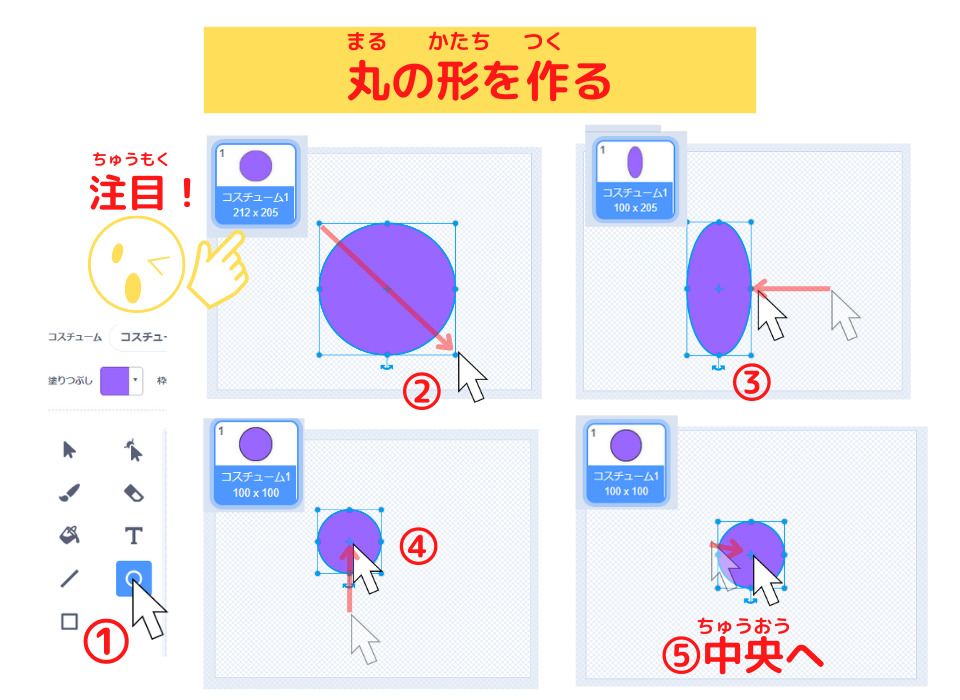
丸の形を 作る
1,「スプライト」を 追加する

2,「円」を選び、丸の形を作り中央へ置く


大きさは、自分で決めてね!

