
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックでーす!

今回は、ネコをクリックすると色が変わります。


ネコの色が、どんどん変わるね!

スプライトをクリックしたら色が変わるプログラミングは、これです。


3つのブロックで、できちゃうんだあ。

・「色の効果を〇ずつ変える」ブロック

を使って、
ネコをクリックしたら色を変えるプログラミングしていきましょう。

はぁーーい!。
楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

ネコをクリックしてみて!
今回のプログラミングで学ぶことは
1.ネコがいろいろなところに 現れるスクリプトがわかるよ。

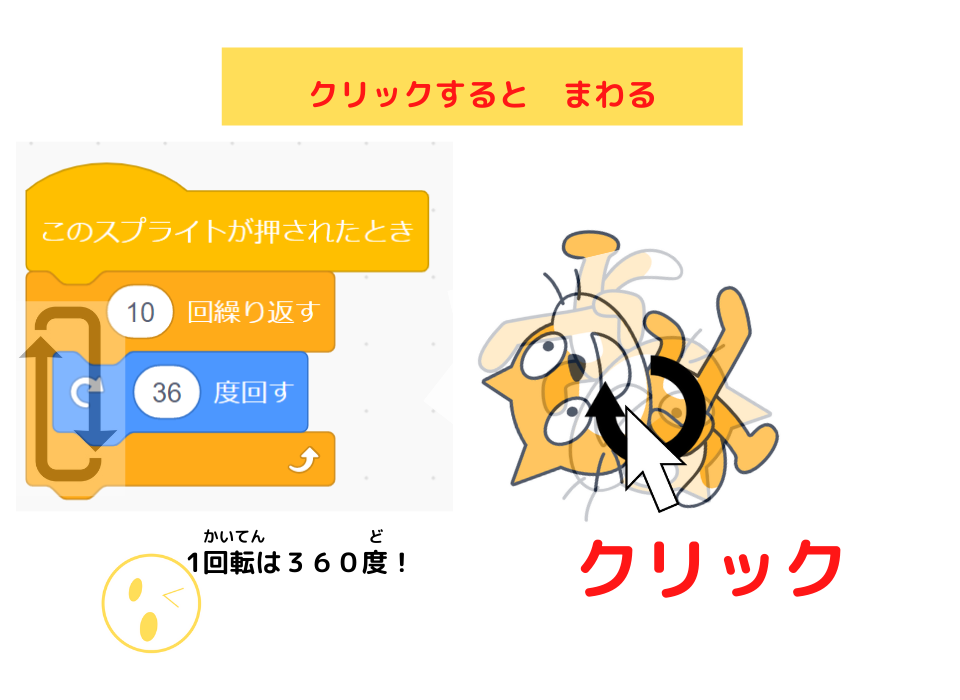
2.ネコをクリックすると、体がまわるスクリプトがわかるよ

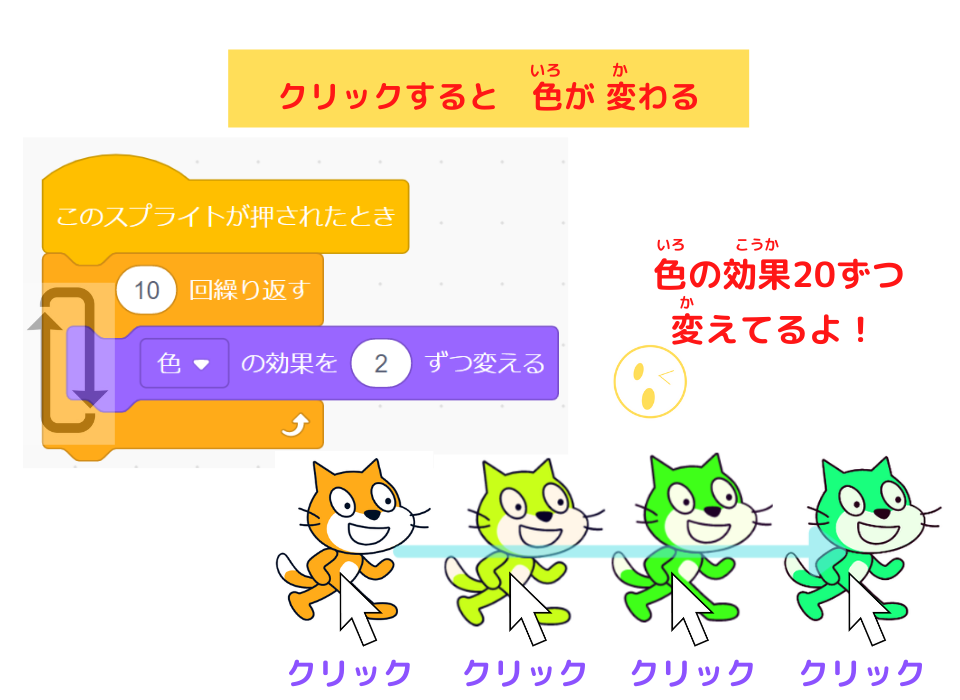
3.ネコをクリックするたびに、色が変わるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」です。
- 「スプライト1」を「ネコ」に名前を変えました。
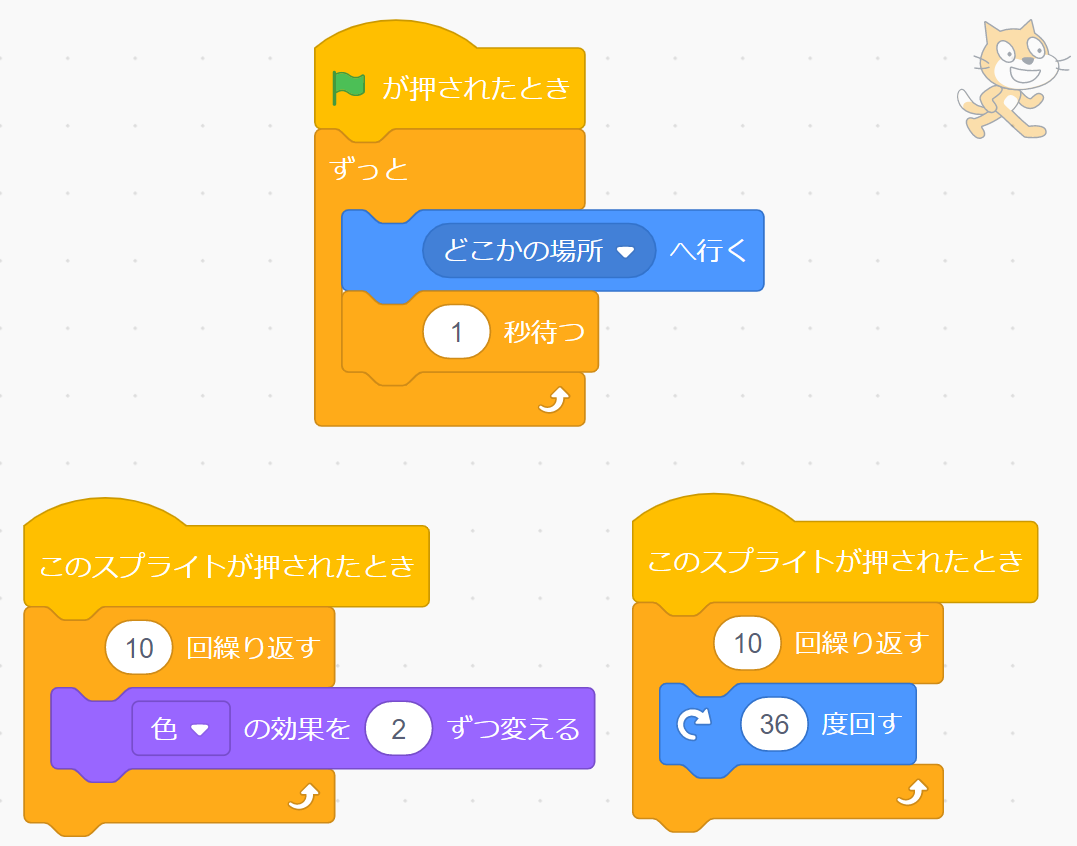
スクリプトはこれです!
ネコのスクリプト