「スクラッチしよう!10-25 ねっち かくれんぼ」のライトの大きさは、
「121×121」です。
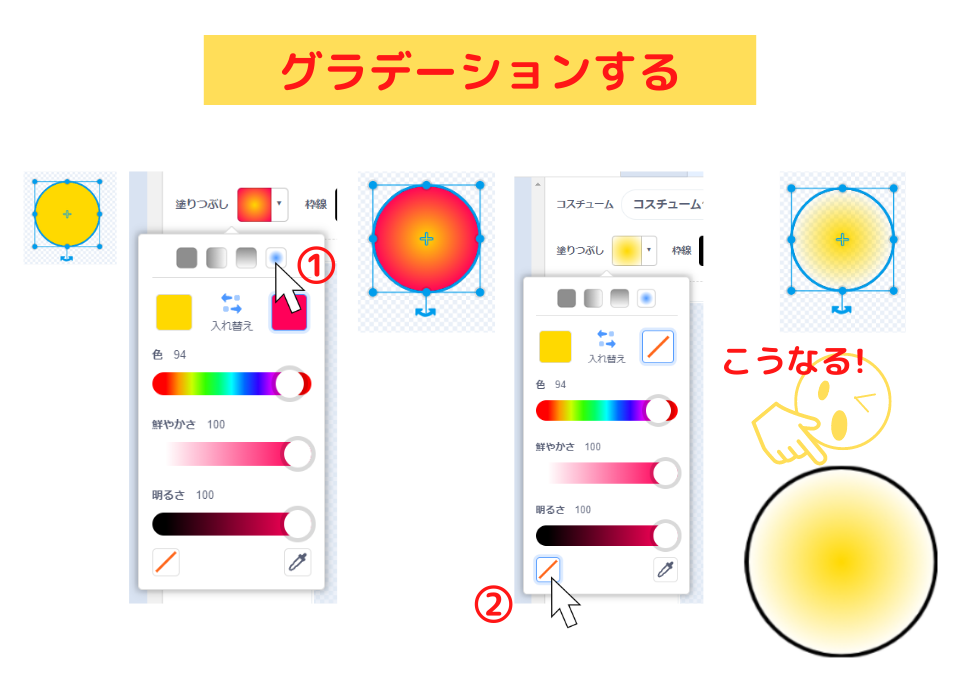
グラデーションをつける
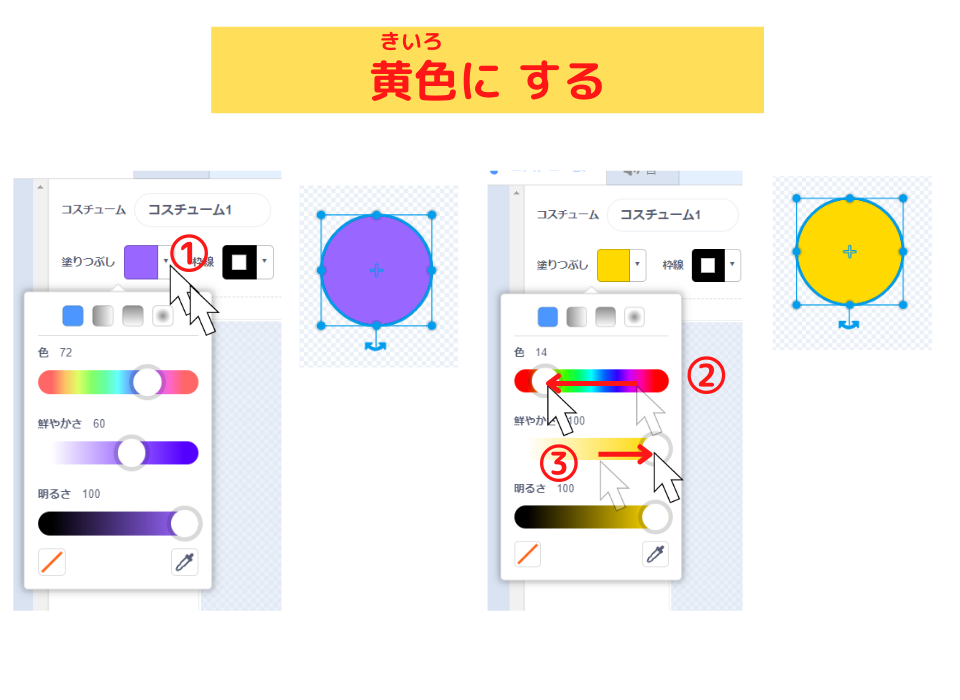
1,「塗りつぶし」で、黄色にする


こめんなさい。
「鮮やかさ」は、「60」のままで 変えていませんでした。
スプライトの「ライト」の色の
- 「色」
- 「鮮やかさ」
- 「明るさ」
の数字を変えて、自分の気に入った色にしてくださいね。
2,グラデーション「黄色」から「枠なし」にする