プログラミングの仕方を説明します
ネコのスクリプト
いろんな所に現れるプログラミング

クリックすると 1回転するプログラミング

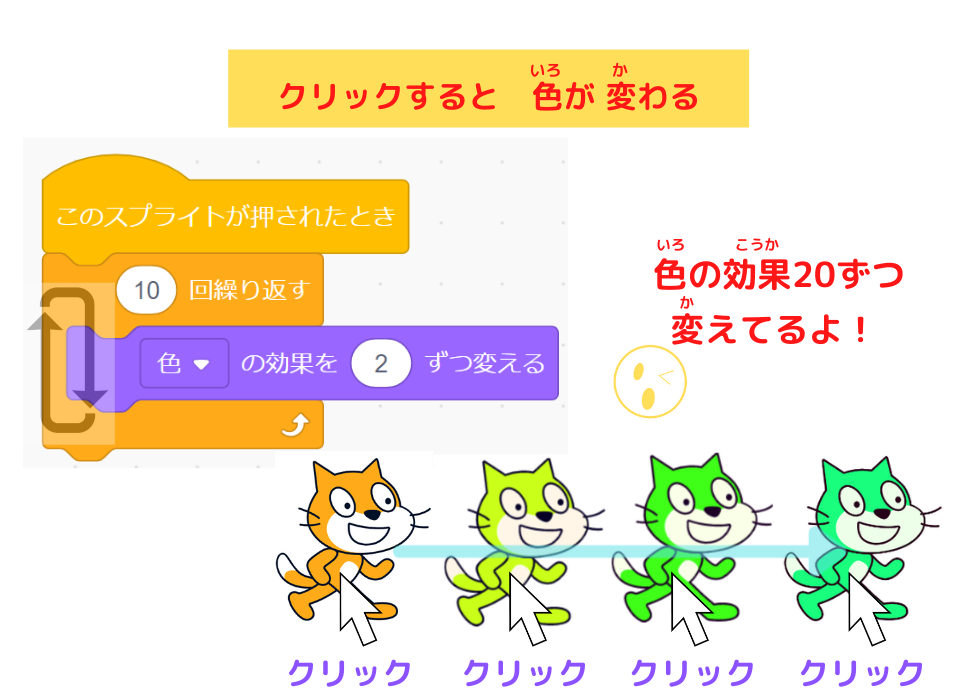
クリックすると 色が変わるプログラミング

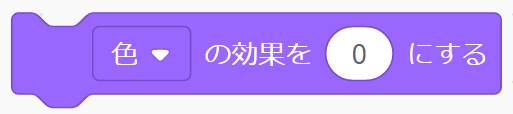
「色の効果」ブロック
使い方

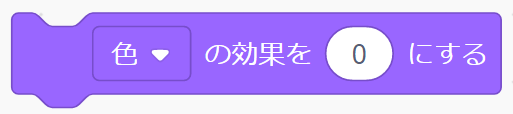
「色の効果を〇にする」ブロックは、
スプライトの色を変えます。

- スプライトの色を変える