あれっ?
黒い枠があるよ。

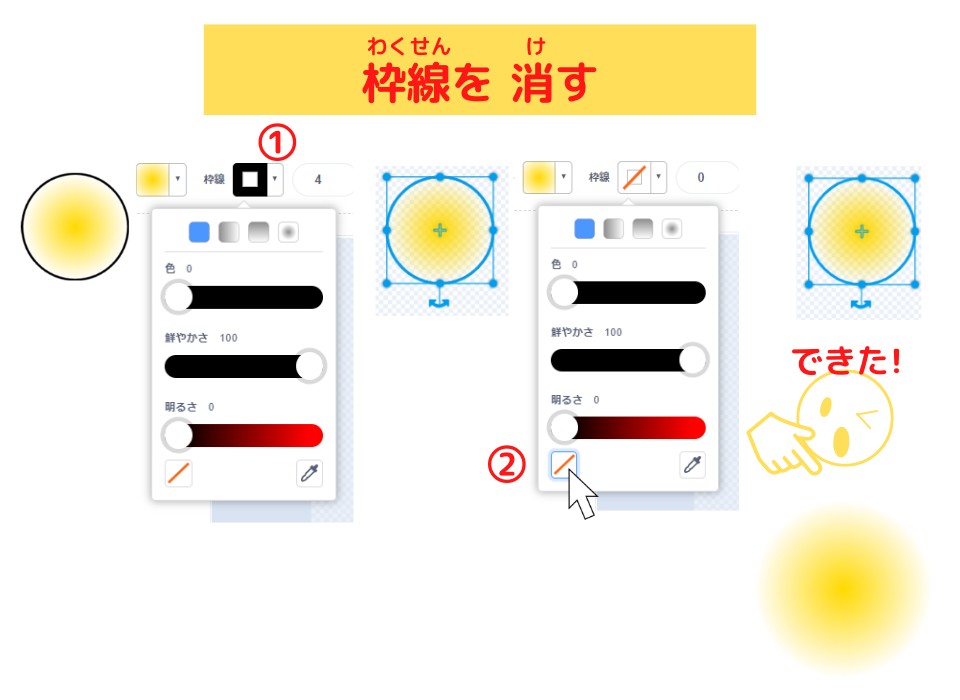
だいじょうぶ。
かんたんに、消せるんだ。
3,「枠線」を 「枠なし」にする


スプライト「ライト」
完成!
3種類のグラデーション

グラデーションって、
なあに?

「グラデーション」とは、
ある色からある色へだんだんと変化することだよ。

だんだんと変化する?

3つのグラデーションの仕方があるから
実際にやってみます。
見れば、わかるよ。

うん。

「黄色」と「赤」のグラデーションです。
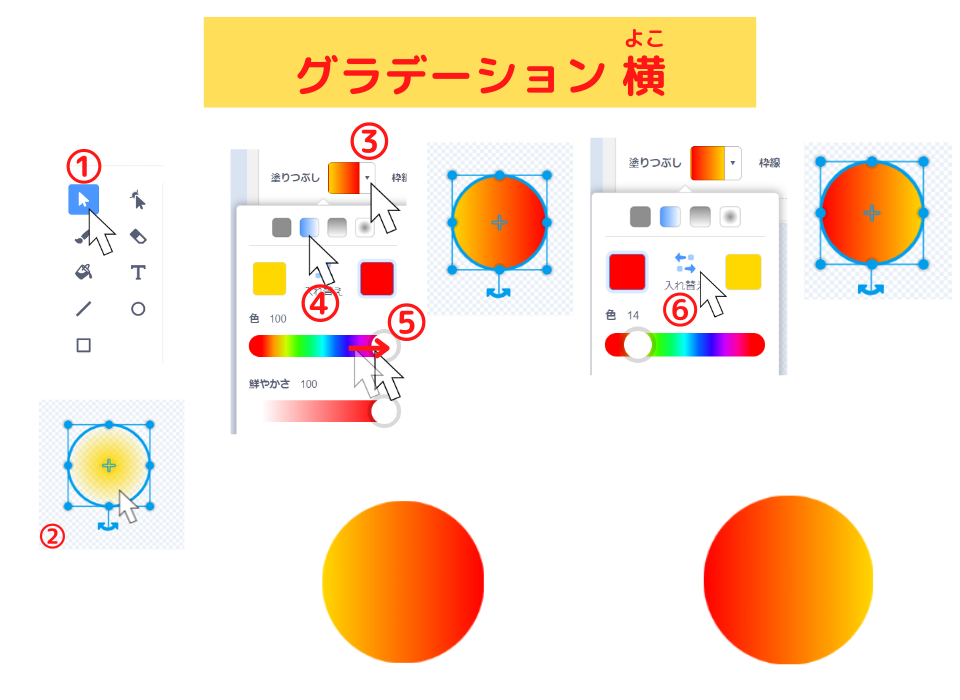
横のグラデーション

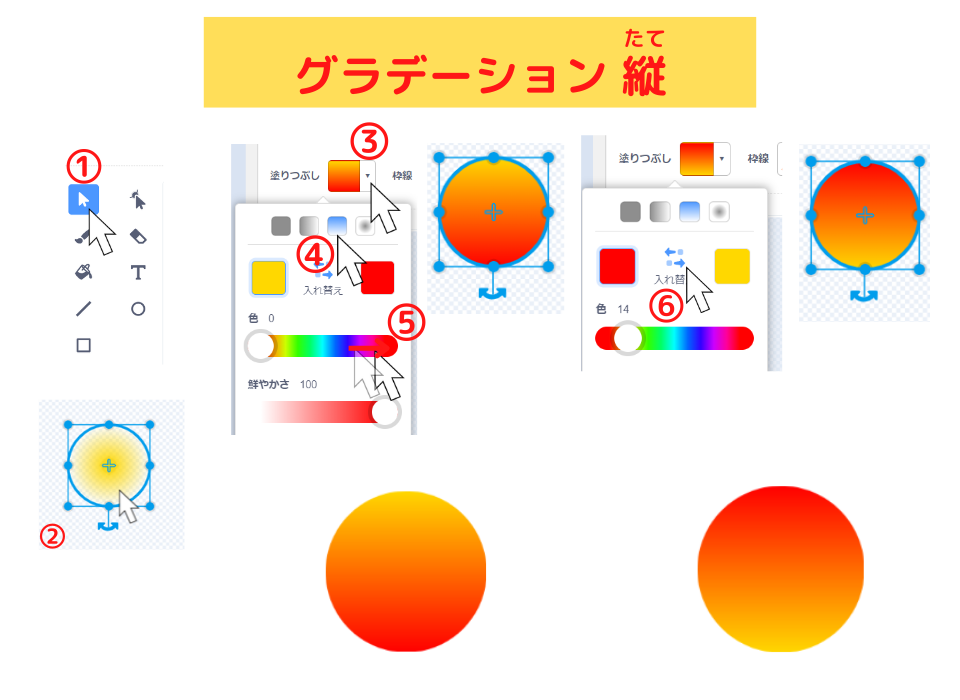
縦のグラデーション

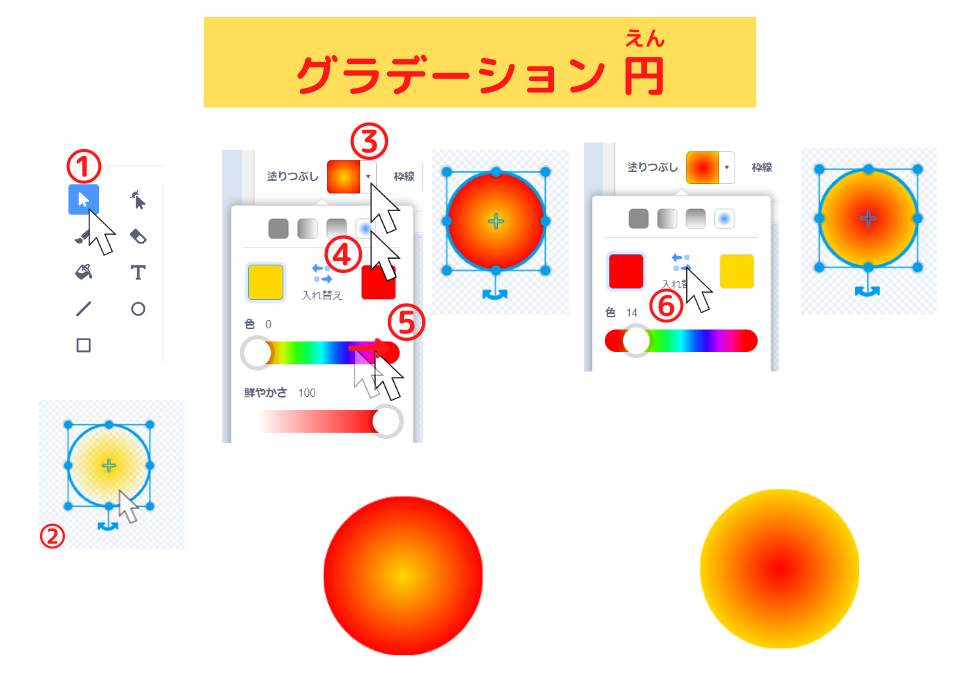
円のグラデーション


なるほどね!
グラデーションが、わかったよ!
まとめ

今回は、
- 丸の形の作り方
- 塗りつぶしでのグラデーションの使い方

を、学びました。

かんたんにグラデーションが
できるんだよね!

そう!

さっそく、やってみるよ!

O.K!
みなさんも、どんどんグラデーションを使って、
新しいスプライトを作ってみてね!
それじゃ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。






コメント