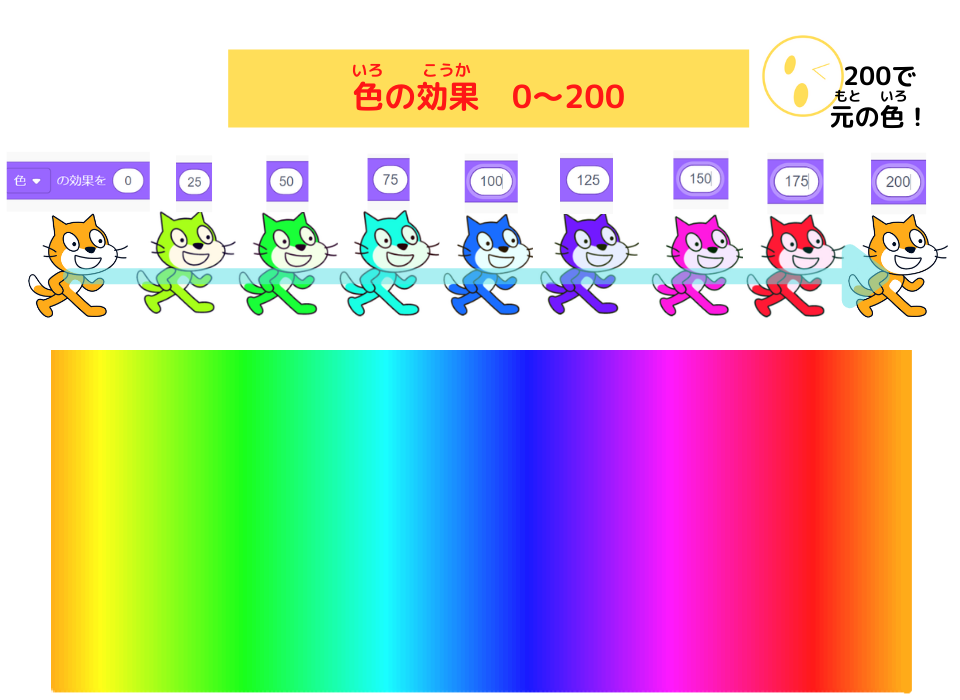
ええ!200色もあるの!

そっだよ~~ん!
「色の効果を変える」ブロックを使えば、
スプライトの色を200個も違う色にできるんだ
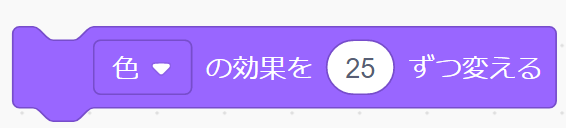
「色の効果を〇ずつ変える」ブロック

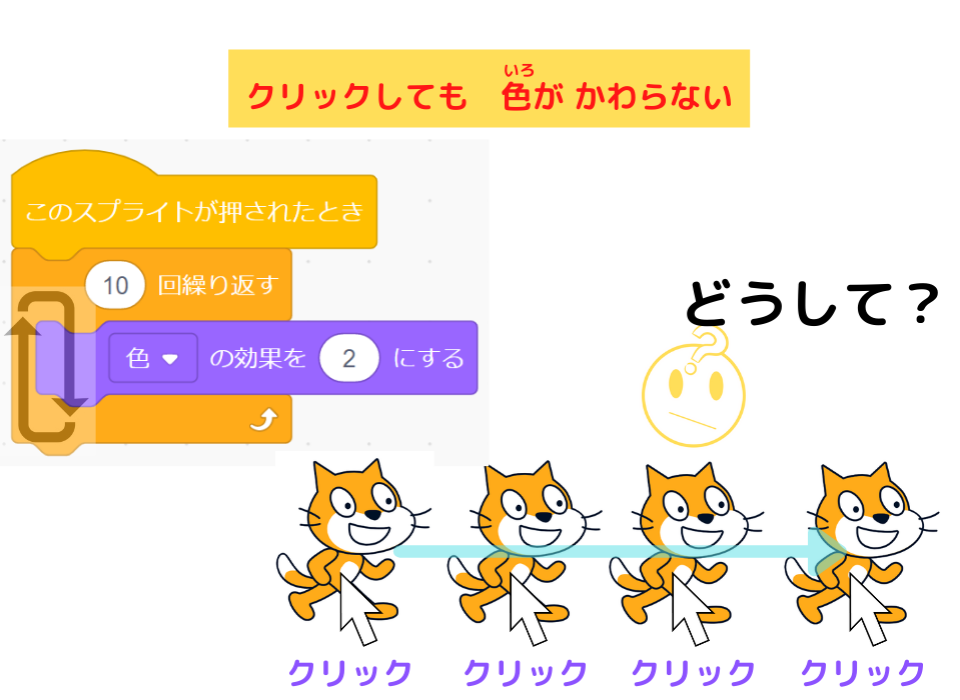
あれっ!ラッチ先生。
ぼくがプログラミングしたネコの色・・・。
ちっとも変わらないんですけど・・・?


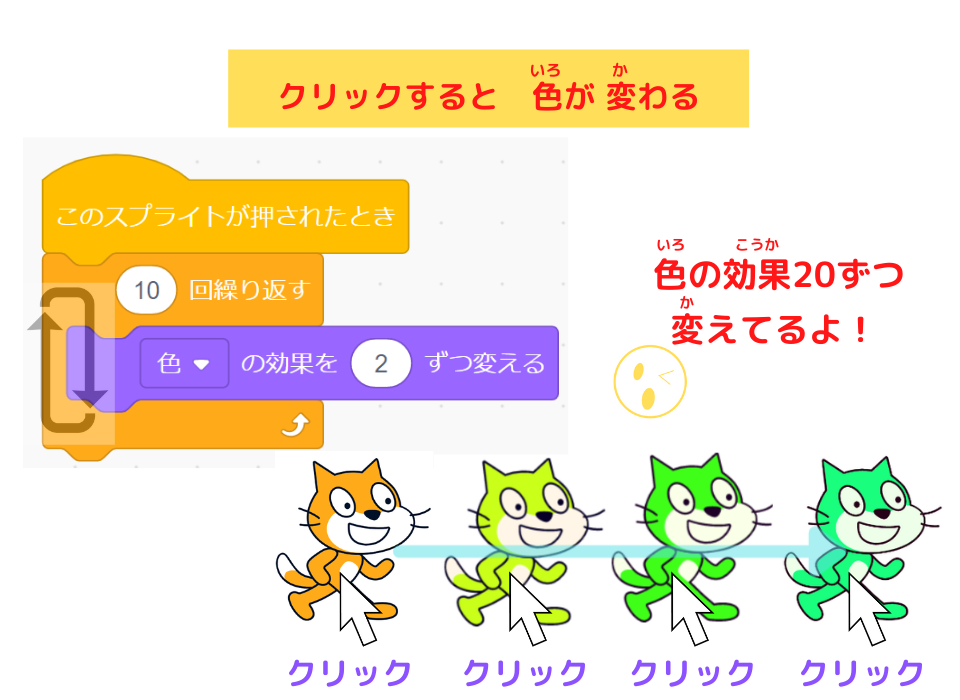
ネコのスクリプトを見てみよう!


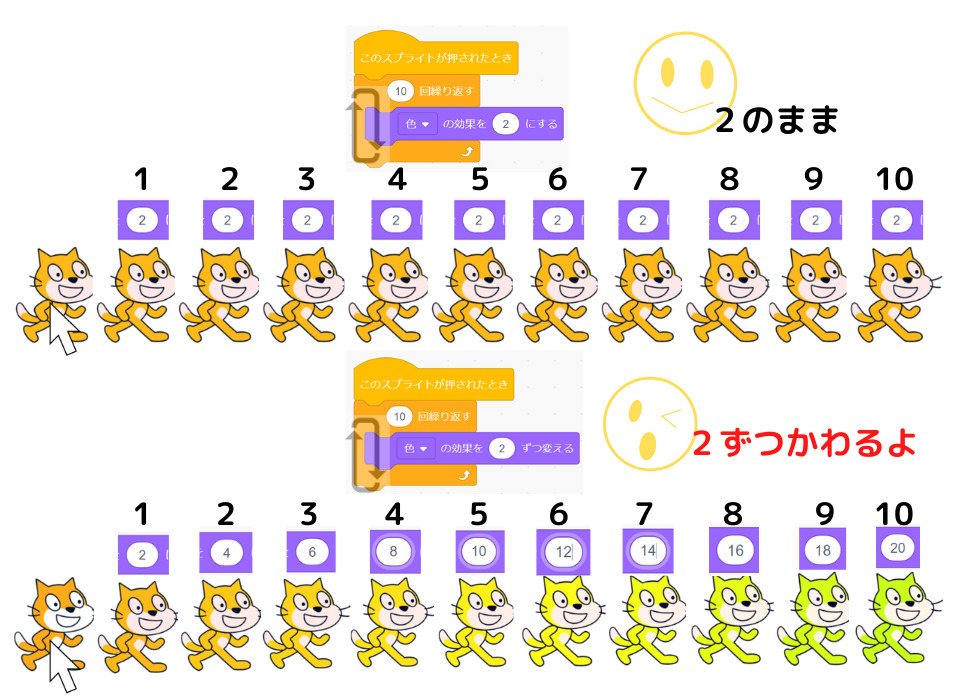
あっ、色の効果ブロックが、まちがえてる!
「色の効果を2にする」ではなくて、
「色の効果を2ずつ変える」だ!!

スック、よく気がつきましたね。
「色の効果を2にする」ブロックに、なっていたね。
つまり、
ネコをクリックすると、
ネコの体の色は、
色の効果2・2・2・2・2・2・2・2・2・2となるんだ。


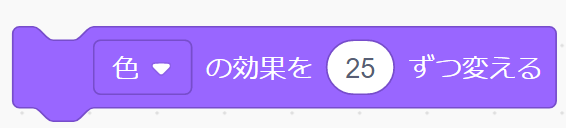
「色の効果を〇ずつ変える」ブロックは、
2ずつ増えるから、色がどんどんかわっていくのね!
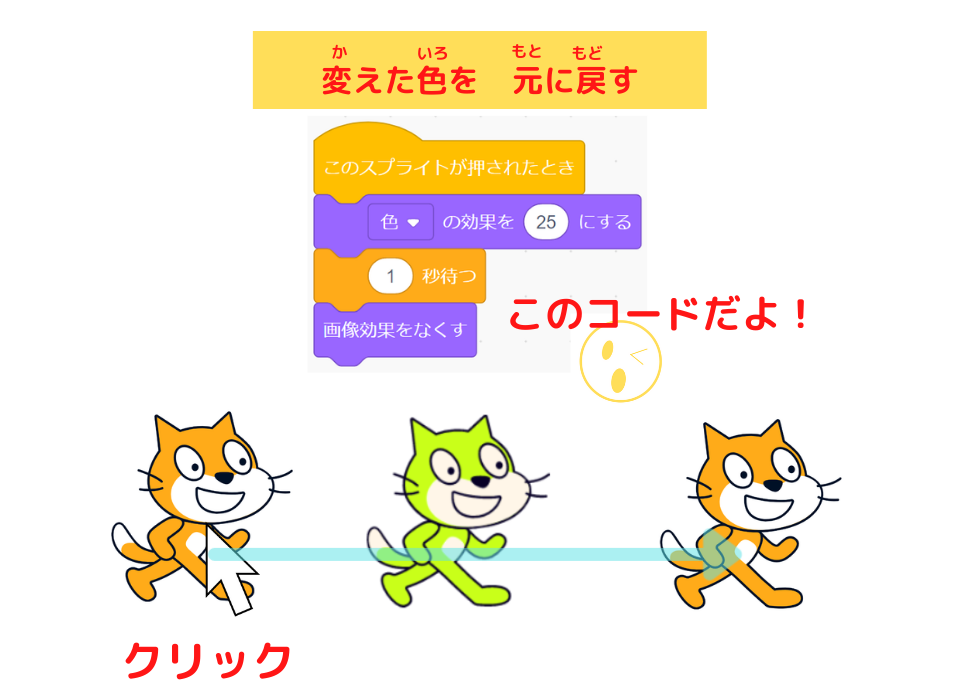
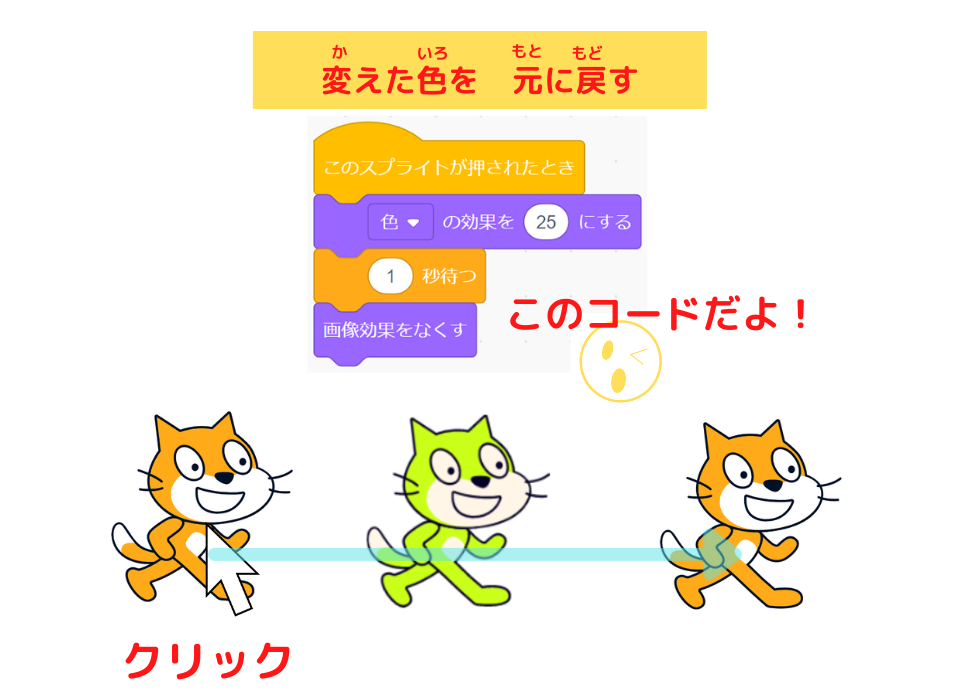
「画像効果をなくす」ブロックで、元の色に戻す

色を変えたスプライトの色を元に戻す時は、
「画像効果をなくす」ブロックを使ってね。

- スプライトの色を元に戻す

まとめ

今回は、
「色の効果」ブロックを使って、
スプライトの色を変えるプログラミングを学びました。
今回のプログラミングでわかったこと

「色の効果」ブロックを使うと、かんたんにスプライトの色を変えることができます。
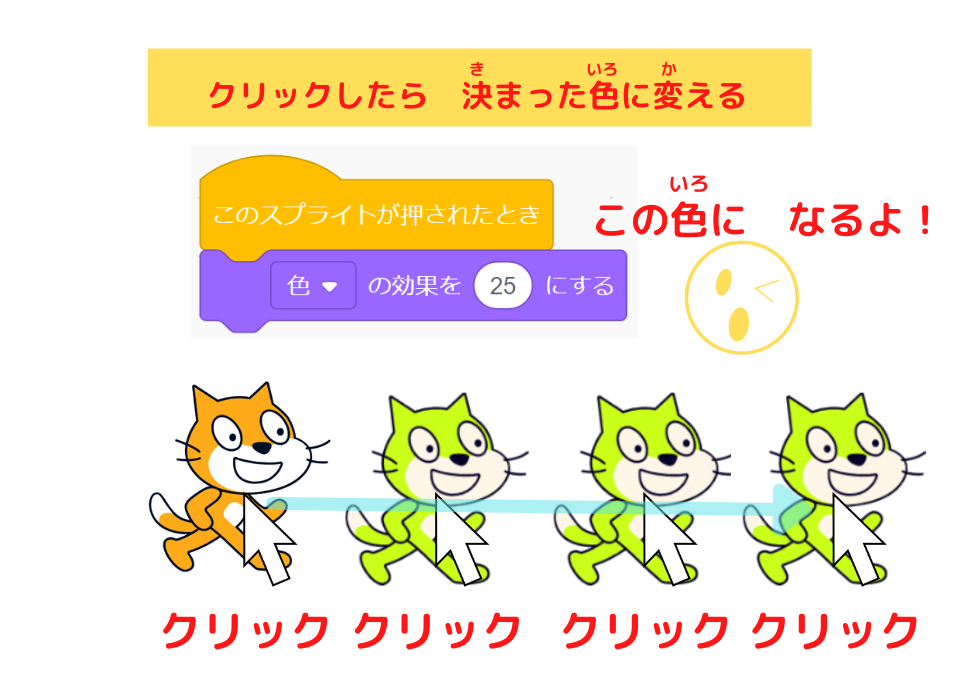
決まった色に変えたい時は、「色の効果を〇にする」コードを使う。



毎回クリックしても、同じ色だね!
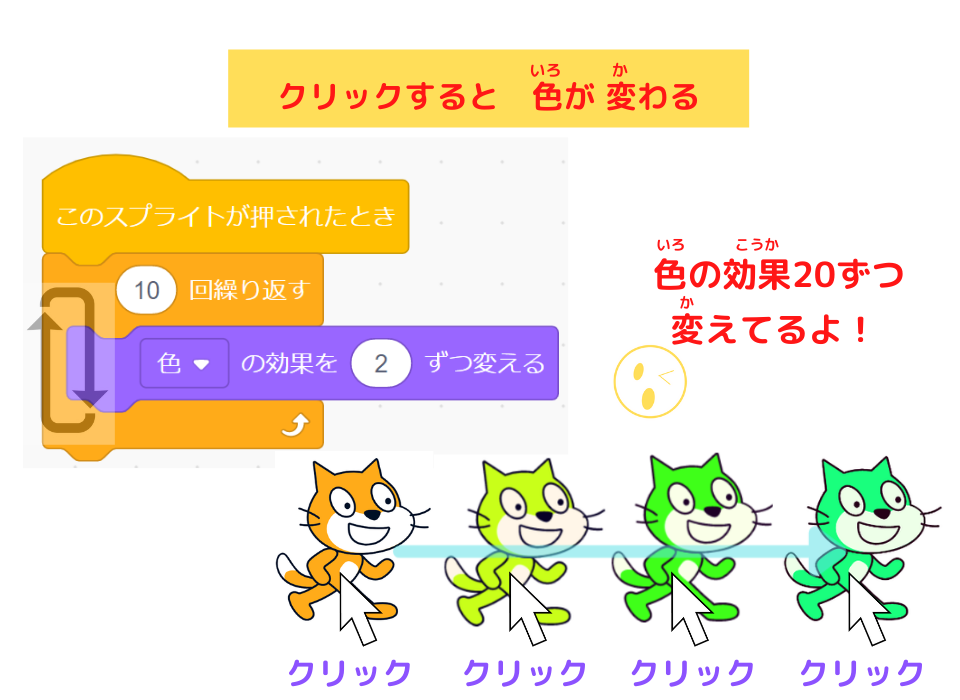
色を変えたい時は、「色の効果を〇ずつ変える」コードを使う



クリックするたびに、色が変わるね!
元の色に戻す時は、「画像効果をなくす」コードを使う



この3つが「色の効果」ブロックを使うポイントです!
覚えておいてね!
じゃあ、また!!

じゃあねぇ!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント